Color picker control for Xamarin.Forms. It can be used as a large color mixer control (ColorPickerMixer) or as a dialog for select a color (ColorPickerDialog) or as an entry editor (ColorPickerEntry) of hexadecimal value with preview of a color and option of launch a dialog with color mixer. https://raw.githubusercontent.com/PetrVobornik/ColorPicker/master/README.md?raw=true
- Available on NuGet: https://www.nuget.org/packages/Amporis.Xamarin.Forms.ColorPicker/
Color picker control is written in C# (.NET 4.5) as .NET Standard 2.0 project and uses standard Xamarin.Forms only. It is compatible to use with UWP, Android and iOS.
Add NuGet (or source files) to your Xamarin.Forms .NET Standard project (or to shared project). There is no need to add NuGet to platform specific projects.
XAML
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ColorPicker.Sample"
xmlns:cp="clr-namespace:Amporis.Xamarin.Forms.ColorPicker;assembly=Amporis.Xamarin.Forms.ColorPicker"
x:Class="ColorPicker.Sample.MainPage">
<Grid x:Name="gMain">
<StackLayout HorizontalOptions="Center" VerticalOptions="Center">
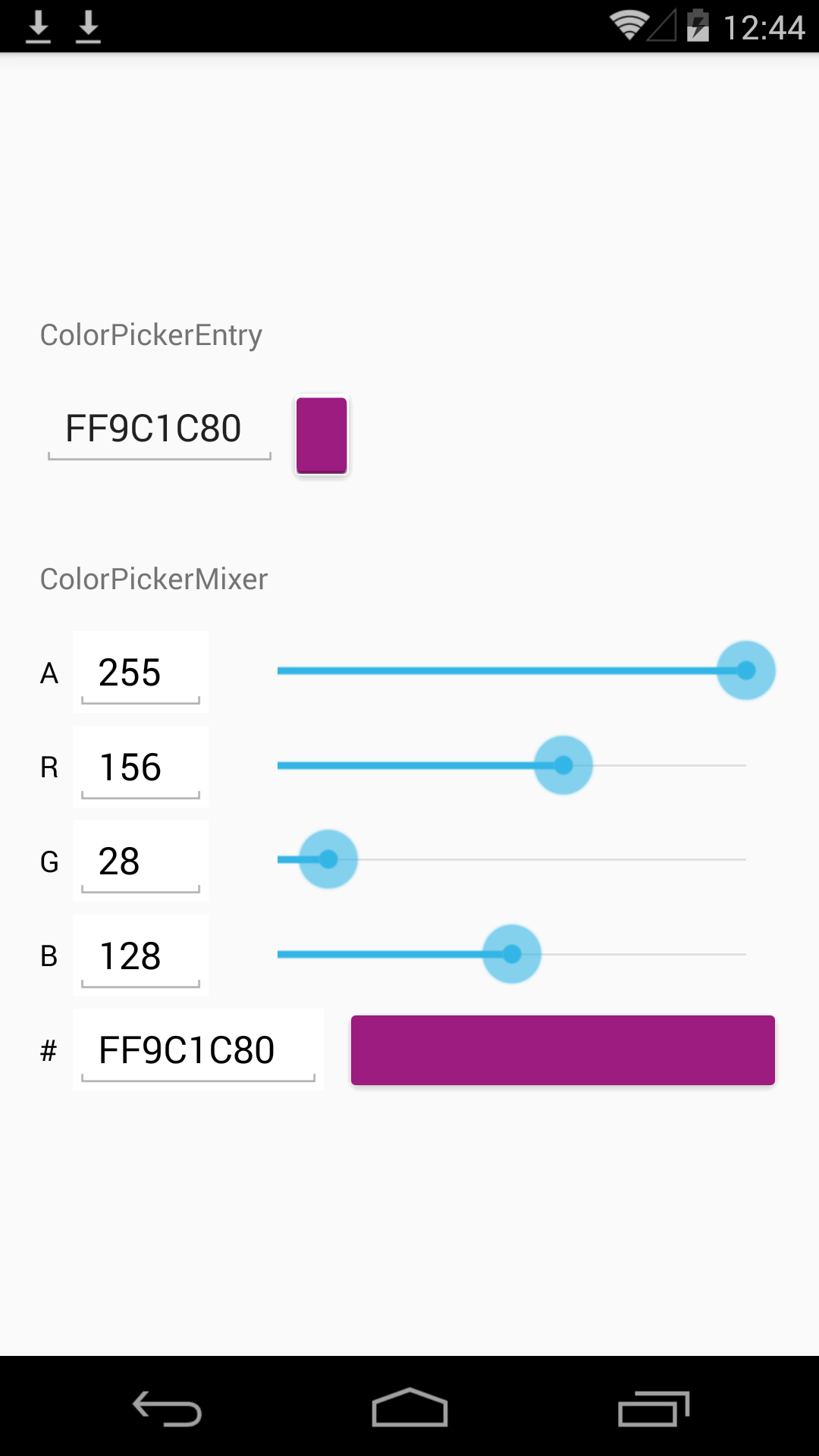
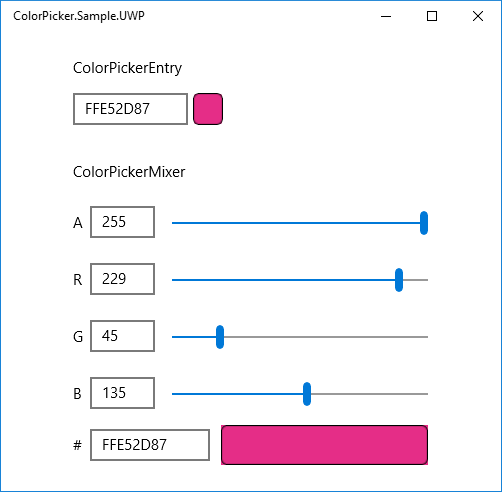
<Label Text="ColorPickerEntry" Margin="0,0,0,10" />
<cp:ColorPickerEntry WidthRequest="150" HorizontalOptions="Start" Color="{Binding EditedColor}" />
<Label Text="ColorPickerMixer" Margin="0,30,0,10" />
<cp:ColorPickerMixer Color="{Binding EditedColor}" />
</StackLayout>
</Grid>
</ContentPage>C#
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
gMain.BindingContext = this;
}
private Color editedColor;
public Color EditedColor {
get => editedColor;
set { editedColor = value; OnPropertyChanged(); }
}
}There are also these properties:
ColorPickerEntry
- Color (BindableProperty)
- EditAlfa (true)
- ShowColorPreview (true)
- ColorPreviewButtonWidth (30)
- ColorPreviewButtonBorder (Black)
- SpaceBetweenEditorAndButton (5)
- AllowPickerDialog (true)
- DialogTitle ("")
- DialogSettings (class ColorDialogSettings, see above)
- RootContainer - parent container for dialog, if is null then will be found automatically
- Editor (read only) - reference for Entry where a hexadecimal color value is edited
- PreviewButtonClicked (event) - has argument class PreviewButtonClickedEventArgs with these properties:
- Color - current color which you can change to another by the event
- Handled - if you set it to true, dialog will not be shown
ColorPickerMixer
- Color (BindableProperty)
- EditAlfa (true)
- TextColor (Black)
- EditorsColor (White)
- ColorPreviewBorderColor (Black)
- SliderWidth (256)
- ARGBEditorsWidth (65)
- ColorEditorWidth (120)
C#
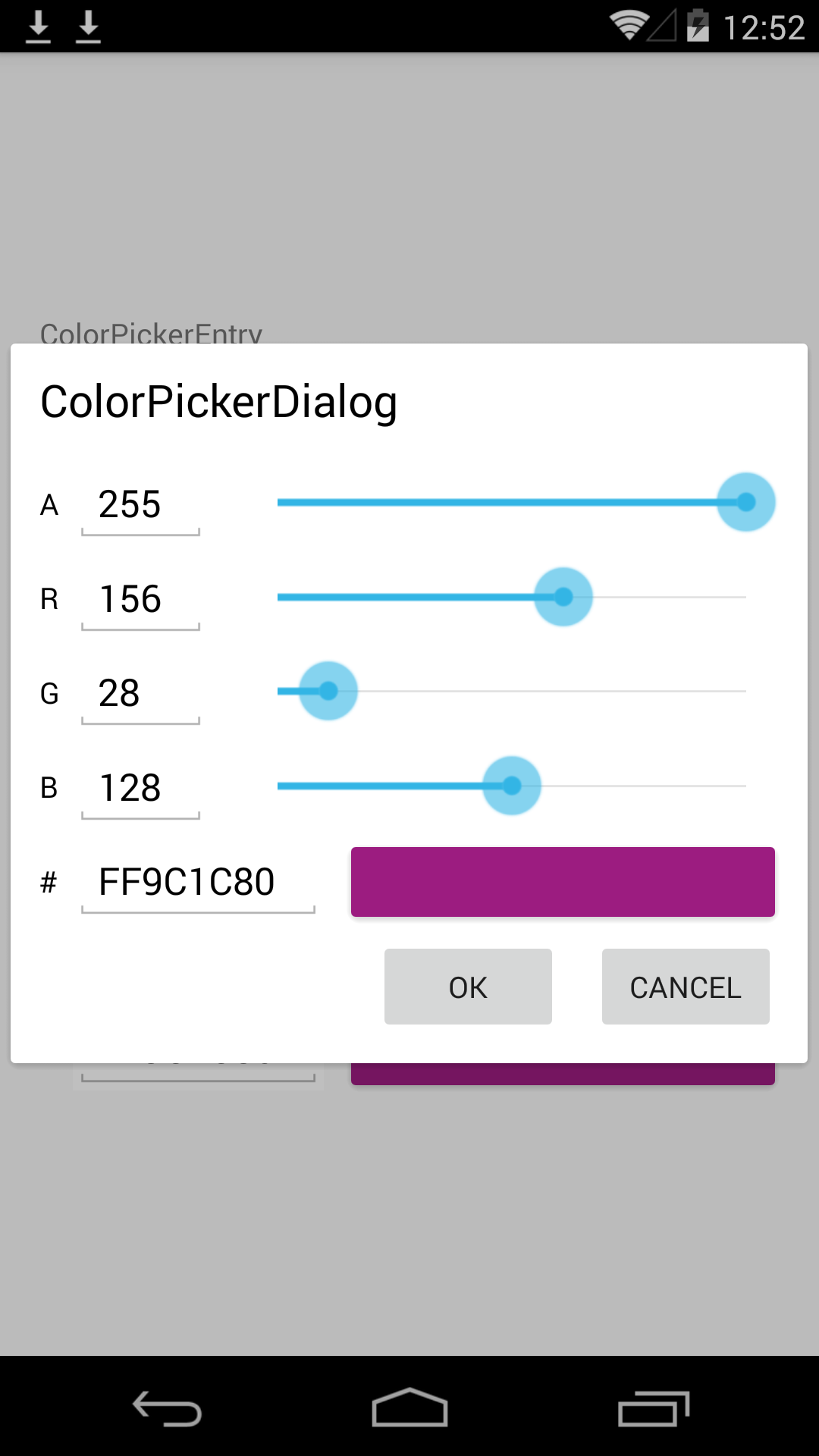
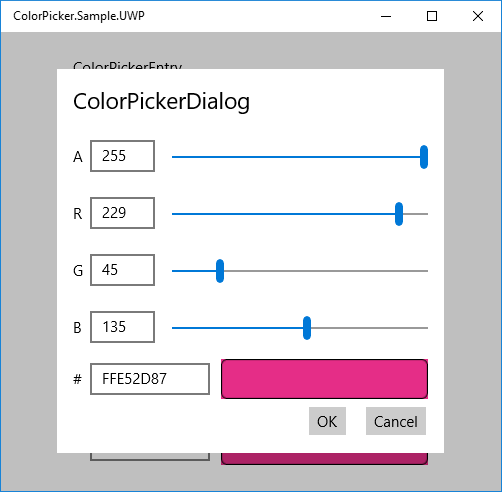
var color = await ColorPickerDialog.Show(gMain, "ColorPickerDialog", Color.White, null);Parameters
- parent (gMain) - root container (Layout) on the page, where a modal dialog will be temporarily placed
- title ("ColorPickerDialog") - caption in the header of the dialog
- defaultColor (Color.White) - preselected color
- settings (null) - dialog settings - class ColorDialogSettings with these properties and its default values
- BackgroundColor (#40000000) - color of the panel below dialog which temporarily covers other controls on the page (using partial transparency)
- DialogColor (#FFFFFFFF)
- TextColor (#FF000000)
- OkButtonText ("OK")
- CancelButtonText ("Cancel")
- DialogAnimation (true)
- EditorsColor (#FFFFFFFF)
- ColorPreviewBorderColor (#00FFFFFF)
- SliderWidth (256)
- ARGBEditorsWidth (65)
- ColorEditorWidth (120)
- EditAlfa (true)
I'd like to thank galadril for his pull request ideas and his subversion of ColorPicker - SimpleColorPicker