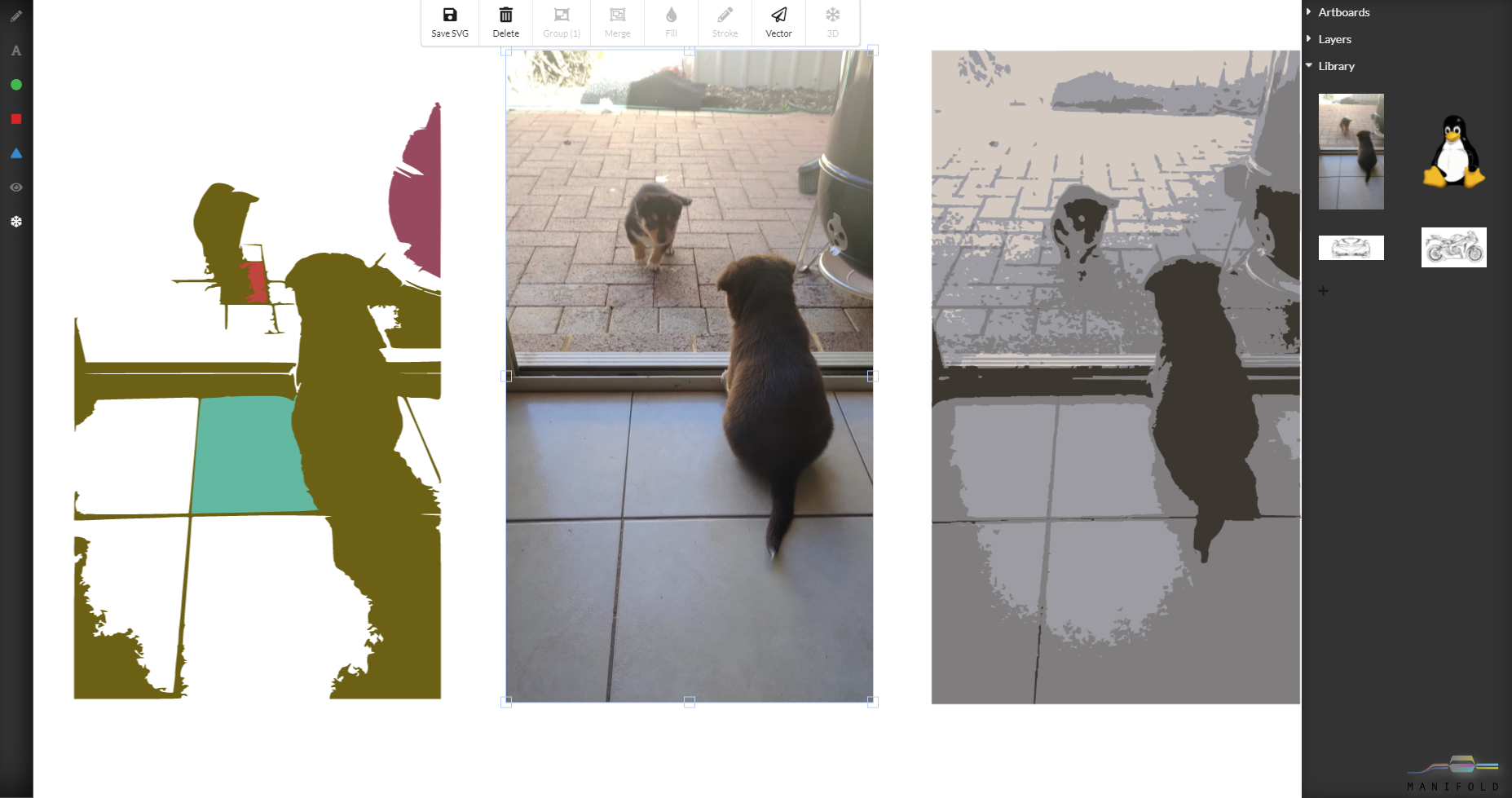
A hybrid 2D/3D design tool, this is an experimental program to address the need for fast and efficient modelling for Three.JS scenes, which is the main 3D drawing framework used by Open Studios. The 2D vector component can also be used for general illustration and design needs.
The main conceit of Manifold is to provide a high performance environment for artists of all experience levels to intuitively sketch and give form to their ideas. For indie game development - that means going from hand sketched concept art to a 3D game ready asset with a few clicks. A 3D Printing Hobbyist may find Manifold to be easier to experiment than a traditional modelling tool such as 3DS Max.
Current build and proof of concept: Manifold demo
- Preview of UI, some elements are working in a rudimentary way
- Currently convert raster images into vectors using Potrace
- Check out this video to see Manifold in action
There's a lot to come, but more info can be found in my blog posts about this project:
- When I grow up, I want to be George Lucas
- An explanation of where Manifod sits in the production pipeline and my resource availability at present
- Open Source: The peaceful revolution
- Why is the Free and Open Source Software movement yet to make a significant impact on multimedia production and video games?
- My angel is the manifold
- My initial attempt to define what Manifold is meant to be.
- Creating good tools for a brave new world
- A broad discussion of graphics design software and how Manifold can create shortcuts in the design process using pre-modelled "macros"
This project needs your support!
- Fabric JS https://github.com/kangax/fabric.js/
- Image Tracer https://github.com/jankovicsandras/imagetracerjs
- Potrace JS port https://github.com/kilobtye/potrace
- Three.JS https://github.com/mrdoob/three.js
- This example of a polyfill to extract sub paths from an SVG path https://github.com/Delapouite/svg-break-apart
- Using new SVGLoader mrdoob/three.js#13478