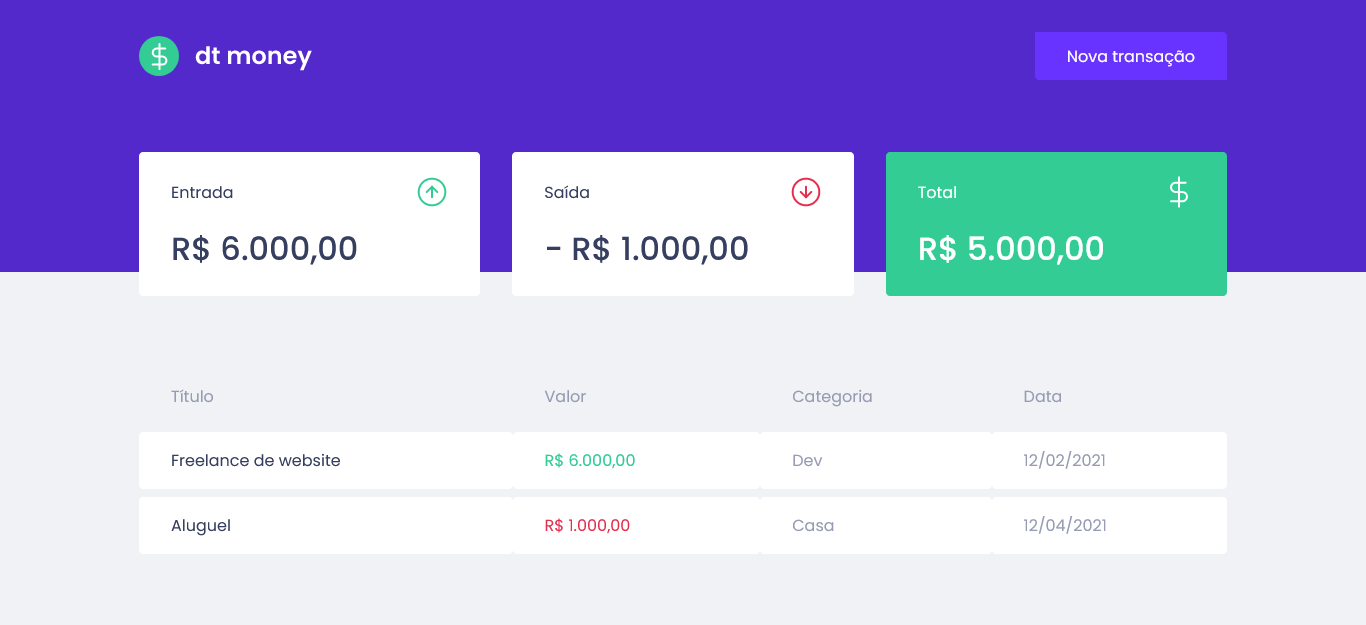
Gerenciador de finanças pessoais desenvolvido com React.js com dados fictícios gerados pelo Mirage JS.
Sistema criado a partir do Ignite da Rocketseat com o objetivo de praticar os conhecimentos em React.js com foco no compartilhamento de estado entre os componentes através da ContextAPI.
Para clonar o projeto via HTTPS execute o seguinte comando:
git clone https://github.com/Gabrielcsg19/dt-money.git
Em seguida instale as dependências
yarn
Execute a aplicação:
yarn start
- React.js - Biblioteca Javascript focada em criação de interfaces performáticas baseadas em componente.
- Typescript - Superset Javascript que adiciona tipagem estática à linguagem.
- Mirage JS - Biblioteca para geração de dados fictícios para serem consumidos durante o desenvolvimento do front-end.
- styled-components - Biblioteca que fornece diversos recursos de estilização ao React.
- React Modal - Componente de modal para o React com diversos recursos de acessibilidade integrados.
- @Rocketseat - Plataforma de educação que "girou a chave" na minha vida.
- @Diego Fernandes - CTO da Rocketseat. Esse é o cara.
Feito com ❤️ por Gabriel Souza