This project is to help with Quran related meta queries.
Answering Questions like:
- How many ayahs in given sura (
getAyahCountinSura) - Is given aya
- a sajdah ayah (
getAyahMeta)? - beginnning of a page (
isAyahPageFirst)? - beginnning of a juz (
isAyahJuzFirst)?
- a sajdah ayah (
- Find
- next or previous ayah (
nextAyah/prevAyah) - juz
findJuzandfindJuzByAyaid - hizb
findRubAlHizb,getRubAlHizbMetaByAyaid - page
findPageby surah/aya - Ayaid of a given surah/aya (
findAyaidBySurah) - find range around ayah (
findRangeAroundAyah)
- next or previous ayah (
- Get meta data for
- ayah (
getAyahMeta) - surah (
getSurahMeta) - page (
getPageMeta) - juz (
findJuzMetaBySurah) - maqra/rub-el-hizb (
getRubAlHizbMeta,getRubAlHizbMetaByAyaid)
- ayah (
- Validates ayah/surah id (
checkValidAyahId,checkValidSurah,checkValidSurahAyah) - converts
[surah,aya]toayaIdand vice-verse (findSurahByAyaidandfindAyaidBySurah) - Checks and turns strings of type "x:y" or "x:y1-y2" to surah/aya range
ayaStringSplitter.
<script src="quran-meta.js"></script>Also modern browsers allow
<script type="module">
import quranMeta from "quran-meta.esm.js"
</script>The library is available from various CDNs
$ npm i --save quran-meta
In Node.js see example here:
var quranMeta = require("quran-meta")
console.log(" Assalam Aleykum! ") // => 'Assalam Aleykum!'
console.log(`There are ${quranMeta.meta.numSuras} suras in the Holy Quran`) // => 'There are 114 suras in the Holy Quran'In the browser/ES:
import { meta } from "quran-meta"
console.log("Assalam Aleykum!")
console.log(`There are ${meta.numSuras} suras in the Holy Quran`) // => 'There are 114 suras in the Holy Quran'In TypeScript:
import { meta, getAyahCountinSura, AyahNo, Surah } from "quran-meta"
console.log(`There are ${meta.numSuras} suras in the Holy Quran`)
for (let surah: Surah = 1; surah <= meta.numSuras; surah++) {
const ayaCount = getAyahCountinSura(surah)
console.log(surah, ': ',ayaCount)
}-
Surah: A chapter of the Quran. There are 114 chapters in Quran, each of different length.
-
Aya: A verse number in the particular surah (chapter) of Quran. it is relative to the surah.
-
Ayaid: Unique identifier for a verse in the Quran. It is a number that is the concatenation of the of sum ayahs of previous chapters of Quran and the verse number of particular Aya. There are 6236 ayahs in Quran. AyaId is absolute and is not relative to any surah.
-
Juz: A section of the Quran. There are 30 Juz in Quran of roughly equal length.
-
Hizb: Each Juz' is divided into two Hizb. Therefore, there are 60 Hizbs in the Quran.
-
Rub-el-Hizb/Maqra: Each Hizb is subdivided into four quarters called Maqraʼ, making eight quarters per Juz'. In Arabic,
rubmeans 'one-fourth' or 'quarter', whileḥizb(plural aḥzāb) translates to 'a group'. There are 240 Maqraʼs in the Quran. -
Manzil: For the convenience of those who read the Quran in a week the text may be divided into seven portions. Each portion is called a Manzil. There are 7 Manzil in Quran.
-
Page: A section of the Quran that contains 15 lines (depends on the mushaf).
-
Saajdah: Special ayahs that require reader to prostrate. There are 15 of them in Quran.
See here for API documentation
You can find some examples here and souce code for them here
- Koran-Center - Powerful and feature rich web application for reading and studying the Holy Quran.
-
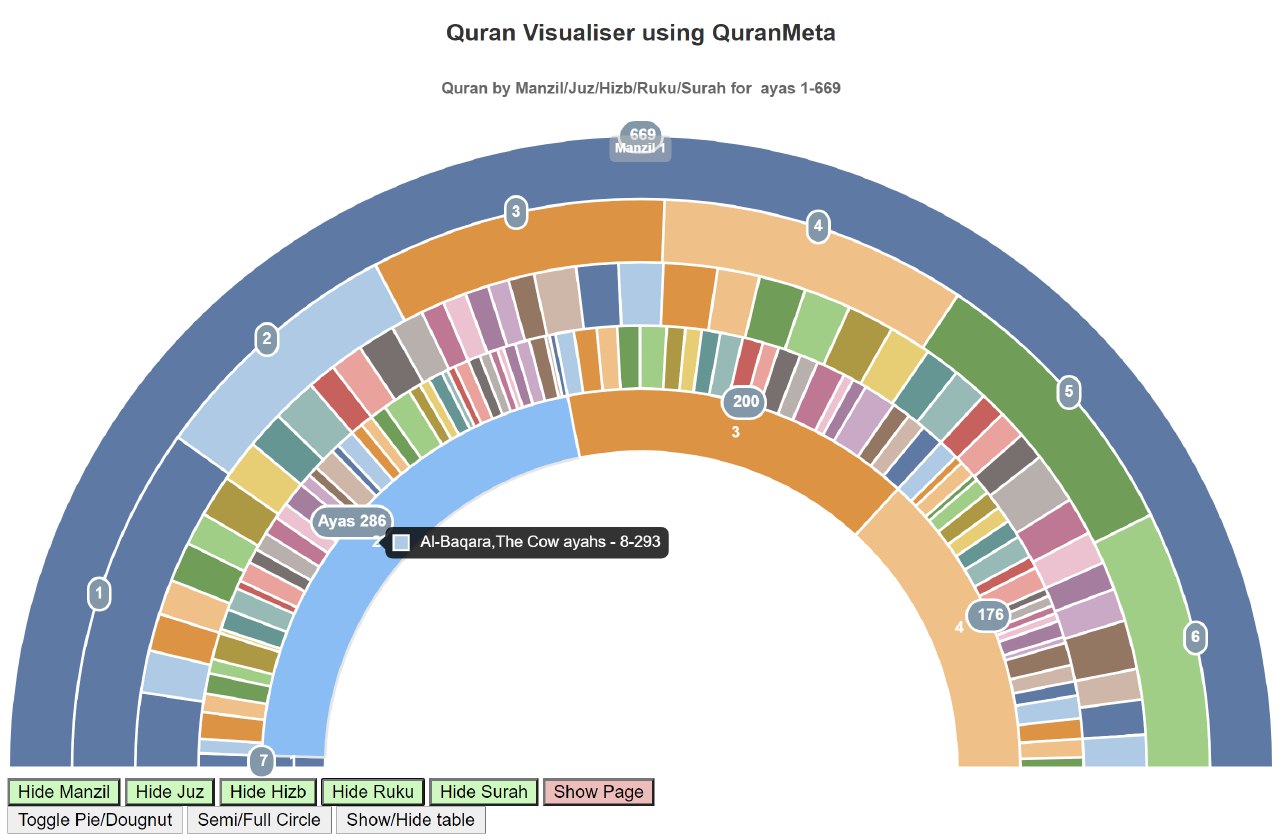
Quran Meta Visualiser - demo app showcasing number of methods from Quran-meta to build interactive visualisations of Quran structure using Alpine.js & chart.js
-
Quran Meta Visualiser ES module version - ES Module version of the previous demo
Here you can find the following
| Source code in typescript | TS |
| Javascript code autotranspiled from TS as ES Next | ESNext |
| Javascript code autotranspiled from TS as CJS | ES5+CommonJS |
| distributions of library as | |
UMD/ UMD minified builds can be used directly in the browser via a <script> (see here about UMD format) |
ES5+UMD |
| CommonJS for use with older bundlers like browserify or webpack | ES5+CommonJS |
ESM for use with modern bundlers like webpack 2 or Rollup and for direct imports in modern browsers via <script type="module"> |
ES5+ESM |