ReactiveUI is a composable, cross-platform model-view-viewmodel framework for all .NET platforms that is inspired by functional reactive programming which is a paradigm that allows you to abstract mutable state away from your user interfaces and express the idea around a feature in one readable place and improve the testability of your application.
Long ago, when computer programming first came to be, machines had to be programmed quite manually. If the technician entered the correct sequence of machine codes in the correct order, then the resulting program behavior would satisfy the business requirements. Instead of telling a computer how to do its job, which error-prone and relies too heavily on the infallibility of the programmer, why don't we just tell it what it's job is and let it figure the rest out?
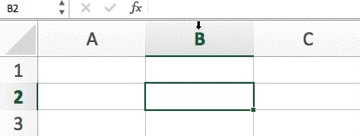
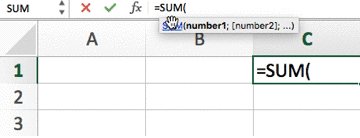
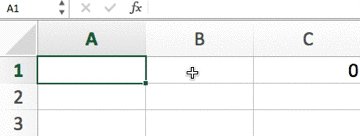
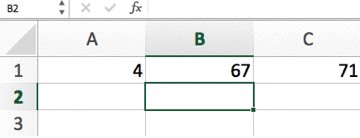
ReactiveUI is inspired by the paradigm of Functional Reactive Programming, which allows you to model user input as a function that changes over time. This is super cool because it allows you to abstract mutable state away from your user interfaces and express the idea around a feature in one readable place whilst improving application testability. Reactive programming can look scary and complex at first glance, but the best way to describe reactive programming is to think of a spreadsheet:
- Three cells, A, B, and C.
- C is defined as the sum of A and B.
- Whenever A or B changes, C reacts to update itself.
That's reactive programming: changes propagate throughout a system automatically. Welcome to the peanut butter and jelly of programming paradigms. For further information please watch the this video from the Xamarin Evolve conference - Why You Should Be Building Better Mobile Apps with Reactive Programming by Michael Stonis.
Let’s say you have a text field, and whenever the user types something into it, you want to make a network request which searches for that query.
public interface ISearchViewModel
{
ReactiveList<SearchResults> SearchResults { get; }
string SearchQuery { get; }
ReactiveCommand<string, List<SearchResults>> Search { get; }
ISearchService SearchService { get; }
}// Here we're describing here, in a *declarative way*, the conditions in
// which the Search command is enabled. Now our Command IsEnabled is
// perfectly efficient, because we're only updating the UI in the scenario
// when it should change.
var canSearch = this.WhenAny(x => x.SearchQuery, x => !String.IsNullOrWhiteSpace(x.Value));// ReactiveCommand has built-in support for background operations and
// guarantees that this block will only run exactly once at a time, and
// that the CanExecute will auto-disable and that property IsExecuting will
// be set accordingly whilst it is running.
Search = ReactiveCommand.CreateFromTask<string, List<SearchResults>>(_ =>
searchService.Search(this.SearchQuery), canSearch);// ReactiveCommands are themselves IObservables, whose value are the results
// from the async method, guaranteed to arrive on the UI thread. We're going
// to take the list of search results that the background operation loaded,
// and them into our SearchResults.
Search.Subscribe(results => {
SearchResults.Clear();
SearchResults.AddRange(results);
});// ThrownExceptions is any exception thrown from the CreateAsyncTask piped
// to this Observable. Subscribing to this allows you to handle errors on
// the UI thread.
Search.ThrownExceptions
.Subscribe(ex => {
UserError.Throw("Potential Network Connectivity Error", ex);
});// Whenever the Search query changes, we're going to wait for one second
// of "dead airtime", then automatically invoke the subscribe command.
this.WhenAnyValue(x => x.SearchQuery)
.Throttle(TimeSpan.FromSeconds(1), RxApp.MainThreadScheduler)
.InvokeCommand(Search);If you have a question, please see if any discussions in our GitHub issues or Stack Overflow have already answered it.
If you want to discuss something or just need help, here is our Slack room where there are always individuals looking to help out!
If you are twitter savvy you can tweet #reactiveui with your question and someone should be able to reach out and help also.
If you have discovered a 🐜 or have a feature suggestion, feel free to create an issue on GitHub.
ReactiveUI is developed under an OSI-approved open source license, making it freely usable and distributable, even for commercial use. Because of our Open Collective model for funding and transparency, we are able to funnel support and funds through to our contributors and community. We ❤ the people who are involved in this project, and we’d love to have you on board, especially if you are just getting started or have never contributed to open-source before.
So here's to you, lovely person who wants to join us — this is how you can support us:
- Responding to questions on StackOverflow
- Passing on knowledge and teaching the next generation of developers
- Donations and Corporate Sponsorships
- Submitting documentation updates where you see fit or lacking
- Making contributions to the code base
- Asking your employer to reciprocate and contribute to open-source
We're also looking for people to assist with code reviews of ReactiveUI contributions. If you're experienced with any of the below technologies, you can join the team and receive notifications:
- Android reviewers
- Core reviewers
- iOS reviewers
- Mac reviewers
- UWP reviewers
- WinForms reviewers
- WPF reviewers
- Xamarin Forms reviewers
ReactiveUI is part of the .NET Foundation. Other projects that are associated with the foundation include the Microsoft .NET Compiler Platform ("Roslyn") as well as the Microsoft ASP.NET family of projects, Microsoft .NET Core & Xamarin Forms.

Geoffrey Huntley Sydney, Australia |

Kent Boogaart Adelaide, Australia |

Olly Levett London, United Kingdom |

Paul Betts San Francisco, USA |

Brendan Forster Melbourne, Australia |

Oren Novotny New York, USA |
The core team members, ReactiveUI contributors and contributors in the ecosystem do this open source work in their free time. If you use ReactiveUI a serious task, and you'd like us to invest more time on it, please donate. This project increases your income/productivity too. It makes development and applications faster and it reduces the required bandwidth.
This is how we use the donations:
- Allow the core team to work on ReactiveUI
- Thank contributors if they invested a large amount of time in contributing
- Support projects in the ecosystem that are of great value for users
- Support projects that are voted most (work in progress)
- Infrastructure cost
- Fees for money handling
Become a backer and get your image on our README on Github with a link to your site.
Become a sponsor and get your logo on our README on Github with a link to your site.