Data-pack Helper Plus can provide many heavy language features for documents in your datapack, including advancements, dimensions, dimension types, functions, loot tables, predicates, recipes, all kinds of tags, and worldgen settings.
If you like this extension, please consider sponsoring me. You can also report bugs, suggest features, and help translations! See CONTRIBUTING.md for more information.
- Disclaimer
- Installation
- Features
- Workspace Support
- Multiple Language Support
- Semantic Highlighting
- Signature Information
- Completions
- Code Snippets
- Declaration Comments
- Alias Comments
- Diagnostics and Code Actions
- Formatting and Linting
- Folding Ranges
- Call Hierarchy
- Color Information
- Hover Information
- Resolving Namespaced IDs
- Goto Definitions
- Finding References
- Renaming
- Configuration Settings
- Regenerating Cache
We tried our best to keep your datapacks safe. However, your documents might still be corrupted under certain extreme circumstances by DHP, and we couldn't provide any help if the said thing happened. Please back up your precious work from time to time like uploading it to a cloud storage, which is really important even if you choose not to use DHP!
You can install DHP from the VSCode Marketplace:
Alternatively, press Ctrl + P and execute ext install spgoding.datapack-language-server in your VSCode.
Note: DHP has a minimum version requirement of VSCode 1.44.0. Please make sure that your VSCode is later than this version.
Please use the root folder of your datapack (where the data folder and the pack.mcmeta file are) as a root folder of your workspace, so that DHP can provide you with the best functionalities.
Moreover, DHP fully supports VSCode's multi-root workspace feature. Every root which contains a data folder and pack.mcmeta file will be considered as a datapack and will be used for computing completions. Other root folders will not be affected by DHP.
You can access any content of any root as long as they are in the same workspace. The order of the roots in your workspace will affect the priority of these datapacks in DHP. The root at the beginning will be loaded at first, and the root at the end will be loaded at last, which means that the earlier the root is, the lower priority in DHP it has. This is exactly how Minecraft loads datapacks and decide which one overrides another one if a file has the same namespaced ID and is in the same category. For example, if your multi-root workspace looks like this:
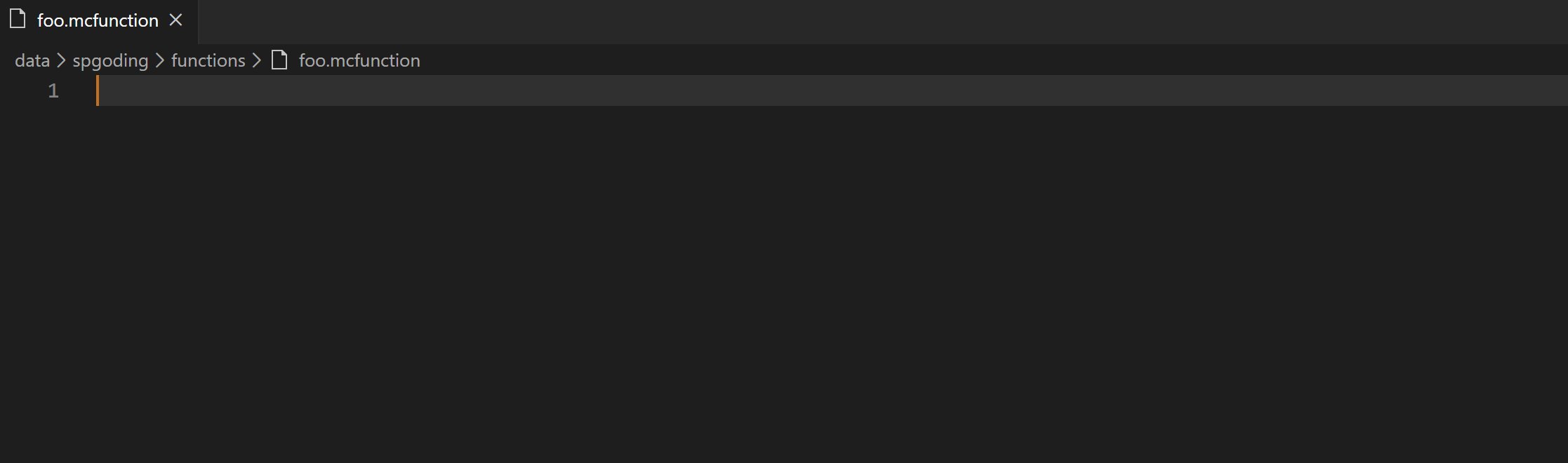
─── (Root) Datapack A
├── data
| └── spgoding
| └── functions
| └── foo.mcfunction
└── pack.mcmeta
─── (Root) Datapack B
├── data
| └── spgoding
| └── functions
| └── foo.mcfunction
└── pack.mcmeta
And then you use F2 in a mcfunction file to renamed the mcfunction spgoding:foo to wtf:foo, only the file in Datapack B (Datapack B/data/spgoding/functions/foo.mcfunction) will be moved to Datapack B/data/wtf/functions/foo.mcfunction, even if there's a function with the same namespaced ID in Datapack A (Datapack A/data/spgoding/functions/foo.mcfunction).
If you try to execute these commands in Minecraft, you can also noticed that the function in Datapack B is executed.
datapack enable "file/Datapack A" first
datapack enable "file/Datapack B" last
function spgoding:fooBy acting like this, DHP ensures that the order it handling datapacks is consistent with Minecraft.
Note: you can drag and put the root folders in VSCode to sort them, and DHP will update the priority of them in DHP accordingly, which is really handy.
DHP supports multiple languages. Currently these languages are available:
| Language | VSCode Language ID |
|---|---|
| German | de |
| English | en |
| French | fr |
| Italian | it |
| Japanese | ja |
| Chinese (Simplified) | zh-cn |
If you'd like to help us translate this project into other languages, it would be really appreciated! See CONTRIBUTING.md for more information!
Wiki: https://github.com/SPGoding/datapack-language-server/wiki/Semantic-Coloring
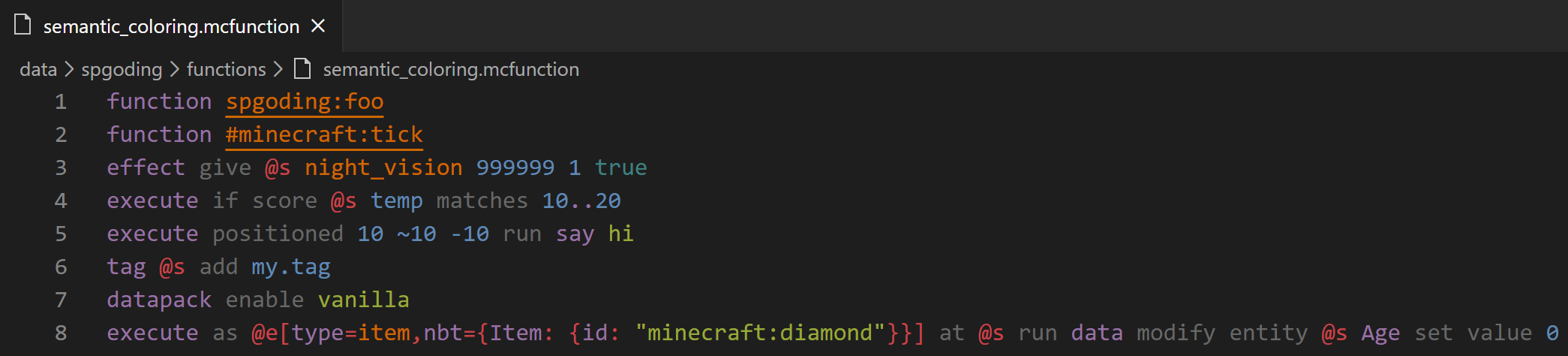
All command arguments can be colored semantically. We also encourage you to install the syntax-mcfunction extension to get instant coloring feedback.
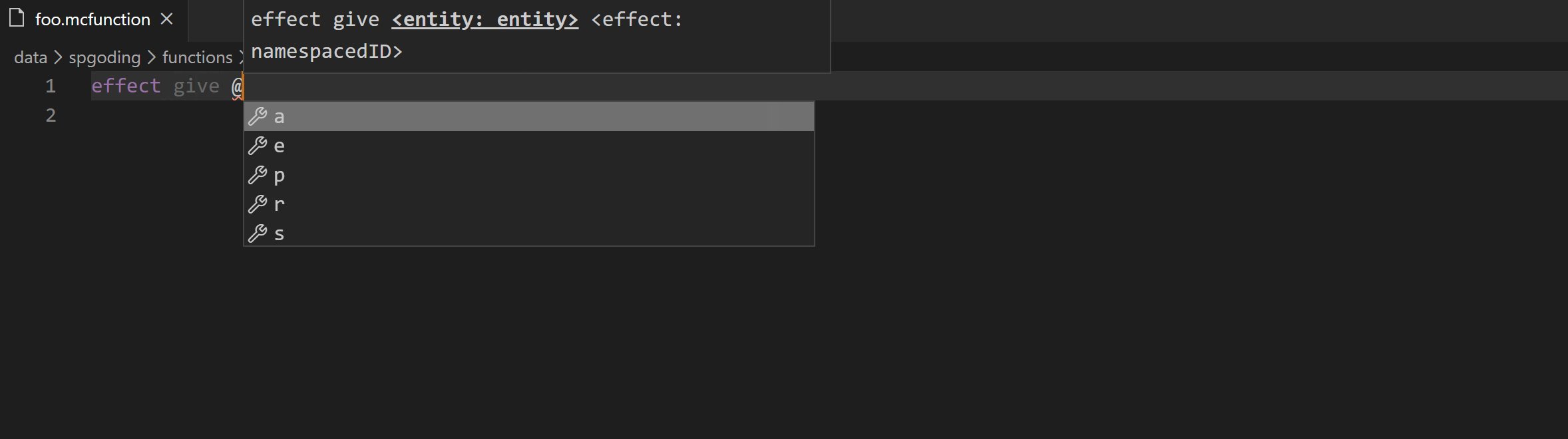
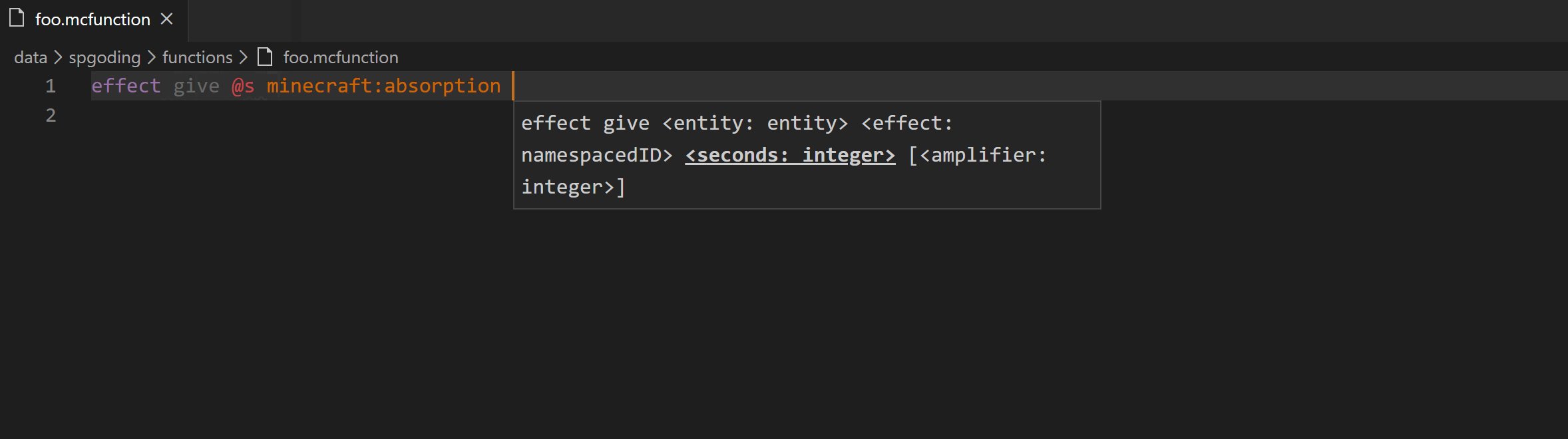
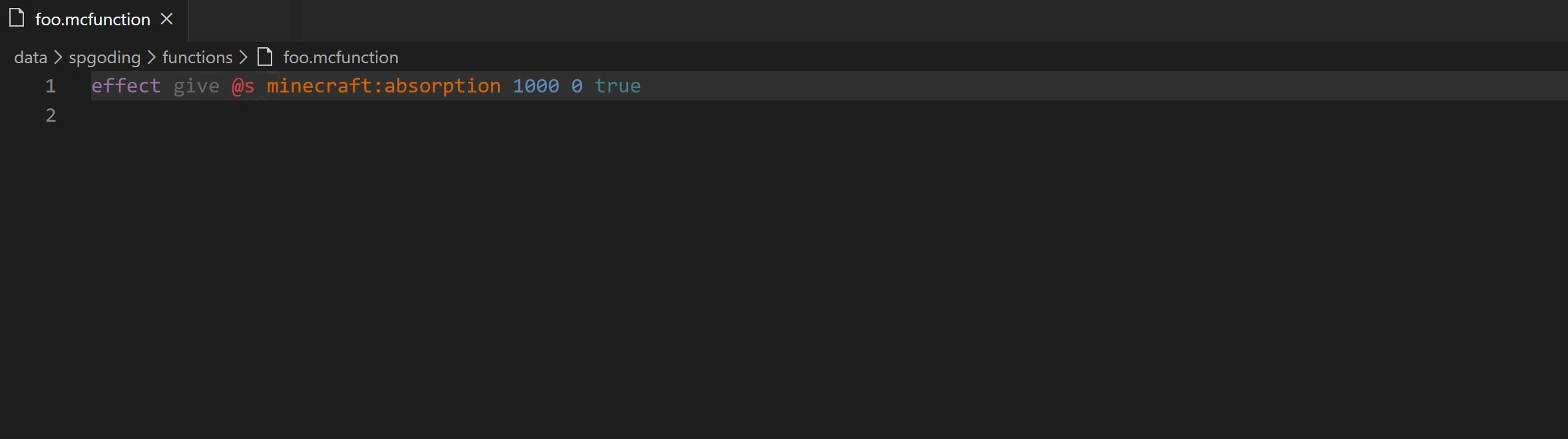
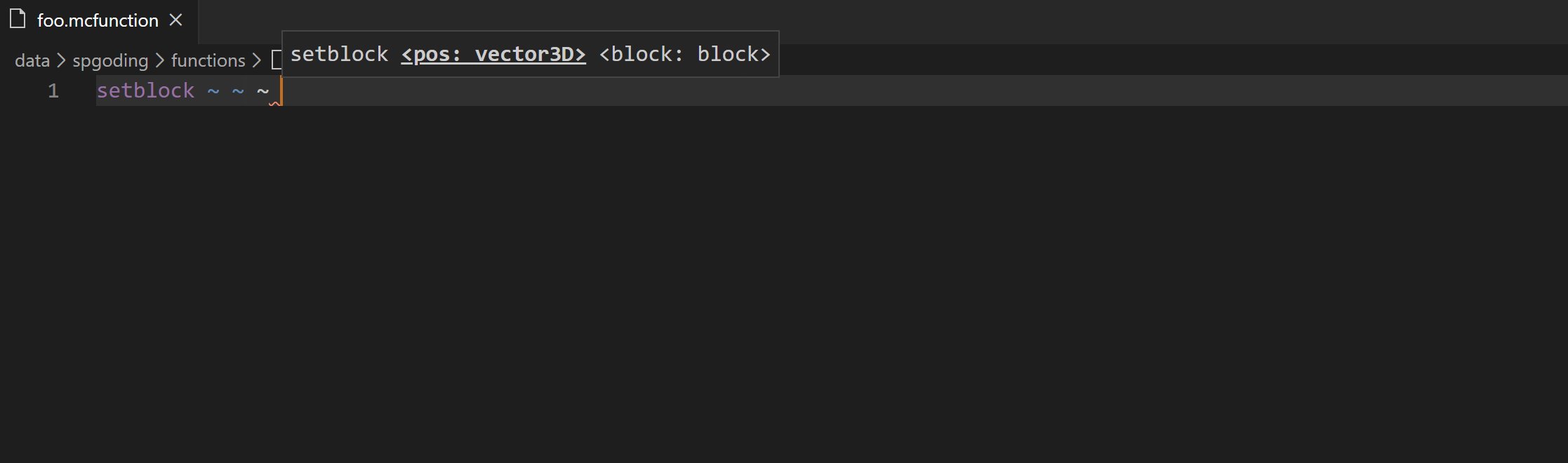
You can get hints about the arguments of commands while typing. Signature information will automatically show if you commit a space character.
Alternatively you can use Ctrl + Shift + Space (or other configured hotkey) to show signature information manually.
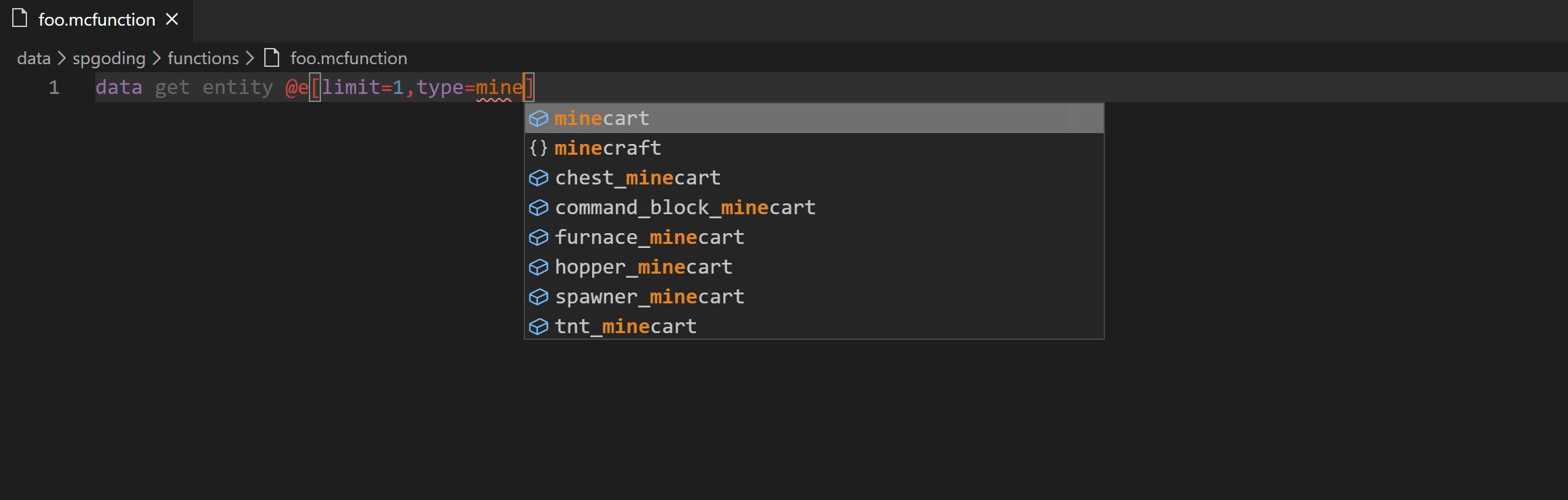
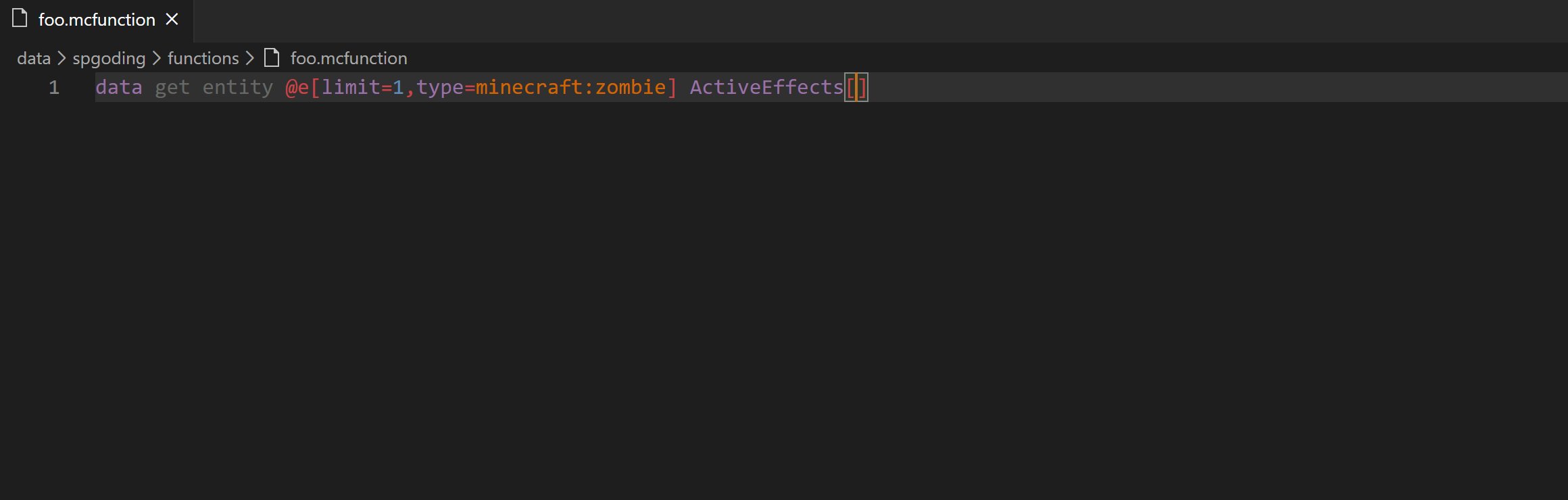
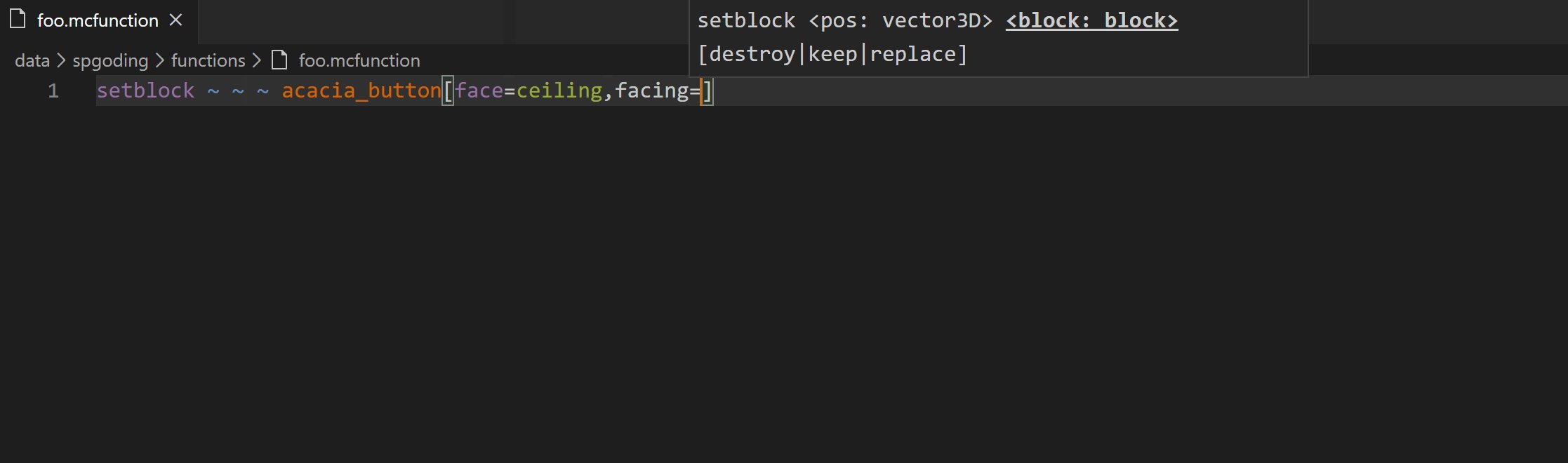
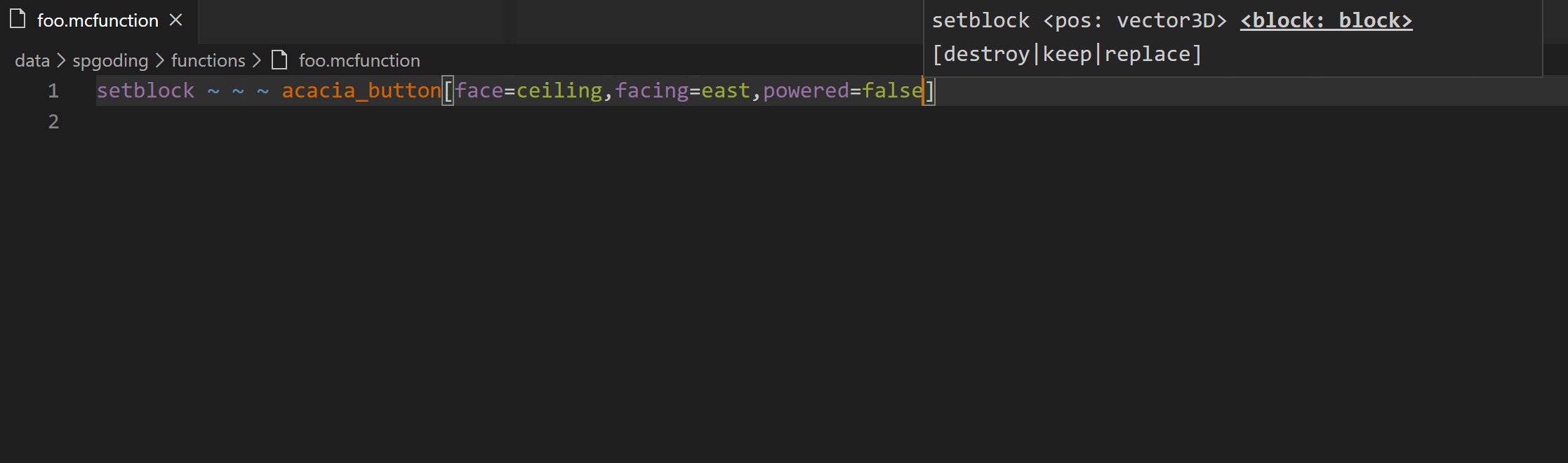
The extension can compute completions as you typing commands. Completions will automatically show if
you commit one of these characters: [' ', ',', '{', '[', '=', ':', '/', '!', "'", '"', '.', '@'].
Alternatively you can use Ctrl + Space (or other configured hotkey) to show completions manually.
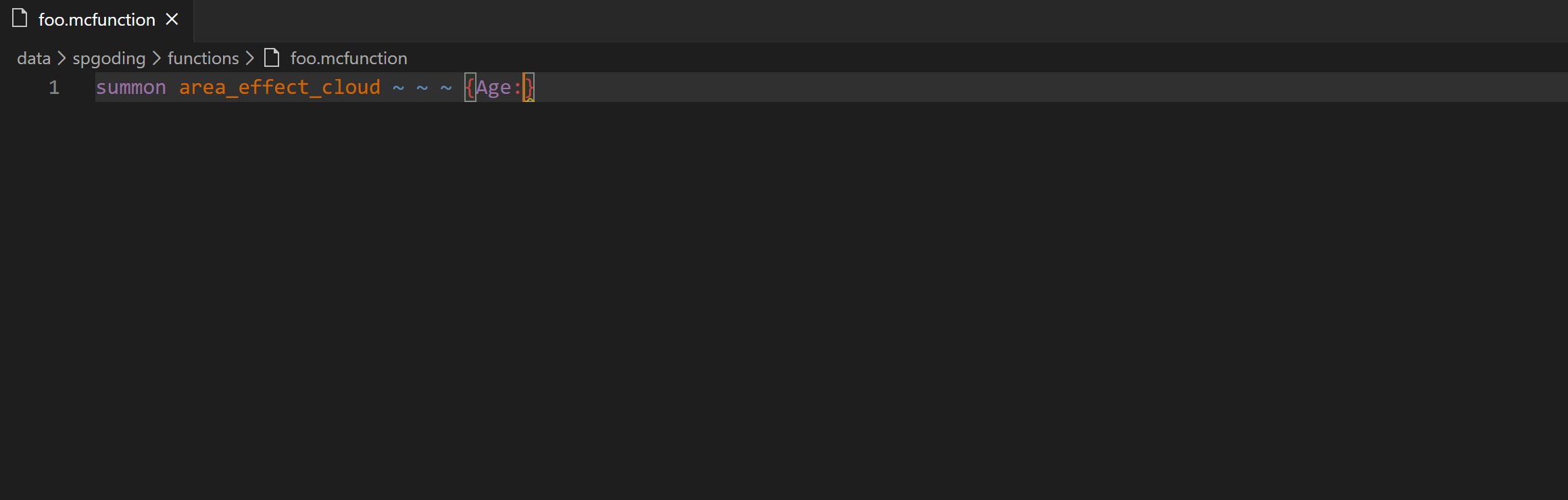
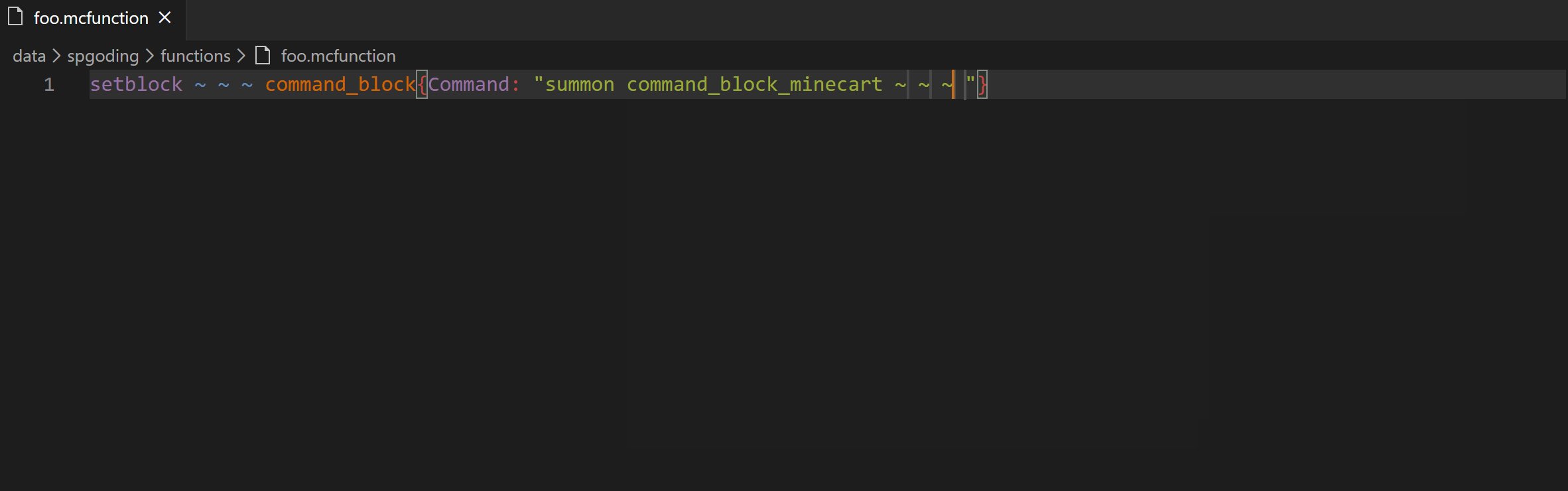
DHP can provide completions for simple commands:

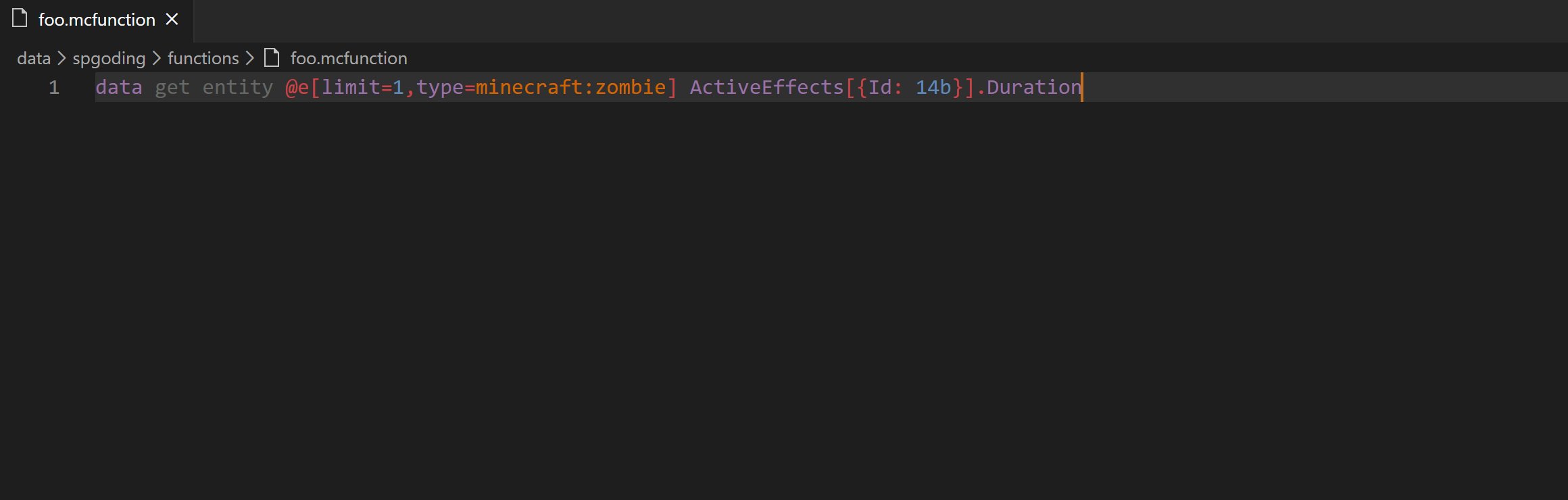
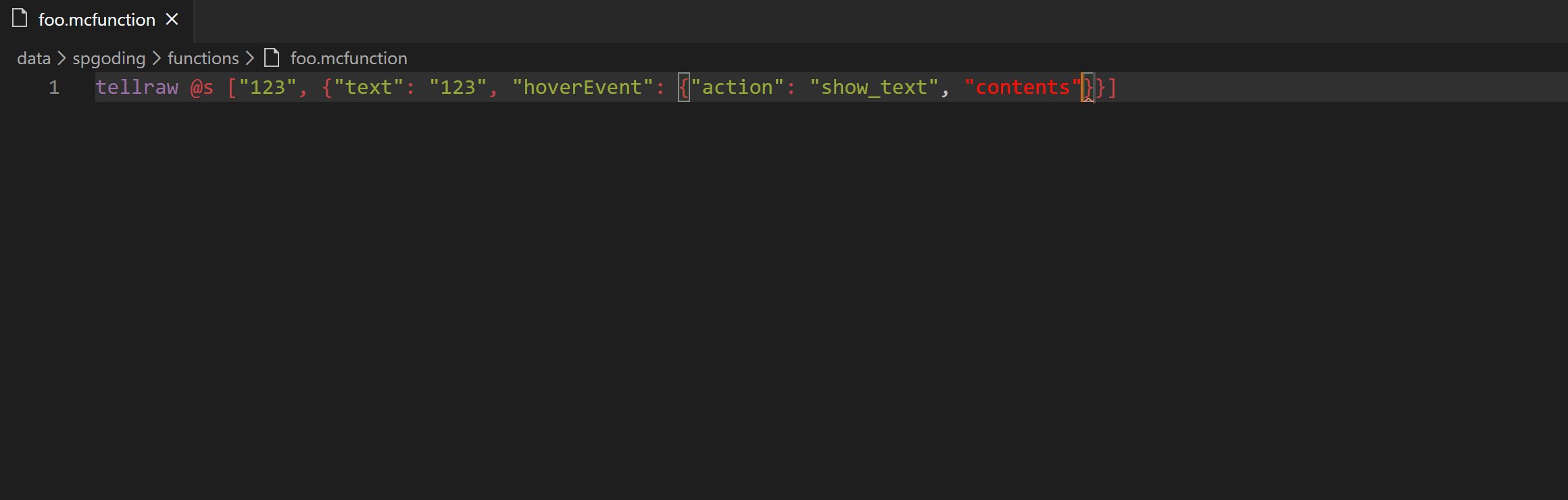
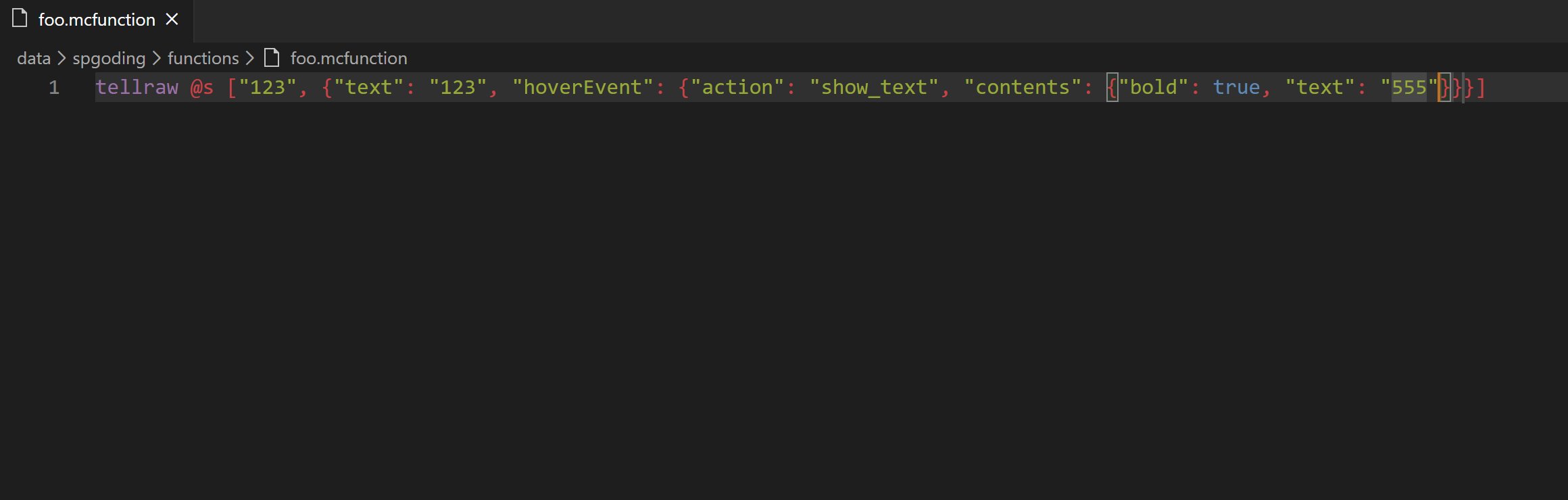
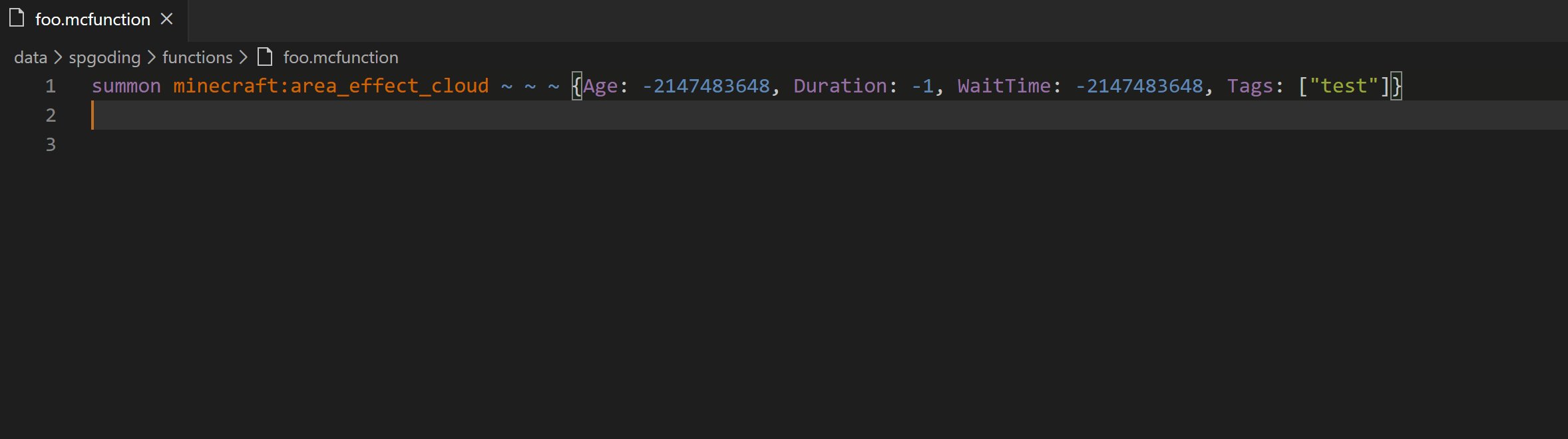
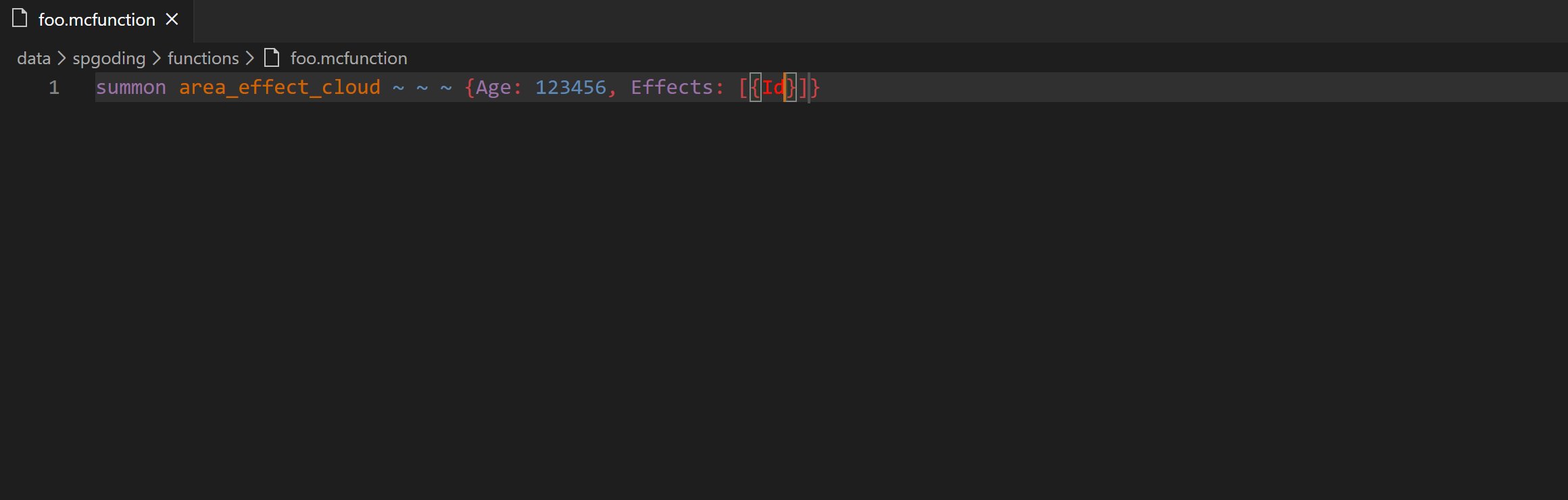
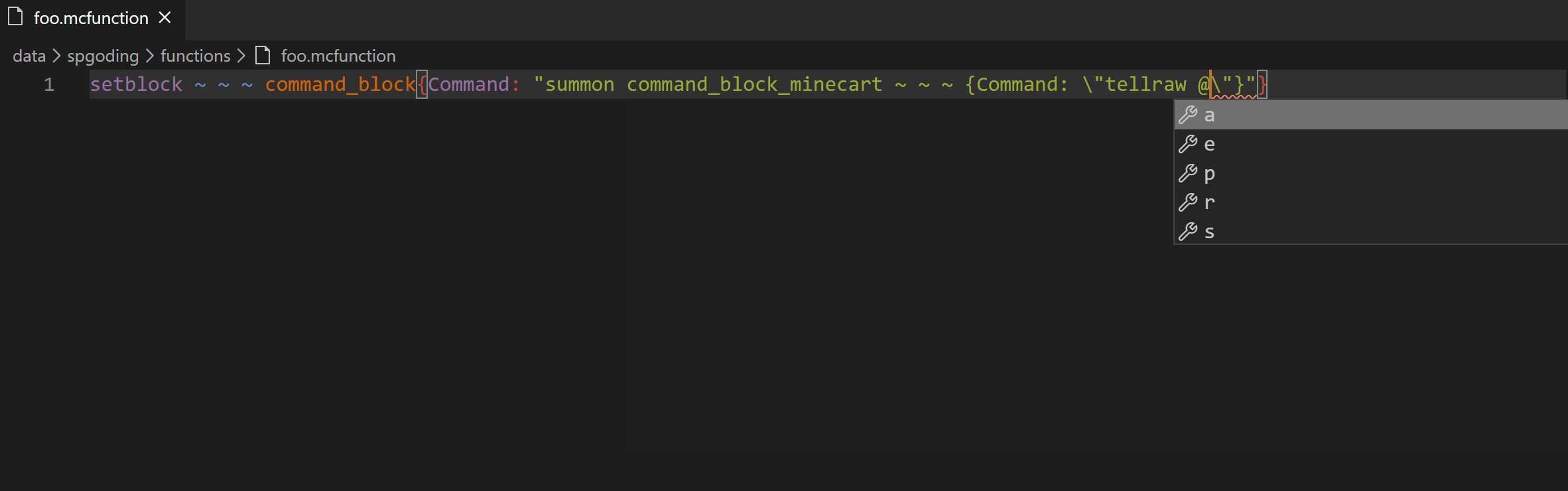
For more complex NBT tags, with help from mc-nbtdoc made by Yurihaia:

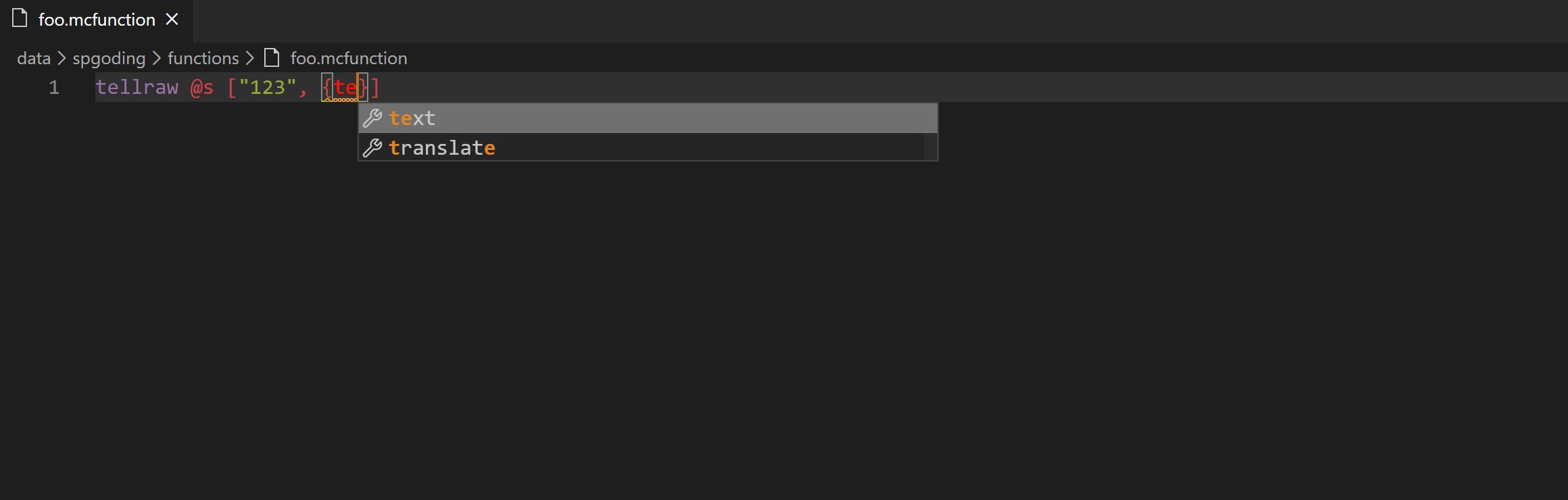
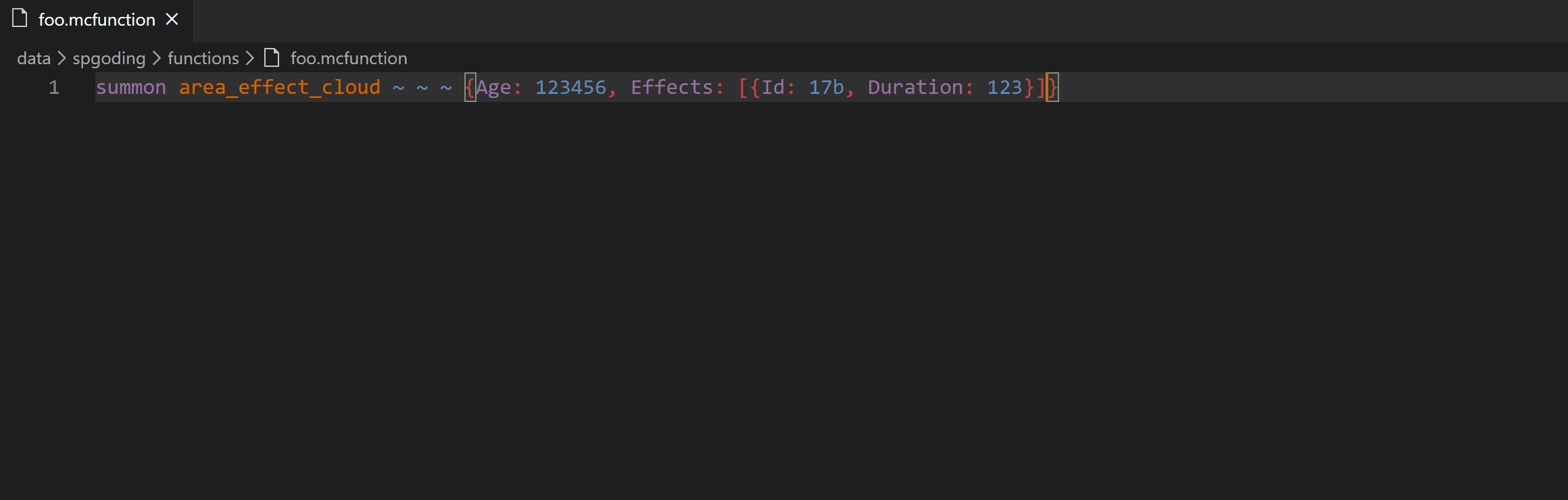
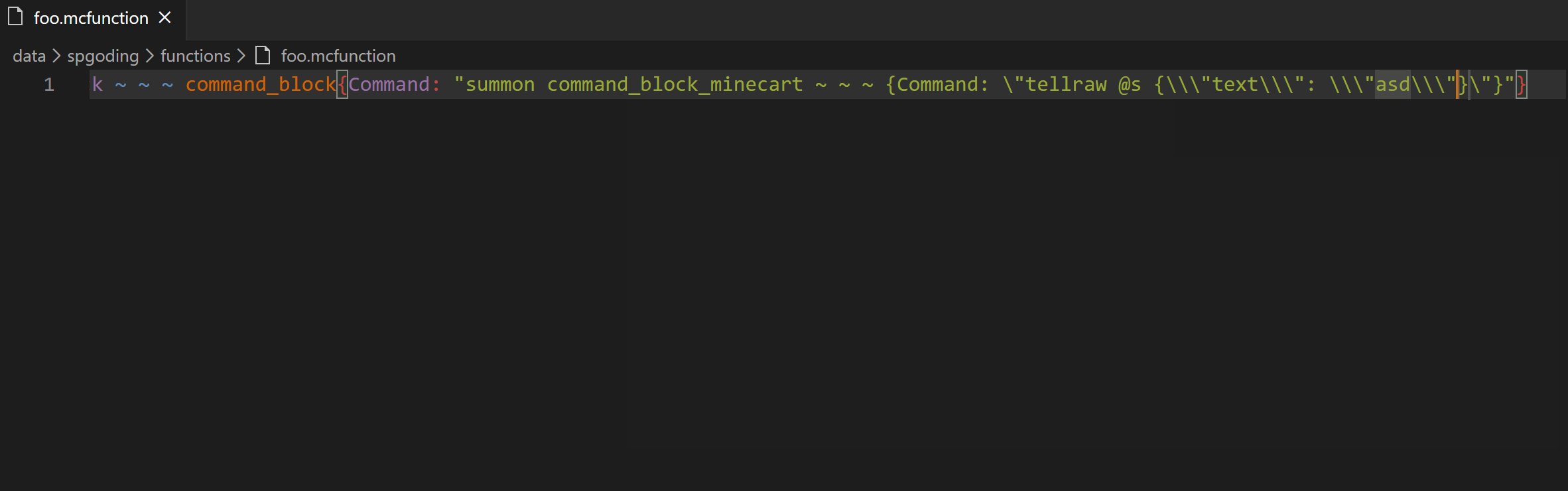
And also NESTING THEM TOGETHER:

DHP provides some helpful code snippets. See VSCode's official docs to learn more about code snippets. Both DHP and VSCode allow you to custom your code snippets, and they use exactly the same syntax because DHP is based on VSCode. For mcfunction files, code snippets added by DHP will be shown in the completions list only when the cursor is at the beginning of a command, however snippets added by VSCode's Code/User/snippets/mcfunction.json file will be shown everywhere in the file. If you want to custom your code snippets via VSCode, see their official docs. If you want to custom snippets via DHP, see the Configuration Settings section.
Wiki: https://github.com/SPGoding/datapack-language-server/wiki/Declare-Comment
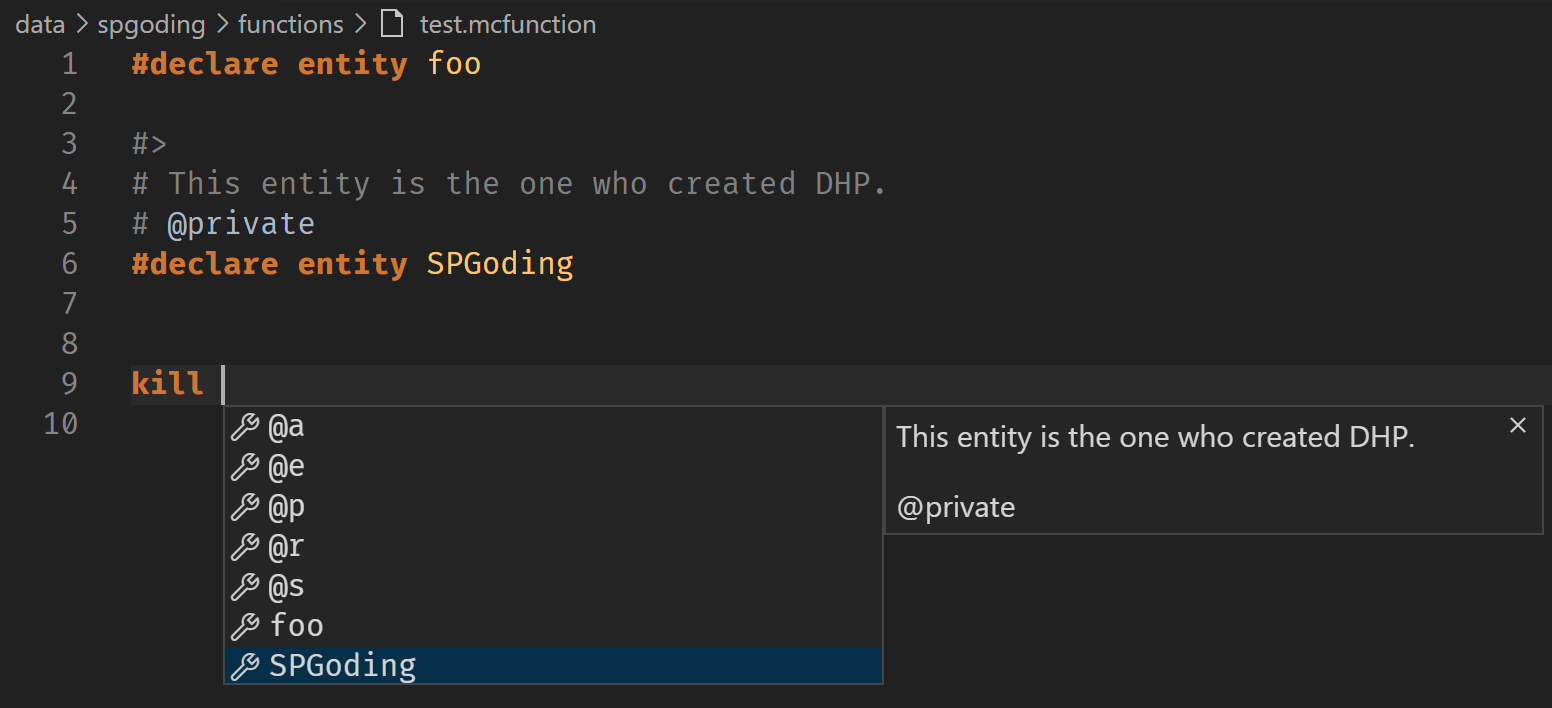
You can use #declare|#define <type: string> <id: string> [<description: string>] to declare a string which will be used to compute completions, rename symbols, and find references/definitions by DHP. The game will treat declaration comments as normal comments and simply ignore them.
Wiki: https://github.com/SPGoding/datapack-language-server/wiki/Alias-Comment
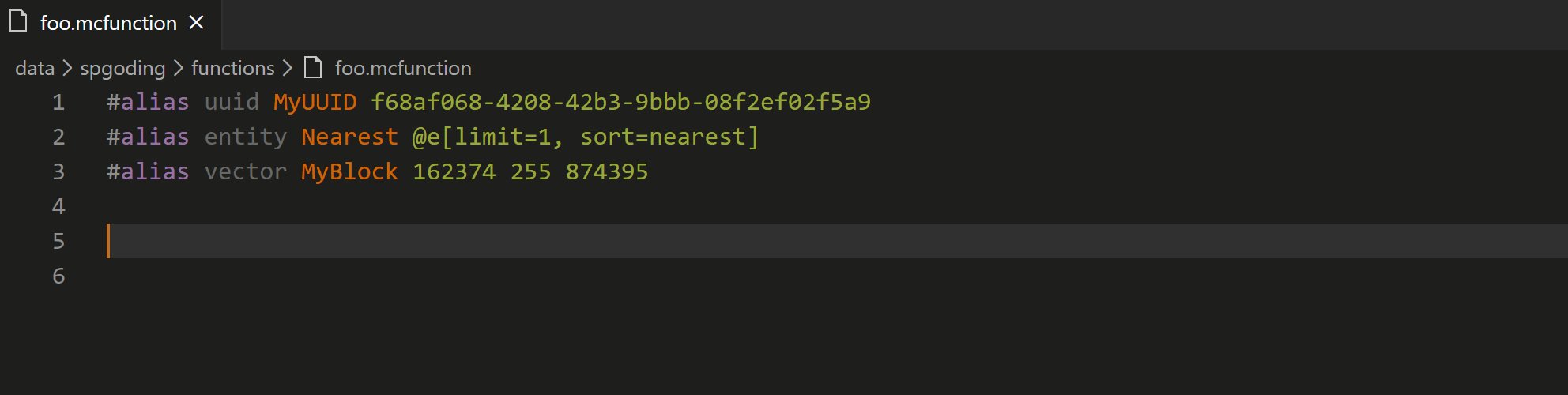
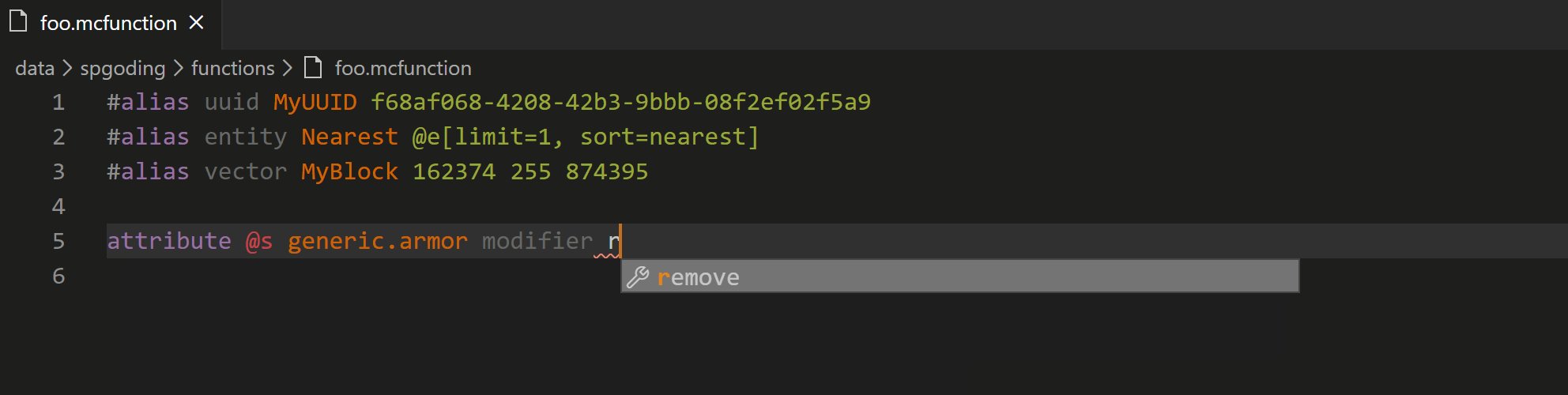
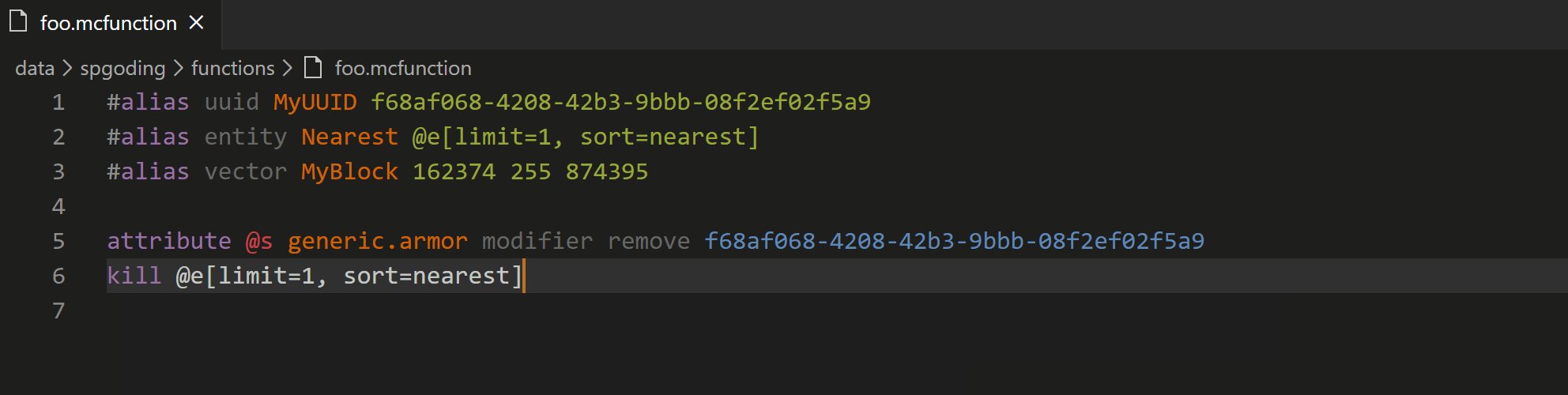
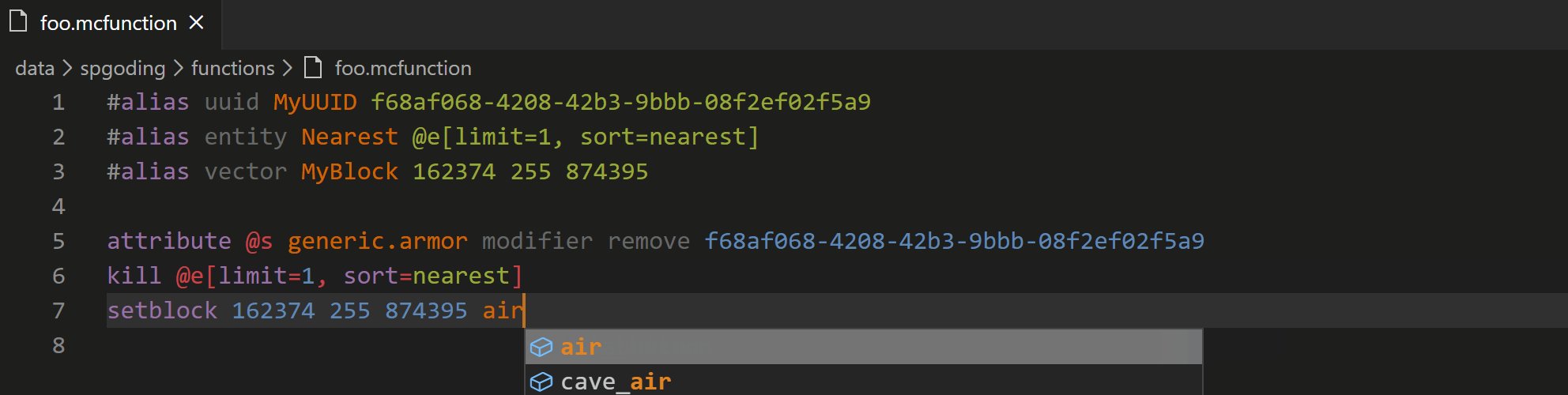
You can use #alias <type: string> <alias: string> <value: string> to define a string that will be shown in the completion list for specific arguments,
which will insert a different value when selected.
Wiki for code actions: https://github.com/SPGoding/datapack-language-server/wiki/Code-Actions
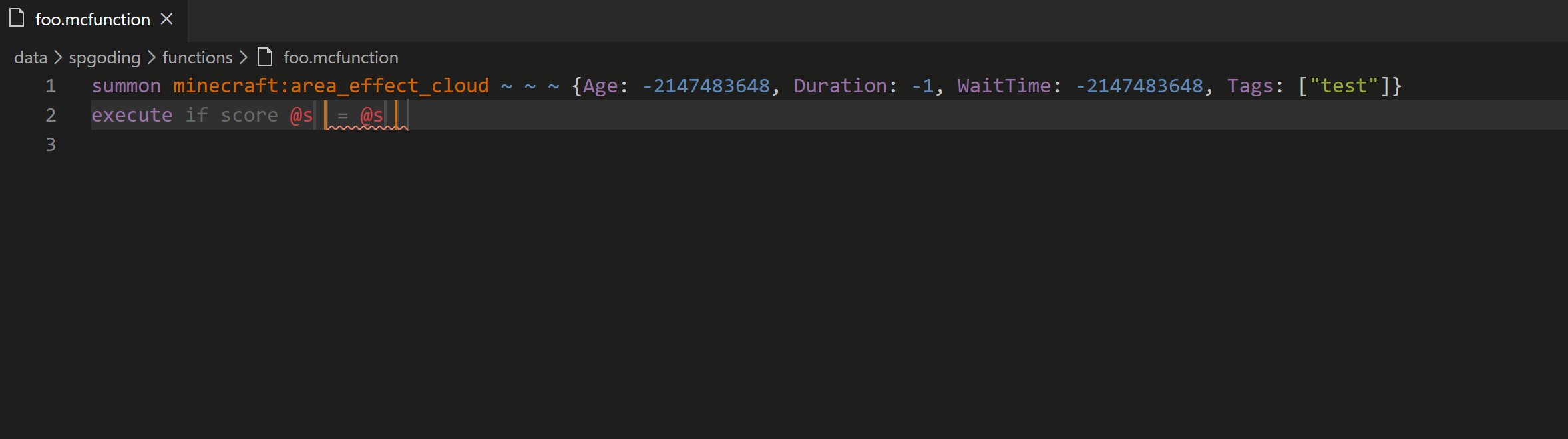
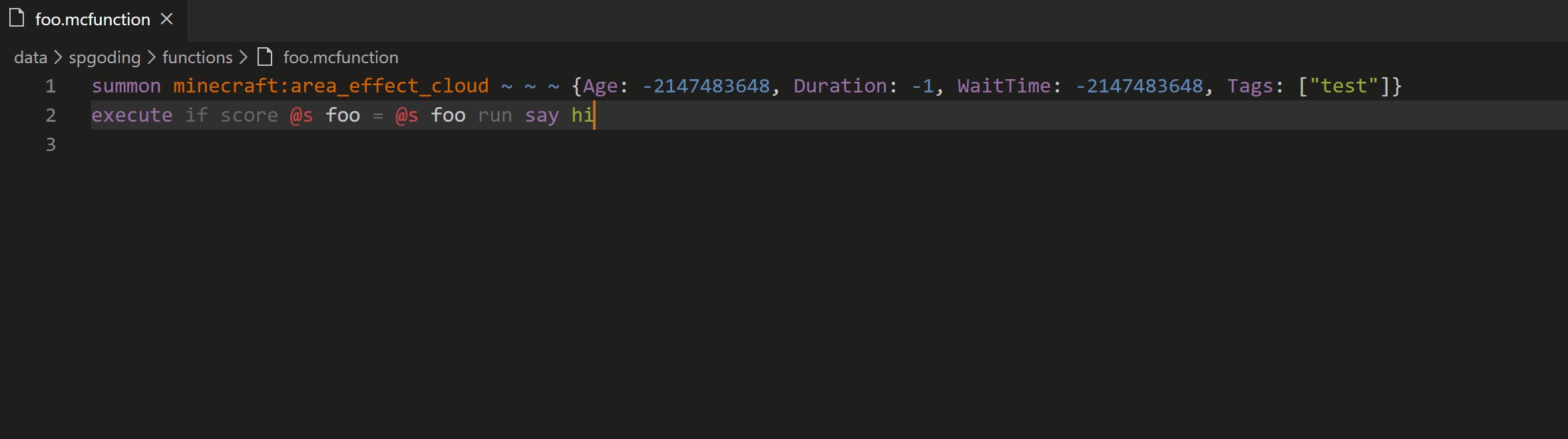
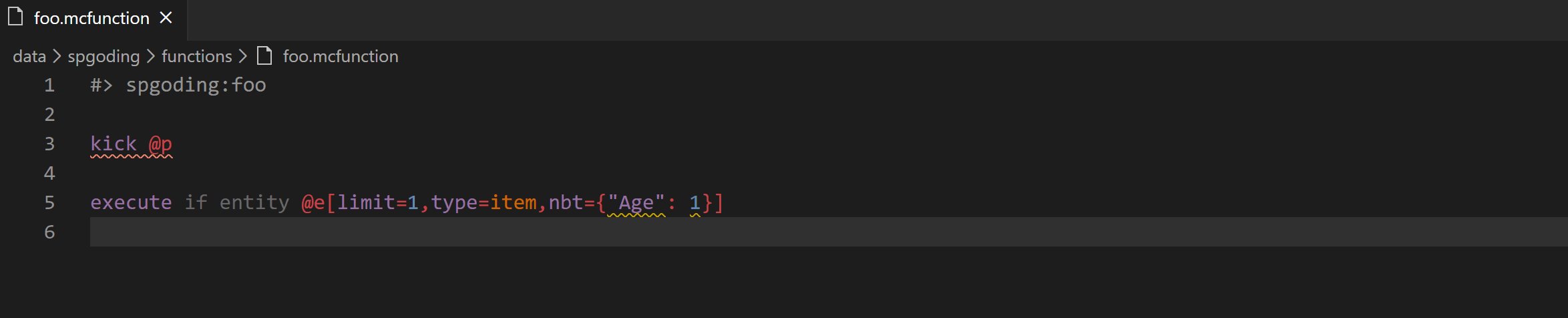
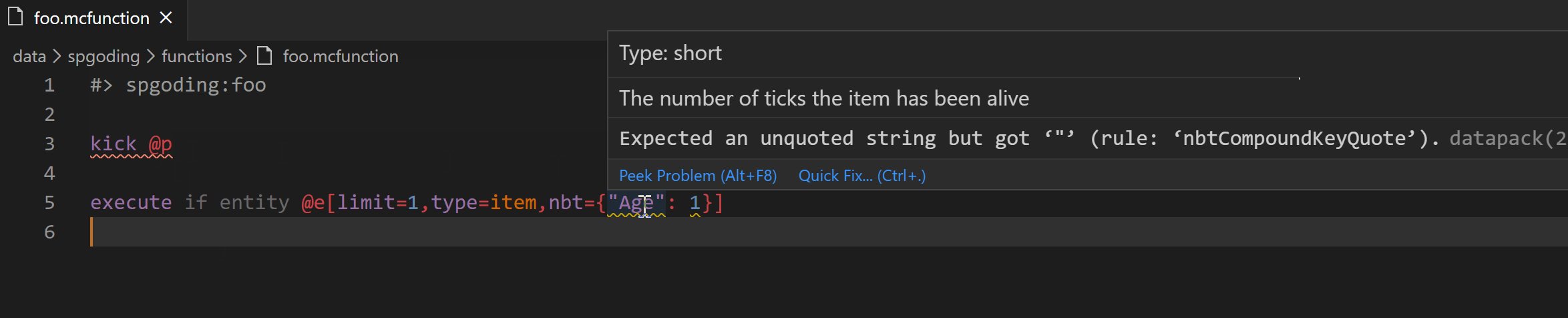
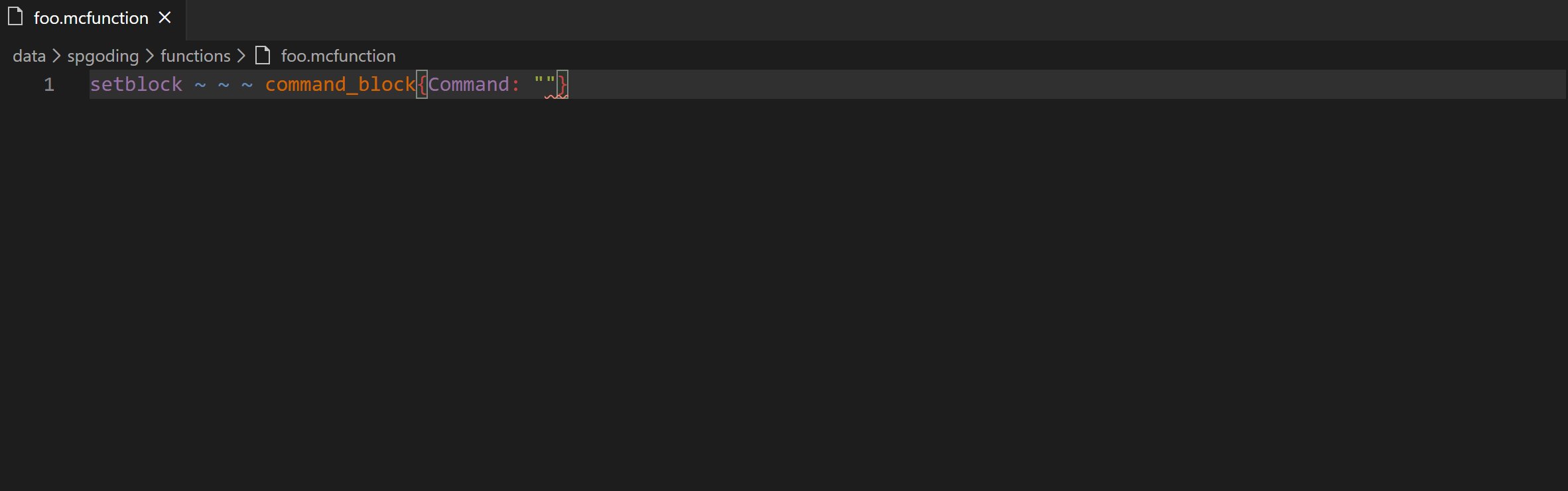
DHP provides real-time diagnostics about your commands. It can show syntax errors as Minecraft does, and even give your more detailed warnings.
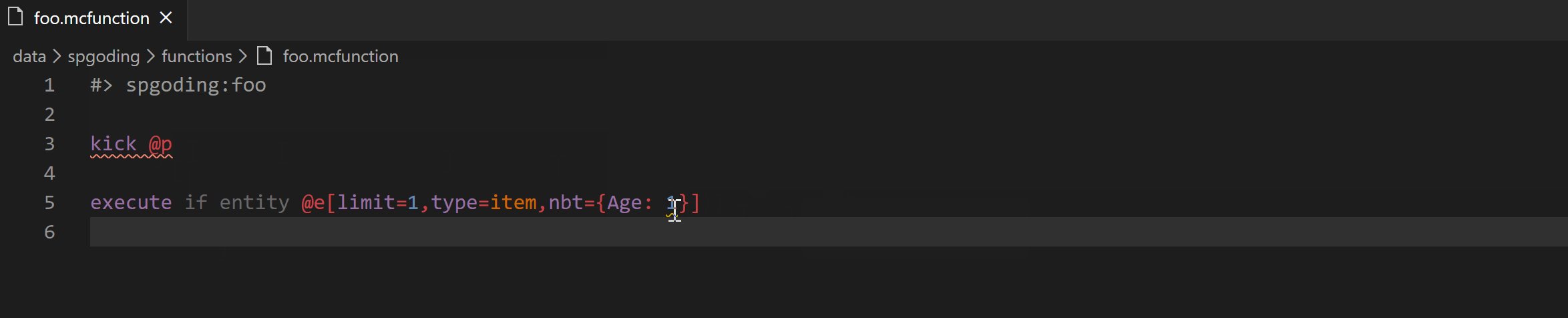
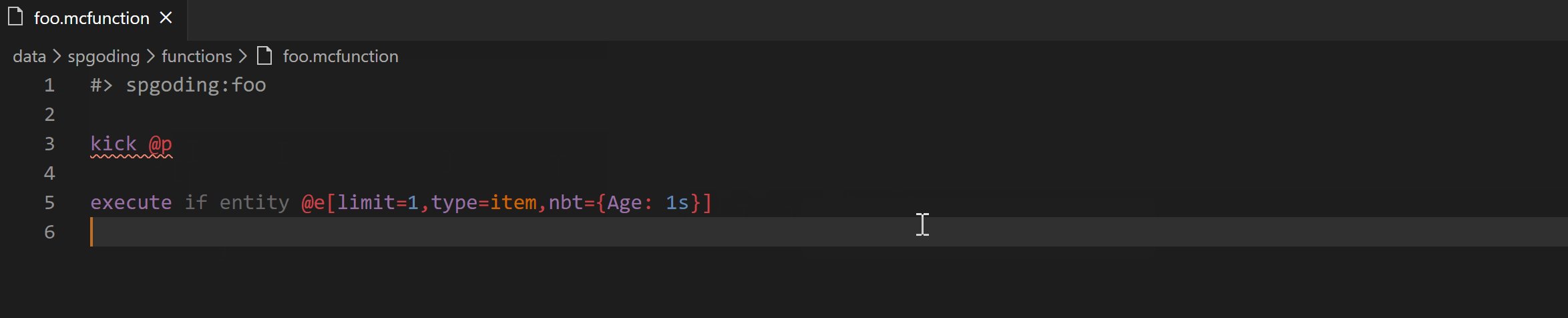
Some diagnostics also have a corresponding quickfix action so that you can fix them easily.
Wiki: https://github.com/SPGoding/datapack-language-server/wiki/Lint-Rules
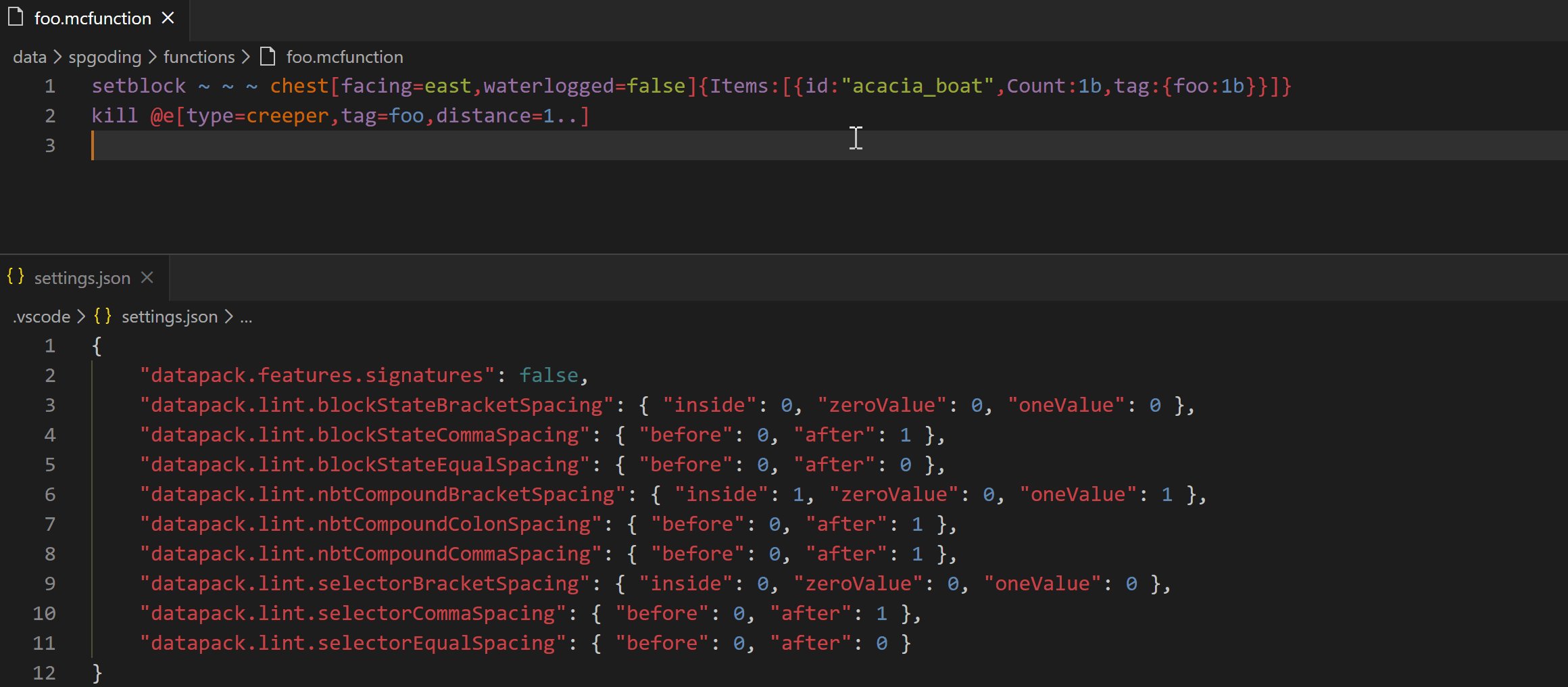
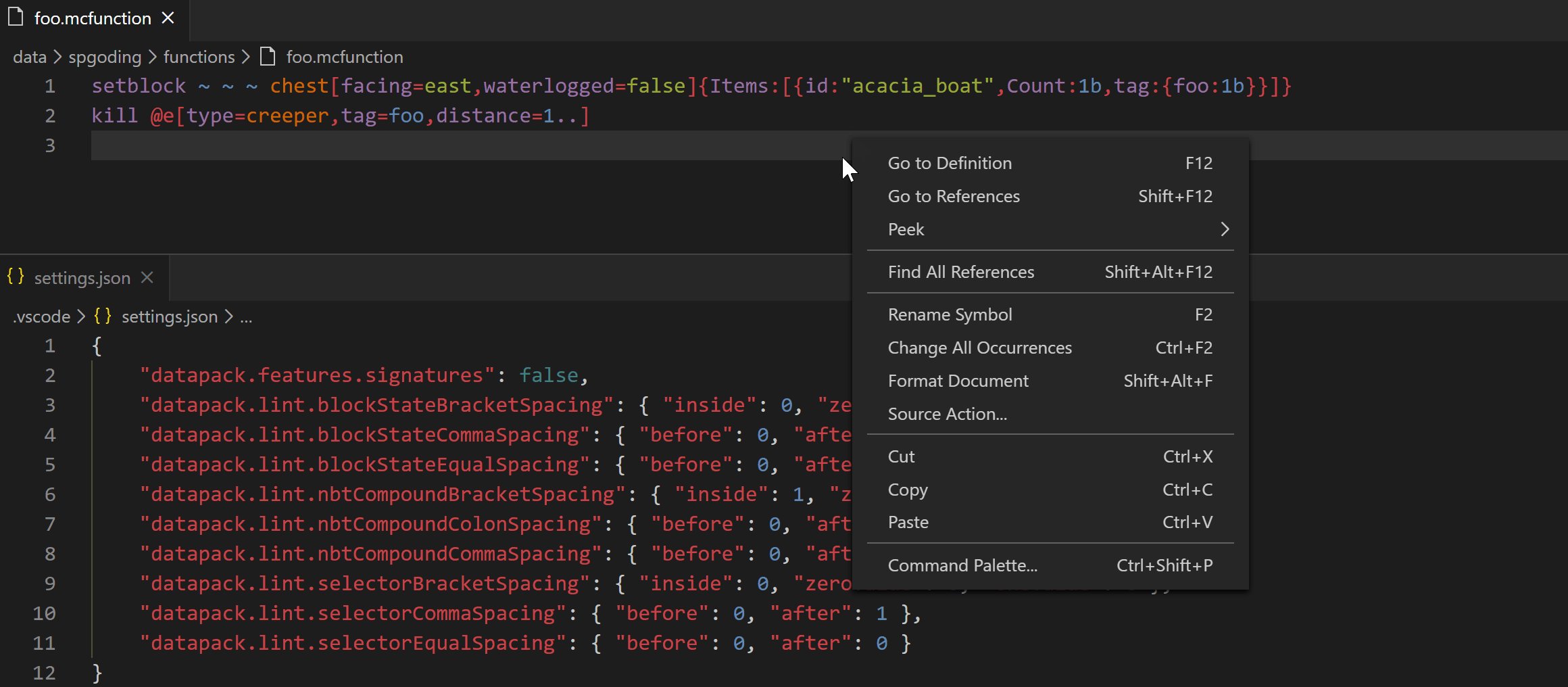
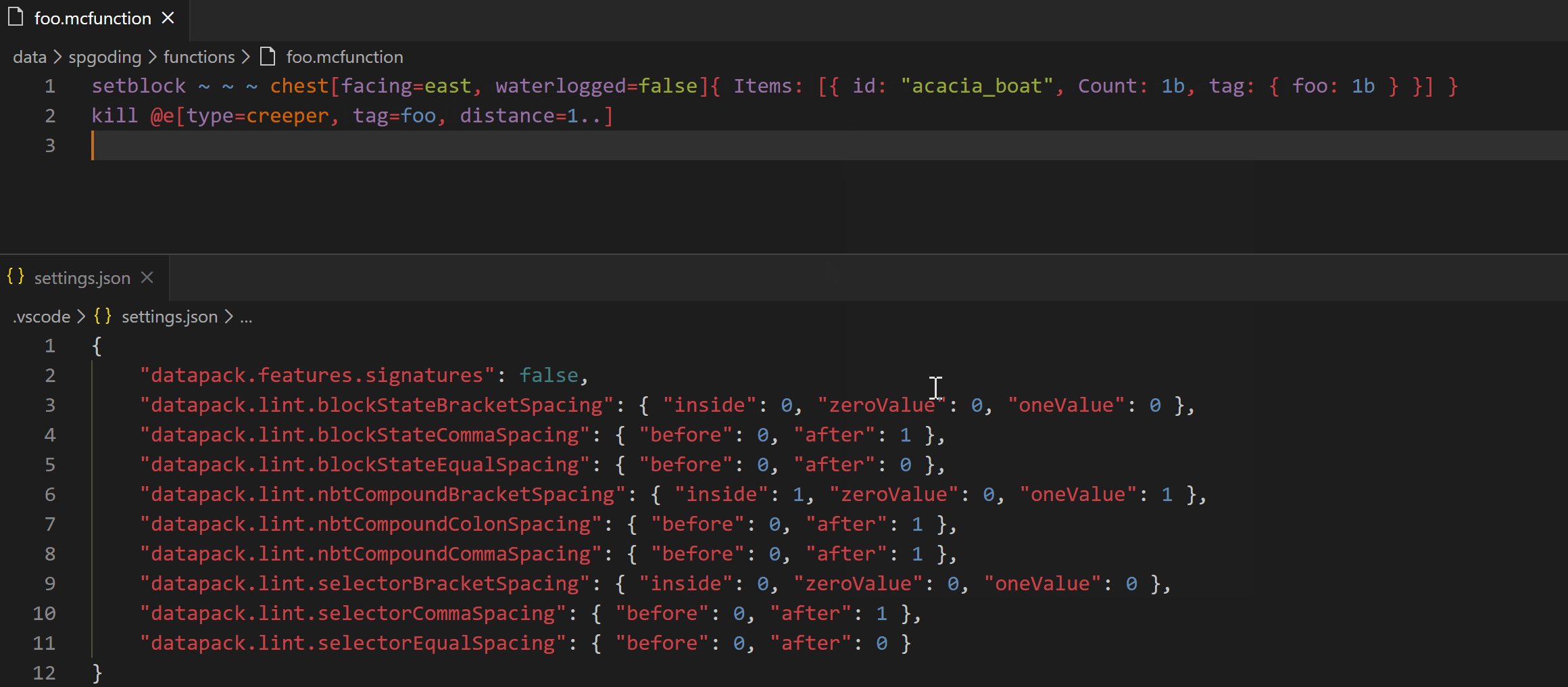
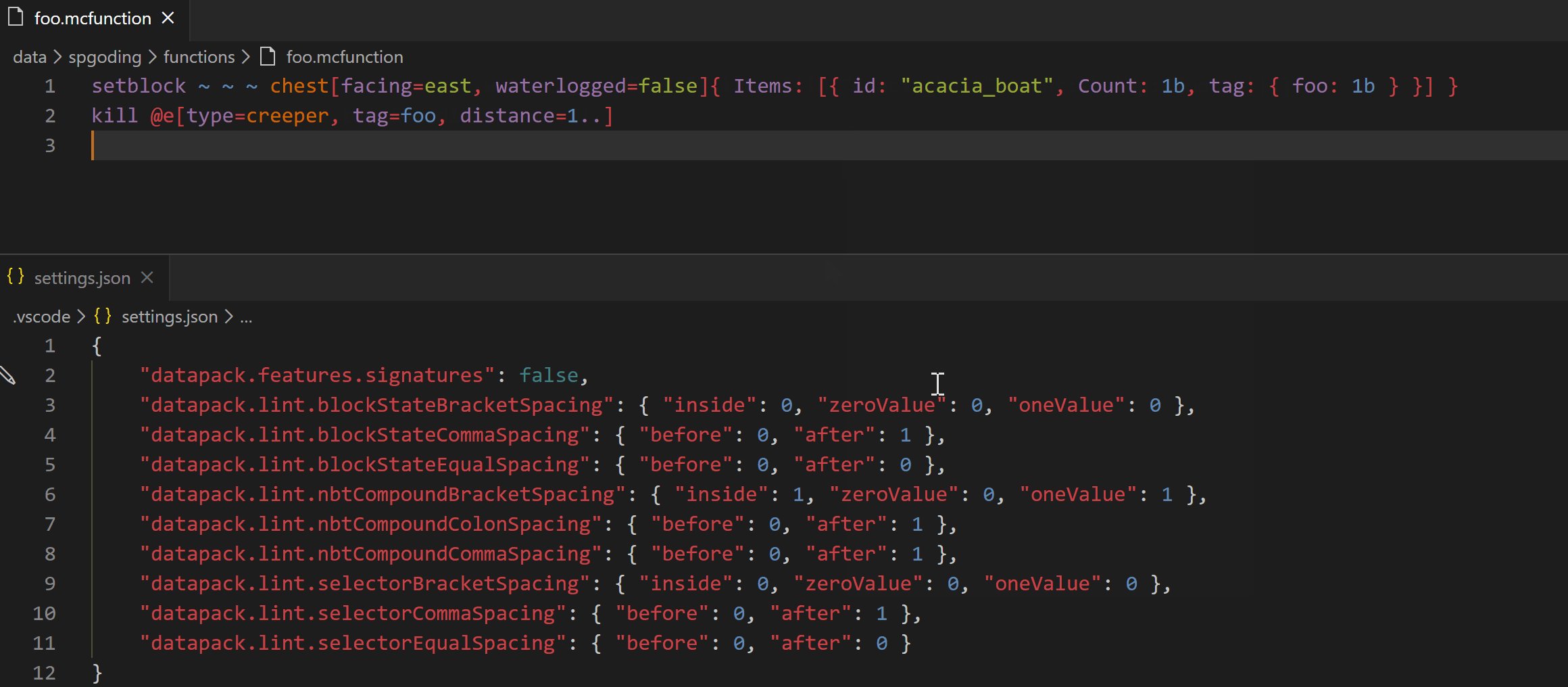
You can format the current function by pressing Shift + Alt + F or other configured hotkey.
Also there are several linting rules you can set in the configuration settings. DHP can report errors for commands that don't follow your preference.
You can use comments (#region and #endregion) to create folding ranges, which makes the structure of mcfunction file much clearer.
#region This is a block of commands
execute if score @s test matches 1 run say 1
execute if score @s test matches 2 run say 2
execute if score @s test matches 3 run say 3
execute if score @s test matches 4 run say 4
execute if score @s test matches 5 run say 5
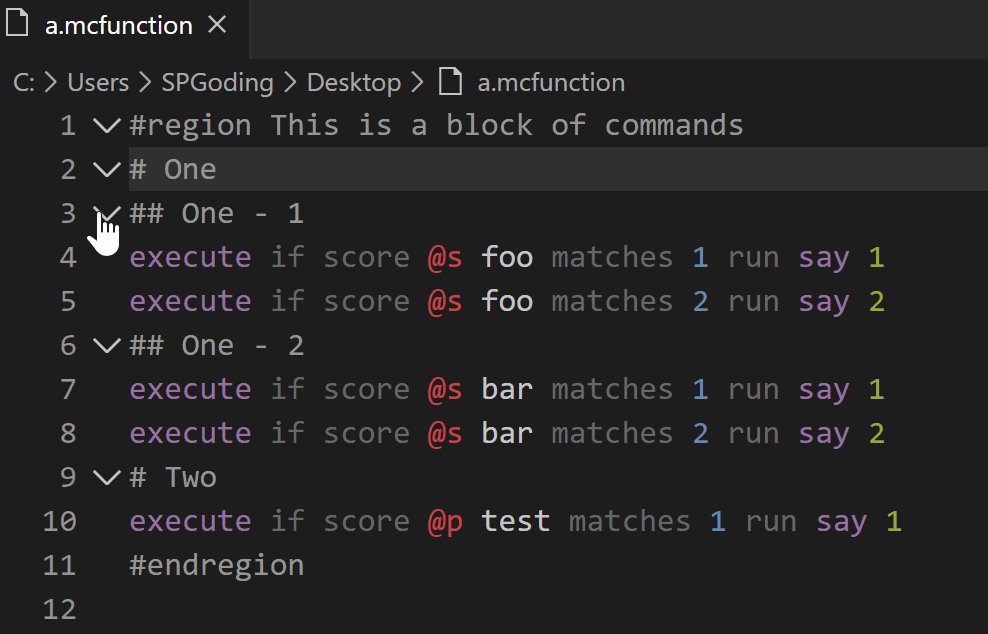
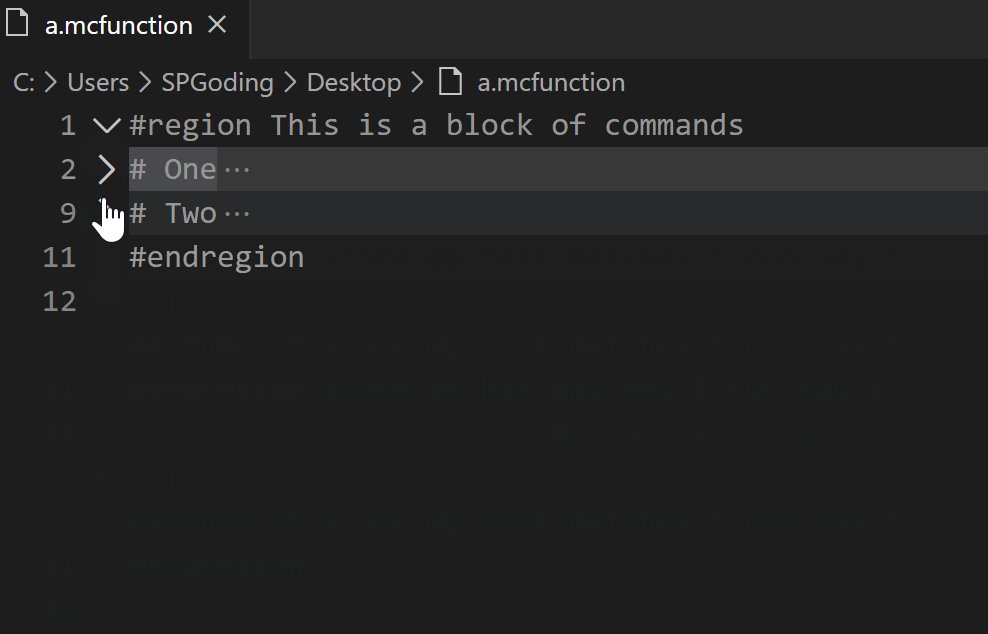
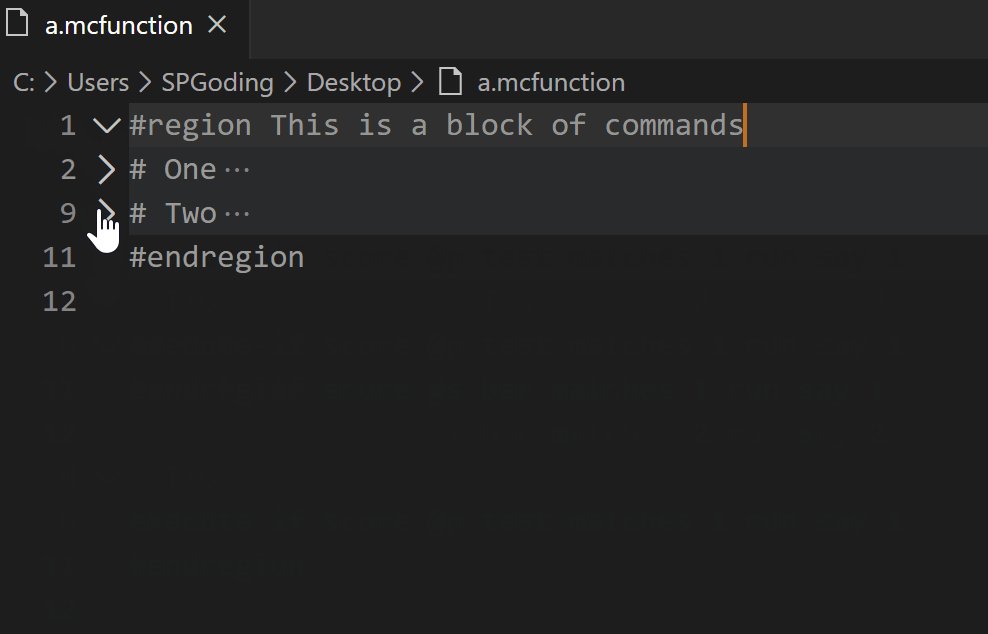
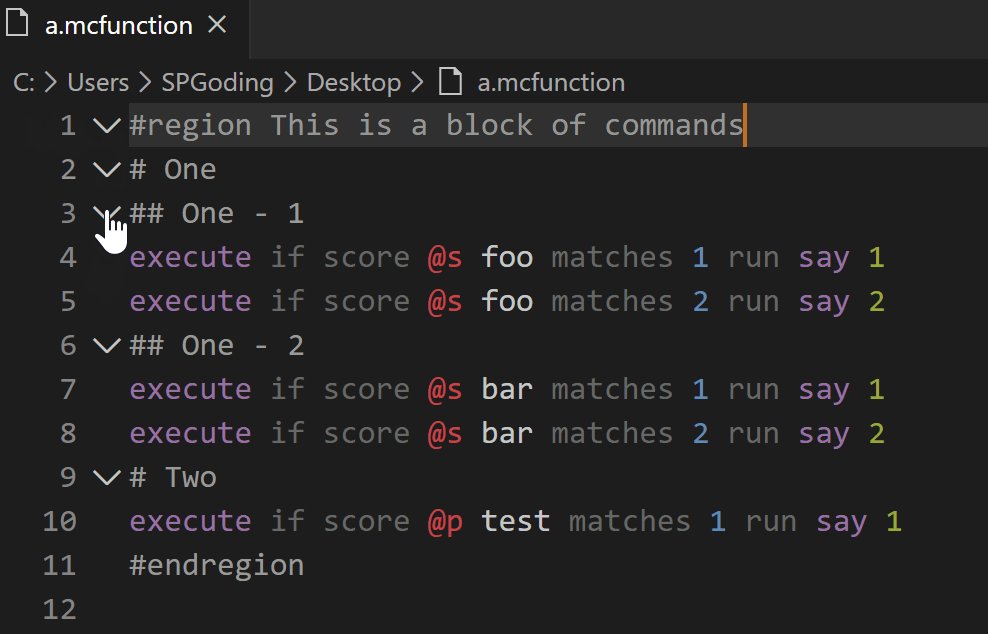
#endregionAlternatively, you can use different amount of hash symbols followed by at least one white space to create different levels of folding ranges:
#region This is a block of commands
# One
## One - 1
execute if score @s foo matches 1 run say 1
execute if score @s foo matches 2 run say 2
## One - 2
execute if score @s bar matches 1 run say 1
execute if score @s bar matches 2 run say 2
# Two
execute if score @p test matches 1 run say 1
#endregionThis feature is finished by using the proposed API, which is only accessible in development environment.
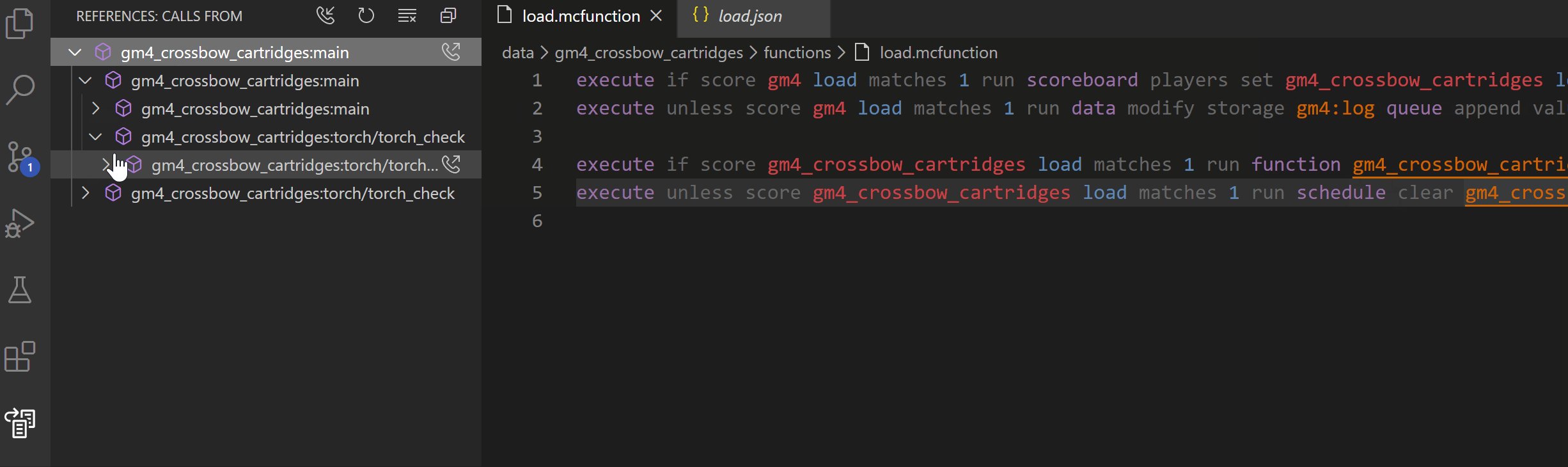
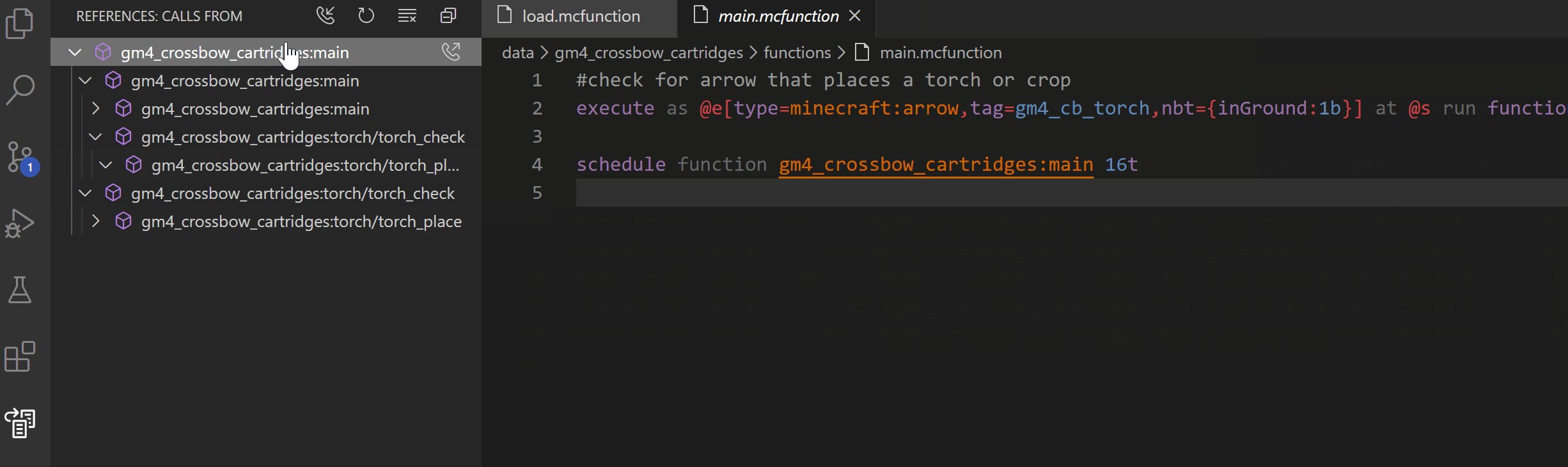
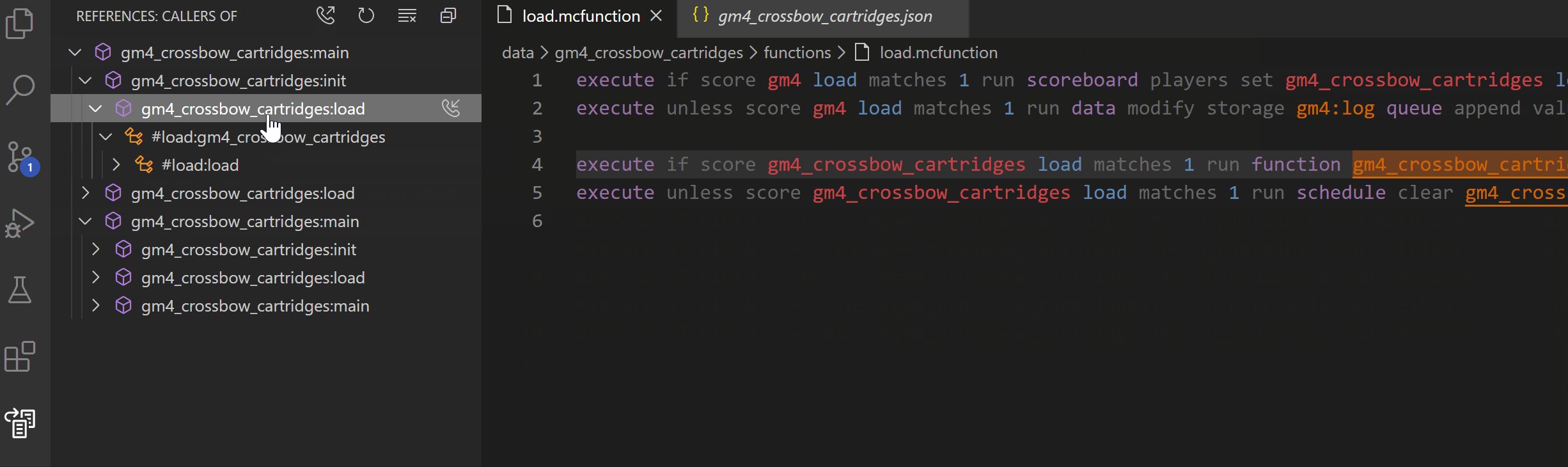
Call hierarchies are a great way to navigate through functions. You can get all the callers/callees of a function, function tag, or an advancement reward by using this feature. The default hotkey of this feature is Shift + Alt + H.
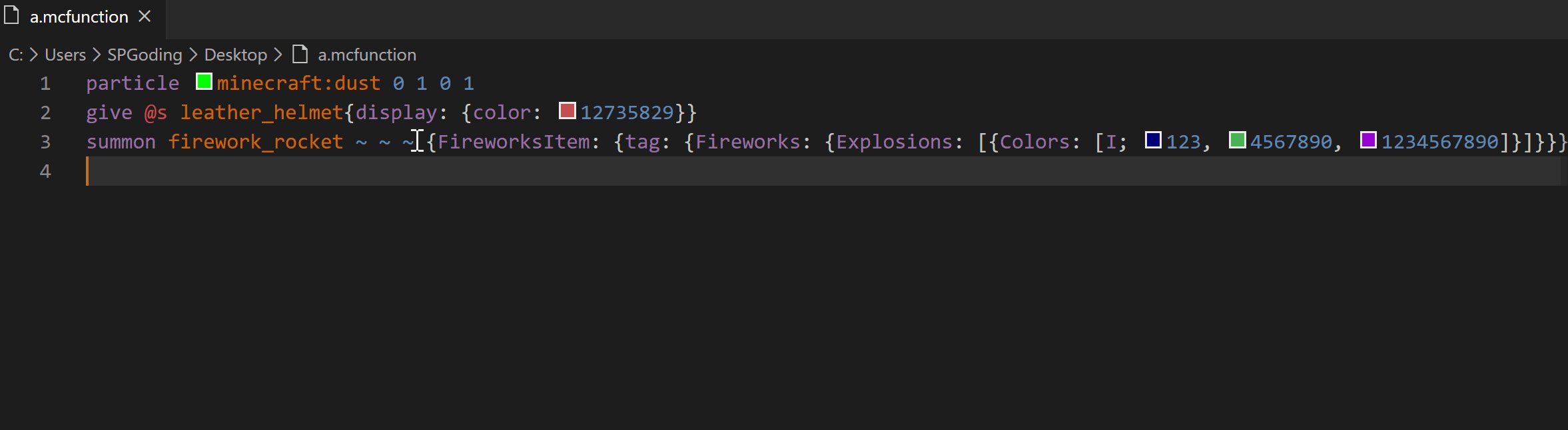
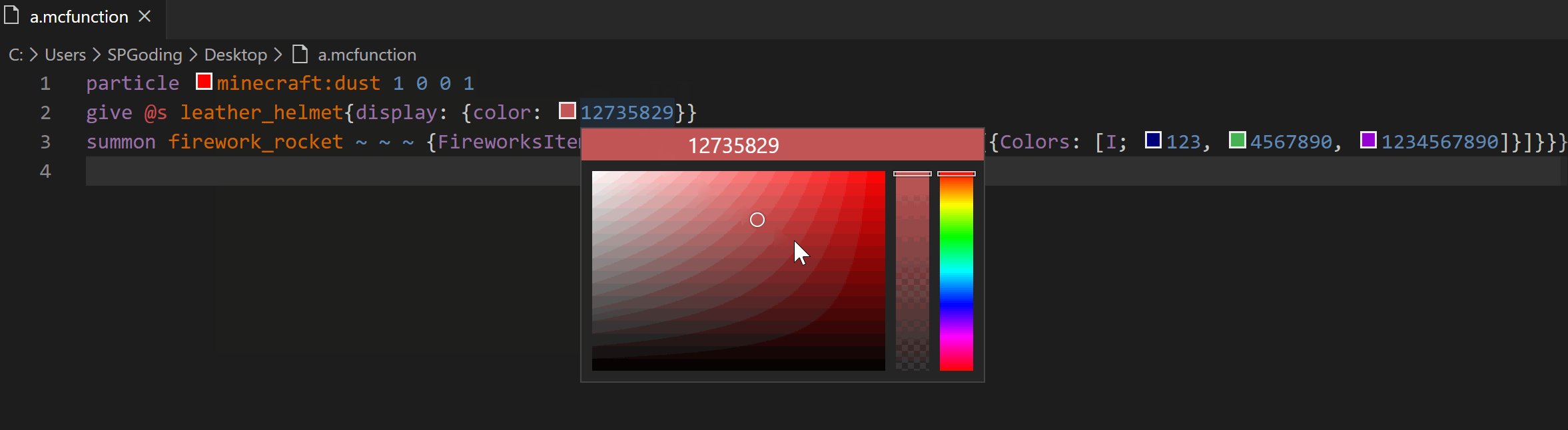
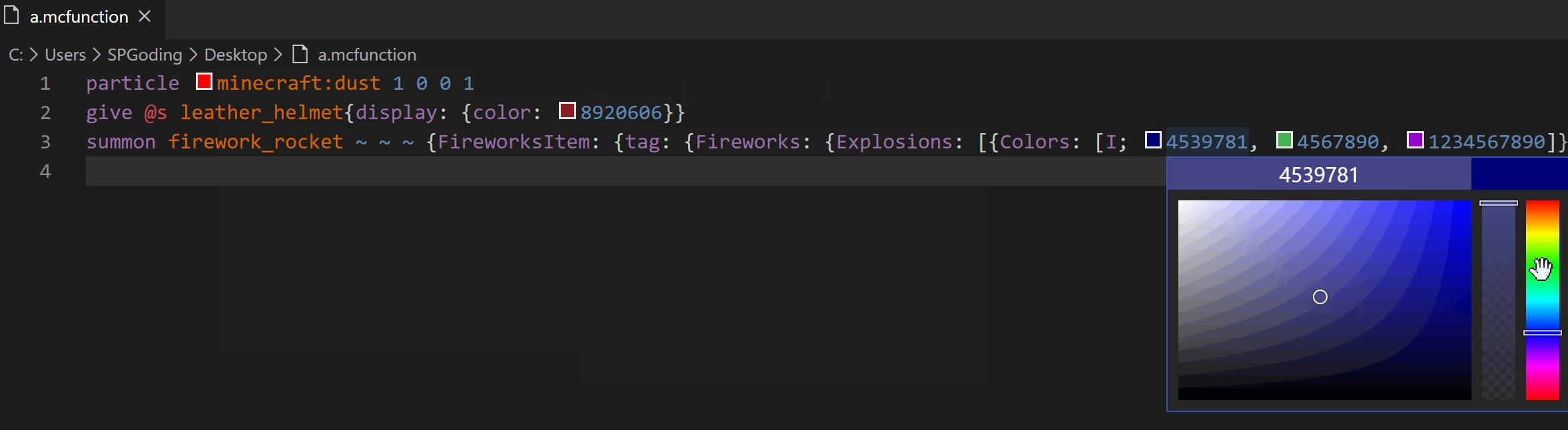
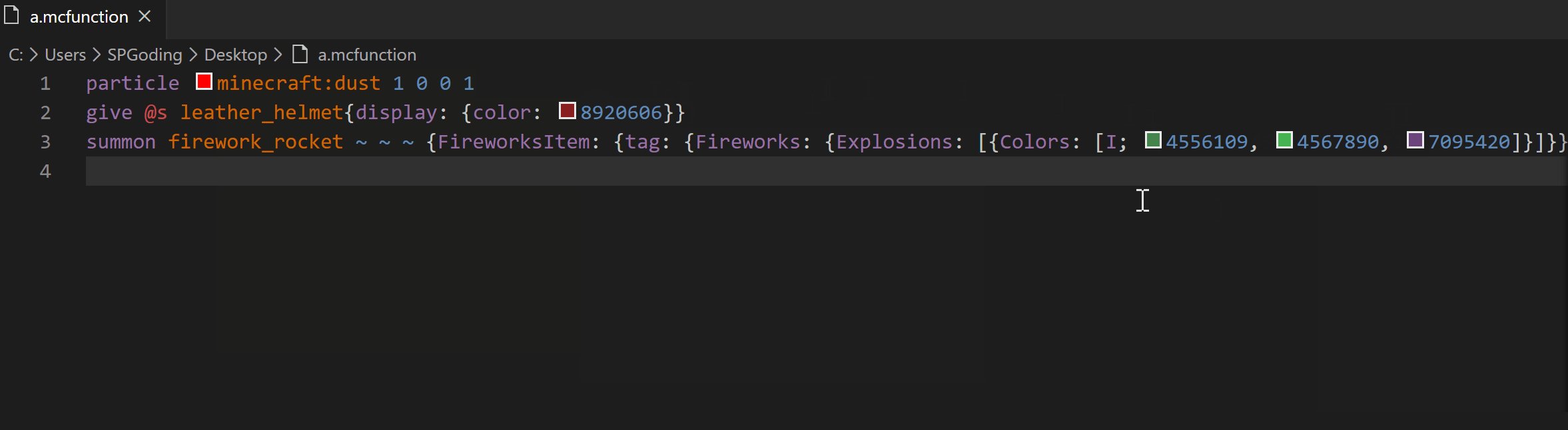
DHP will display colors for dust particles and color tags in NBTs. You can change the color by hovering your cursor on it.
This is WIP.
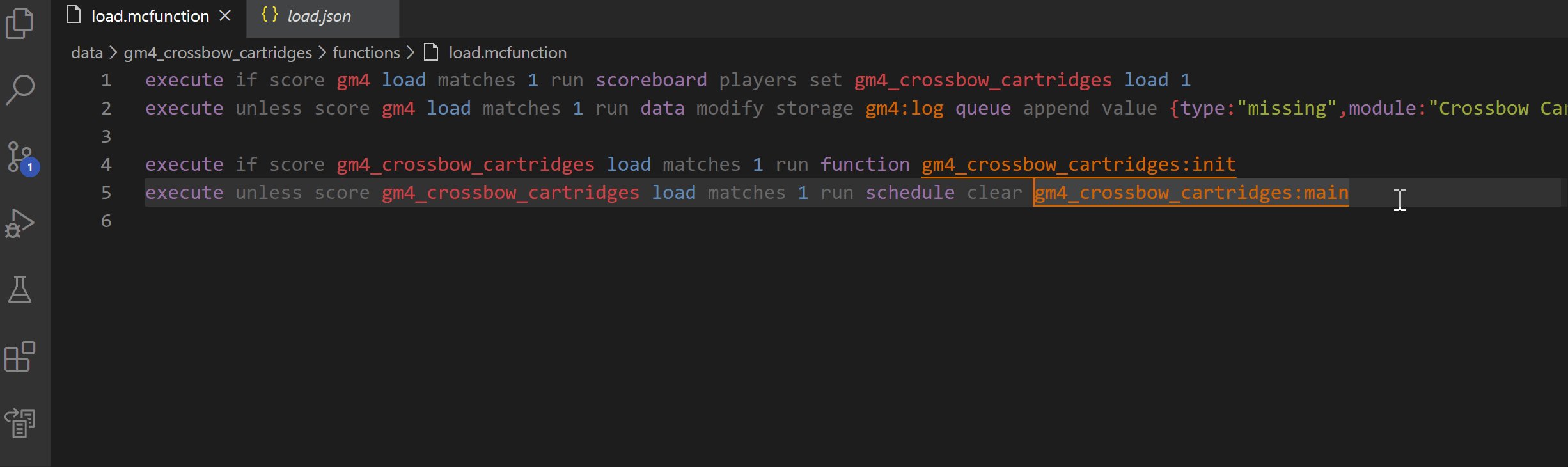
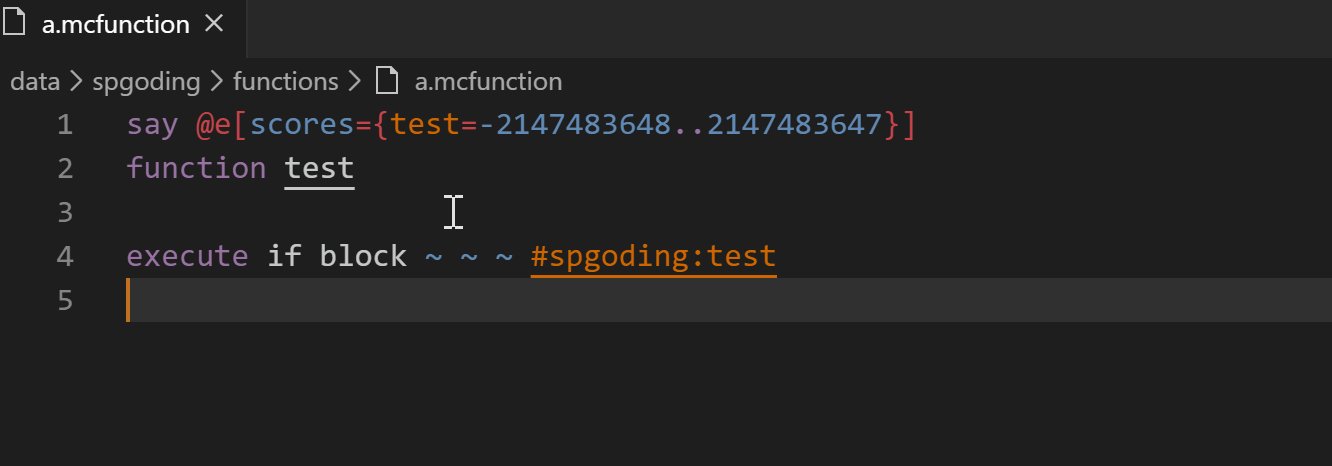
DHP shows user-defined documentation when you hover on specific arguments, e.g. on function namespaced IDs, tags, teams, etc.
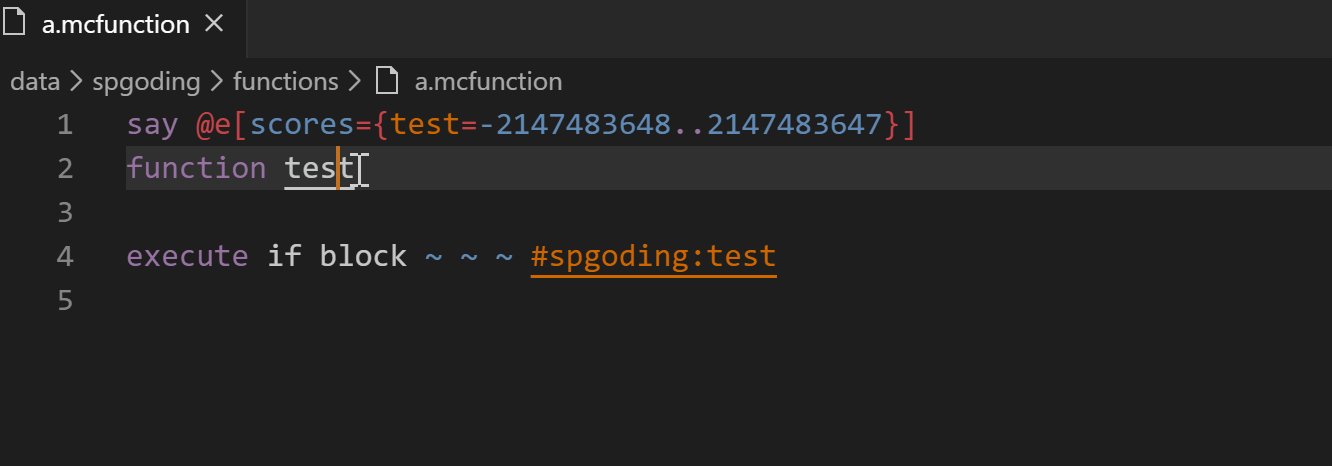
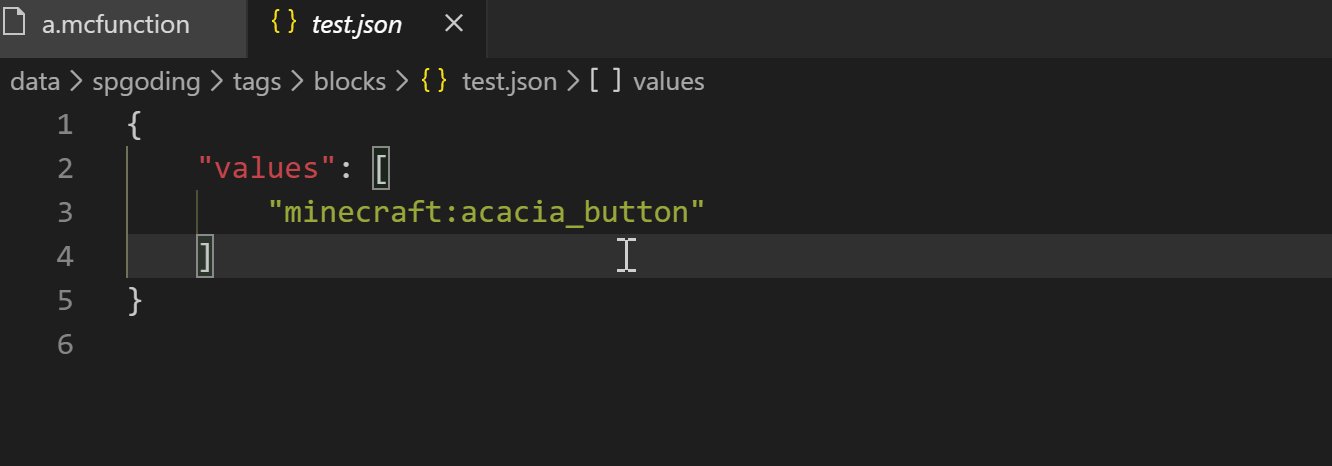
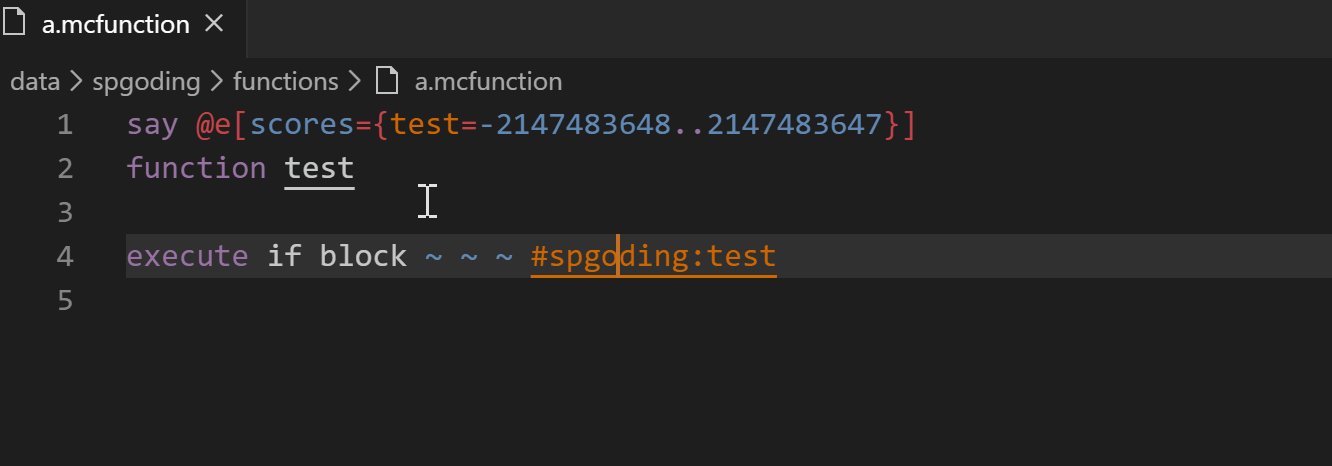
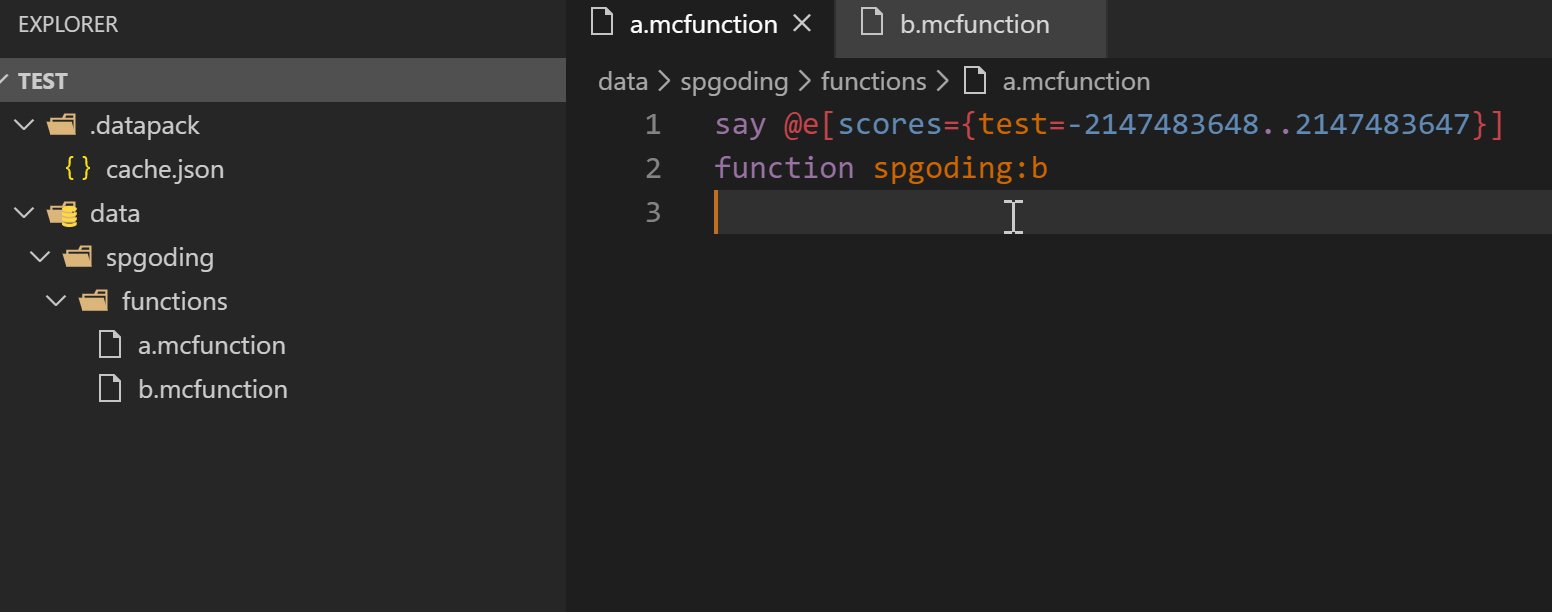
You can navigate to advancements, loot tables, functions, predicates, and all kinds of tags by Ctrl-clicking on their namespaced IDs.
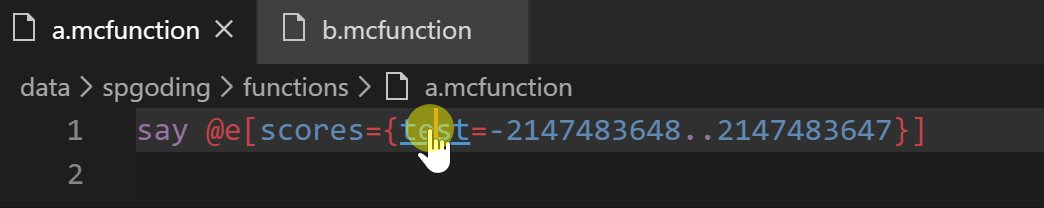
You can goto the definitions of objectives, entities, tags, teams, bossbars, and data storages in the workspace by Ctrl-clicking on their names.
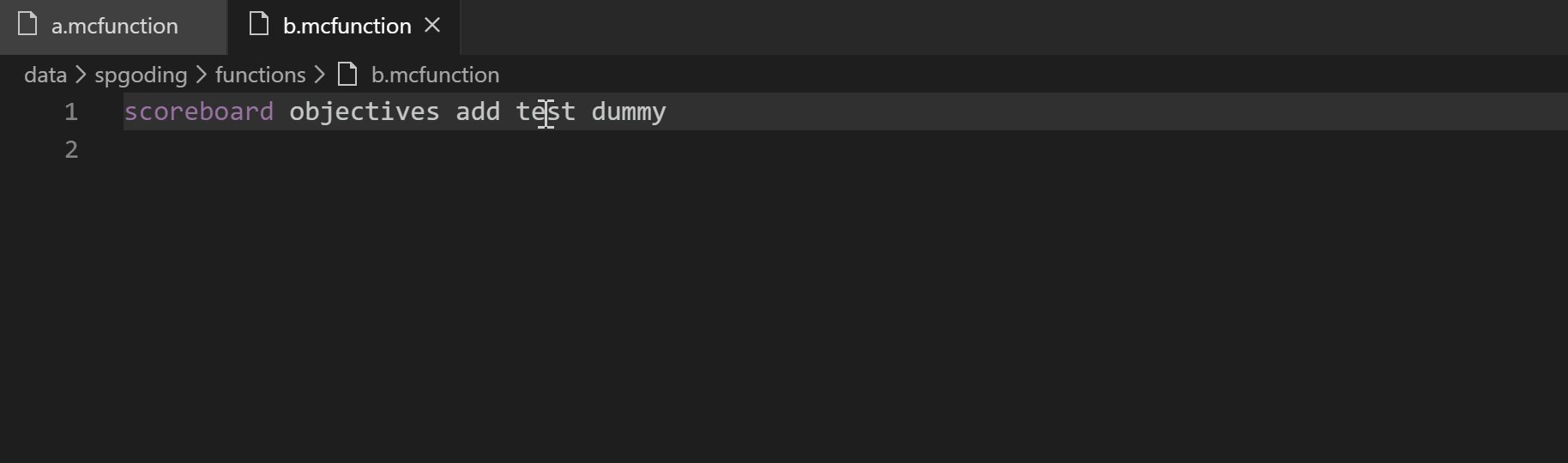
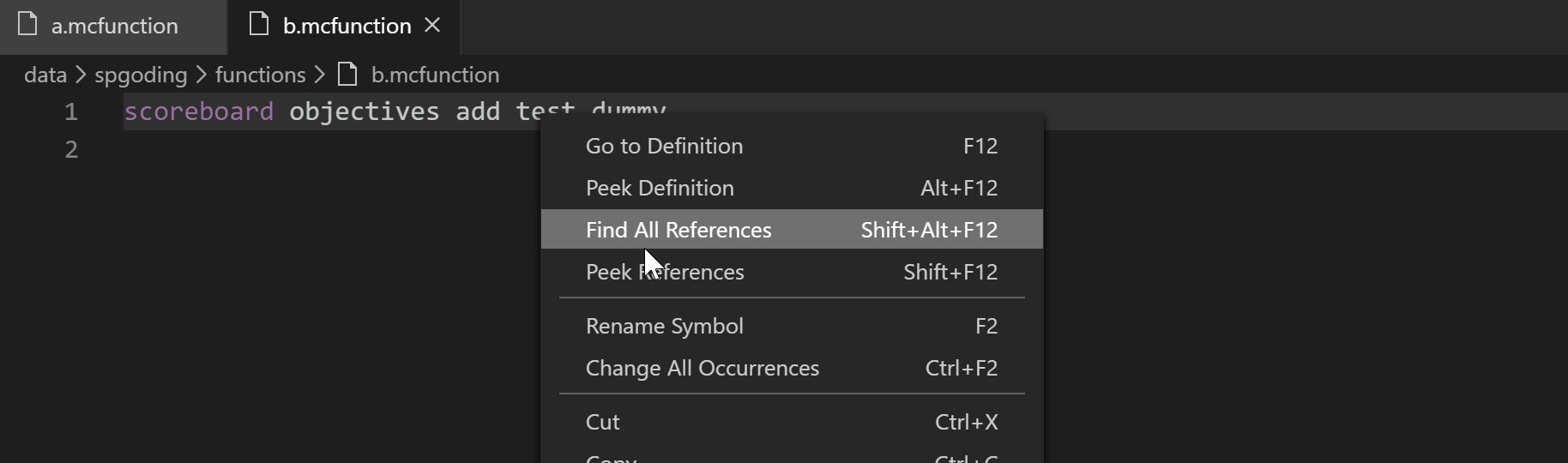
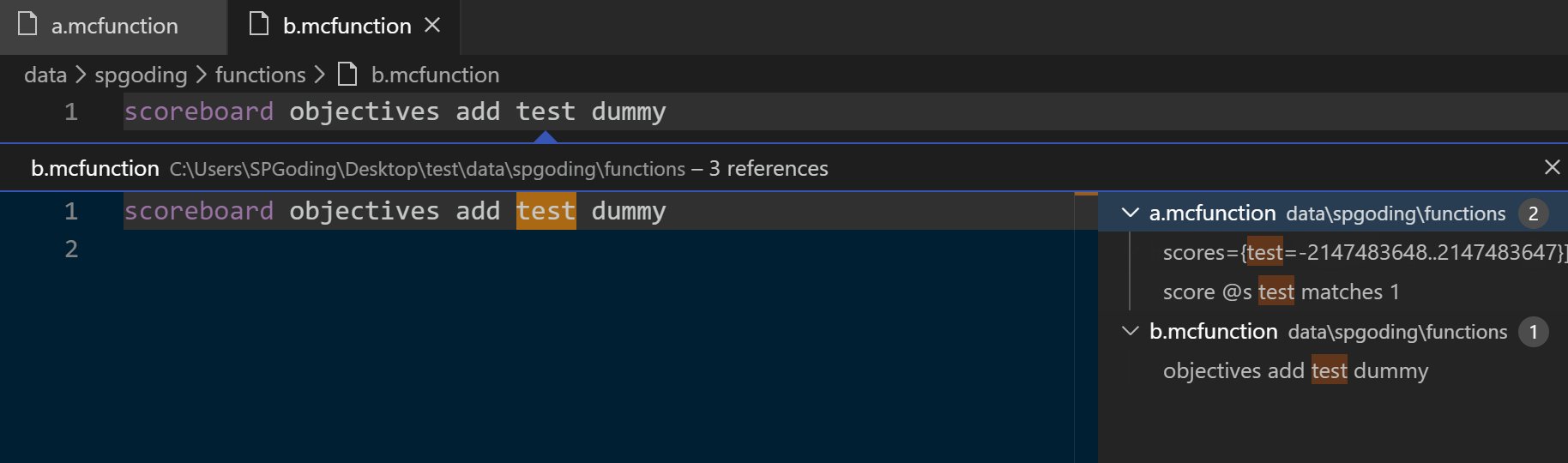
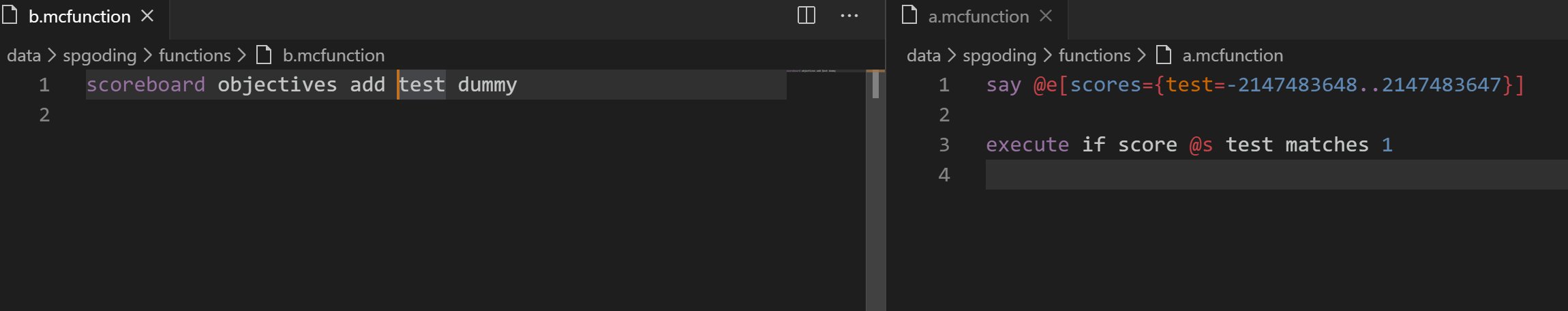
You can find all the references of objectives, entities, tags, teams, bossbars, data storages, advancements, functions, loot tables, predicates, recipes, and all kinds of datapack tags in the workspace by pressing Shift + F12 or other configured key.
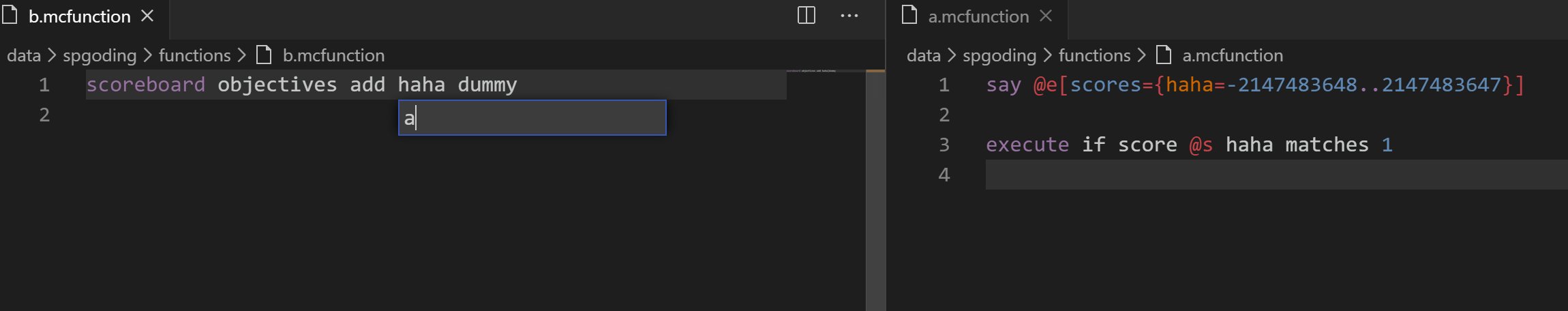
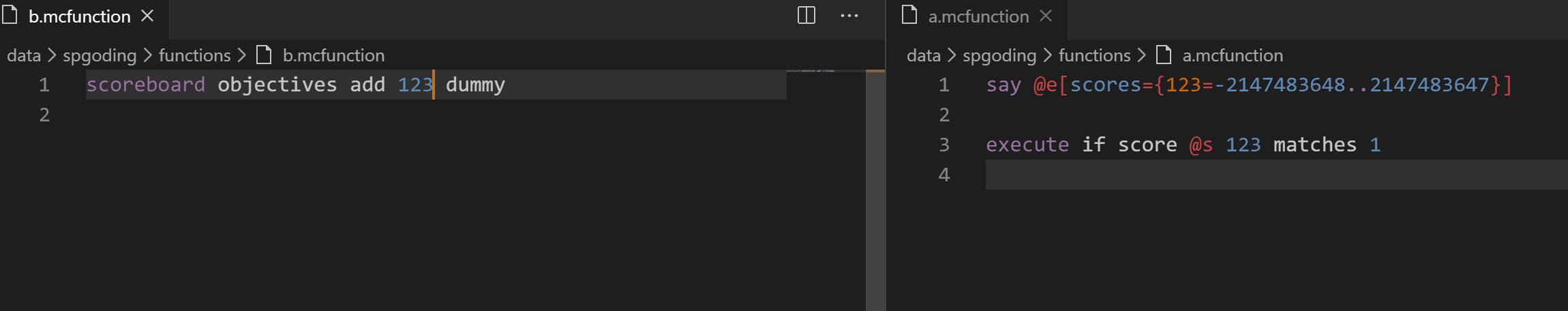
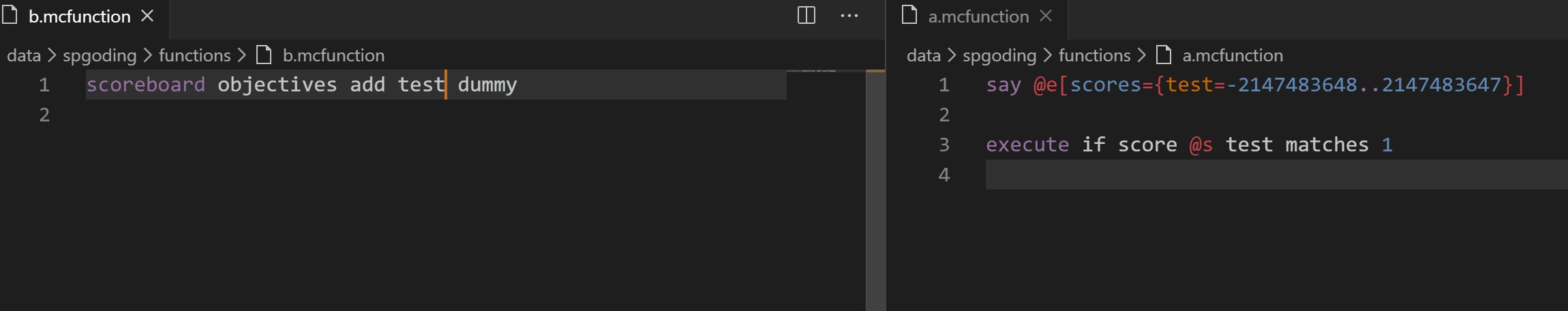
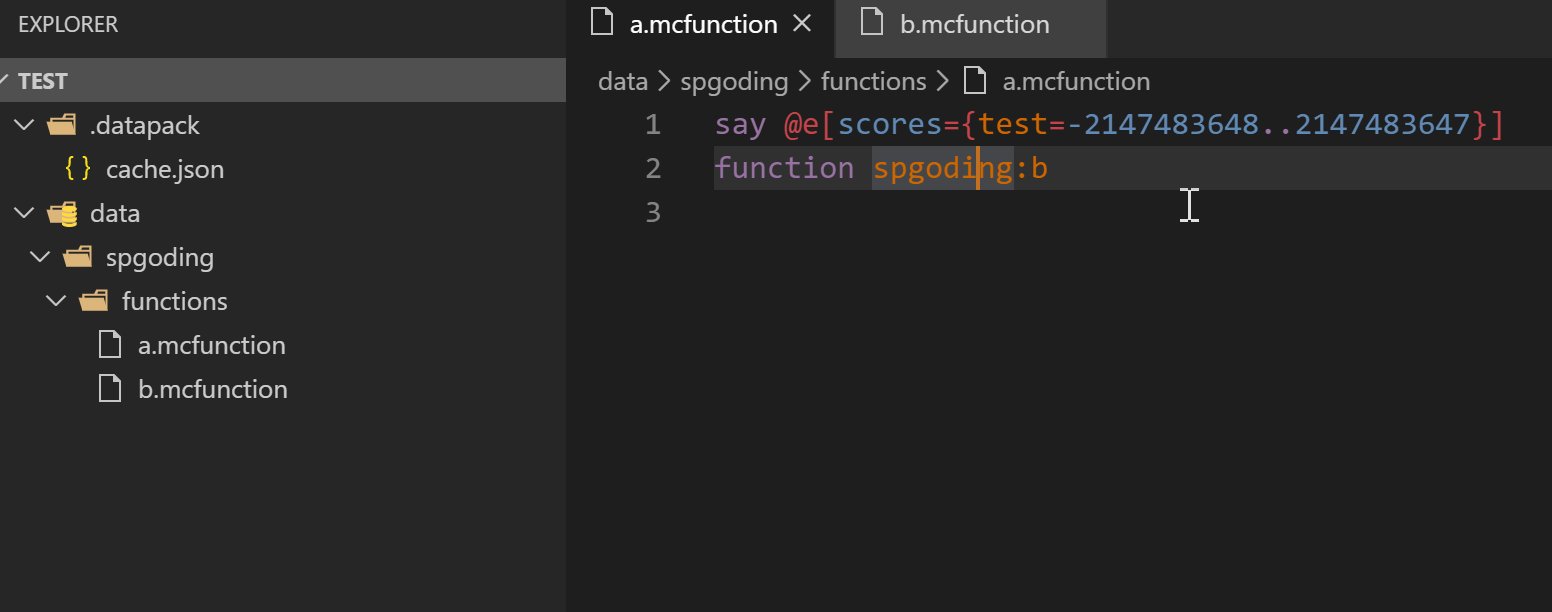
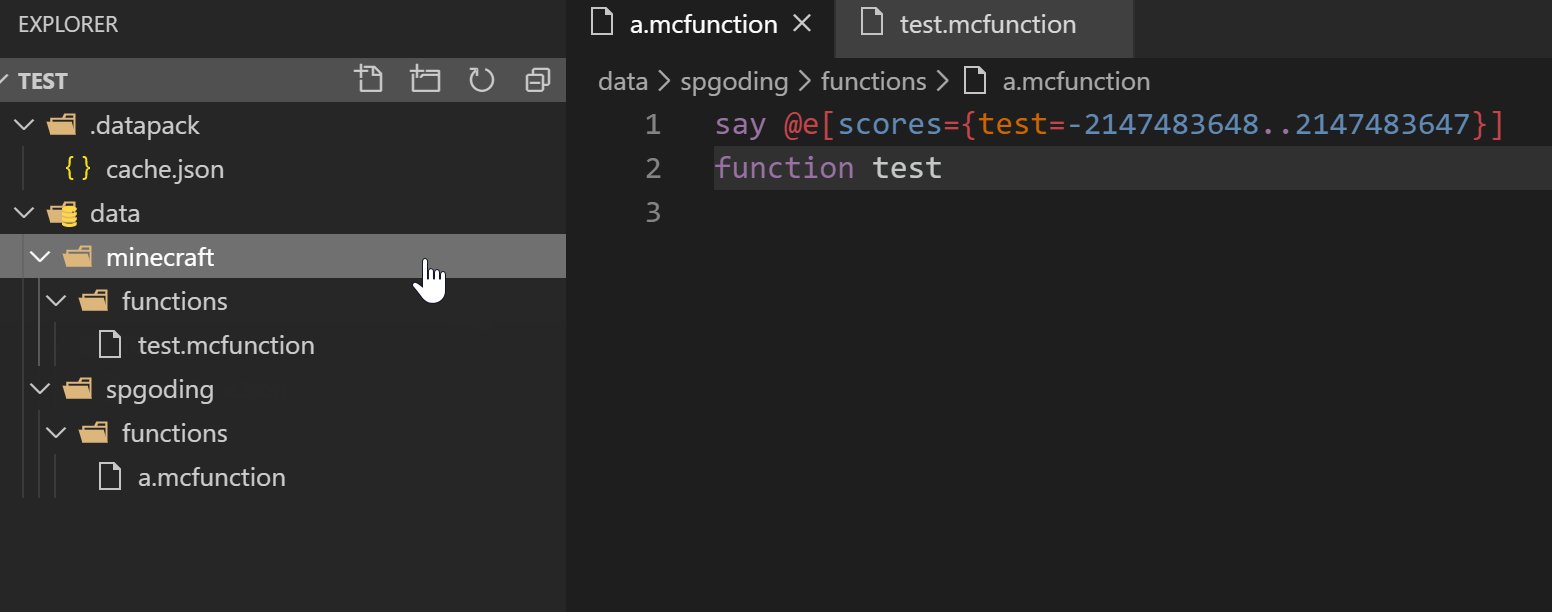
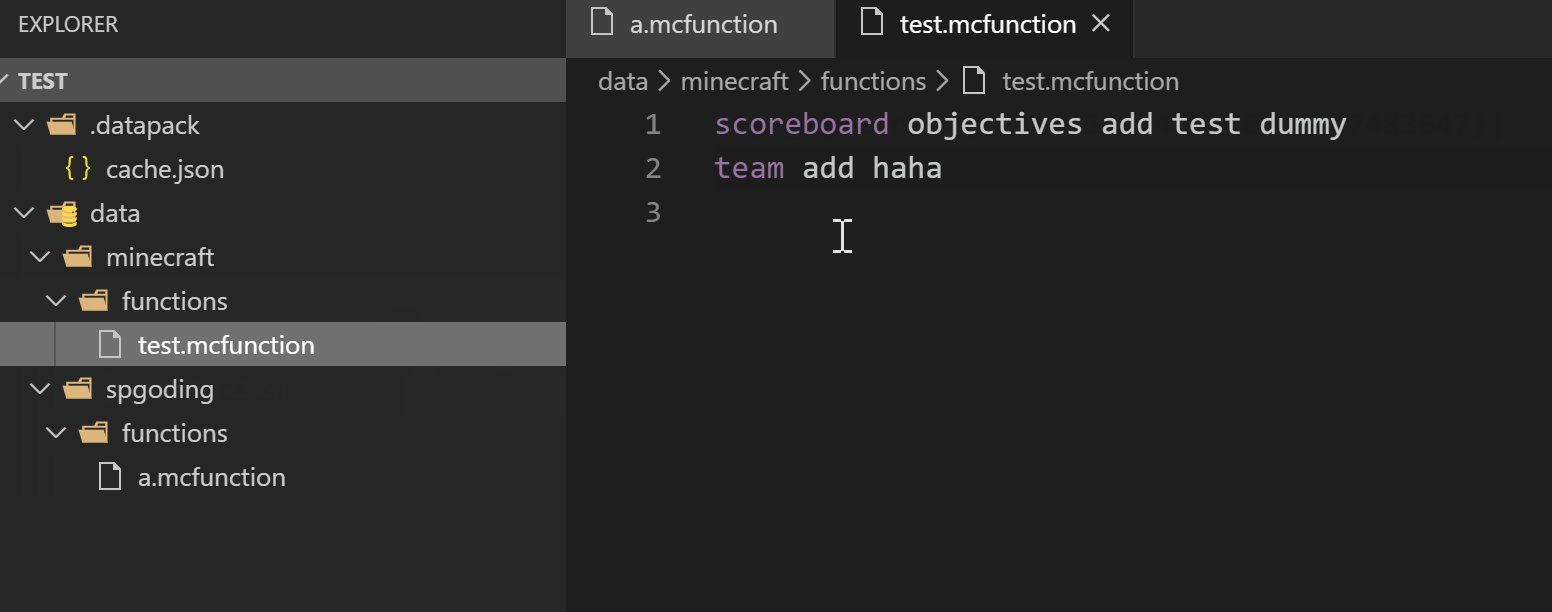
You can rename entities, tags, teams, bossbars, data storages, advancements, functions, loot tables, predicates, recipes, and all kinds of datapack tags by pressing F2 or other configured key on their names.
All the references of the same symbol in the whole workspace will be renamed.
Additionally, if you rename a namespaced ID with file definition (e.g. the ID for advancement, function, loot table, predicate, recipe or tag), the corresponding file in the workspace will be renamed/moved too.
However, renaming a file in a workspace manually will not update the namespaced IDs of it, and may cause problems with the cache.
Press Ctrl + , (or other configured hotkey) to open the Settings page of VSCode, and search datapack to see all the configuration settings contributed by DHP. You can add your own code snippets, set the lint preferences and environment information to meet your needs. These config can be changed for the current user or the workspace. See VSCode's official docs to learn more about configuring settings.
DHP uses cache to accelerate the process of renaming, finding references/definitions, document links, etc. However, the cache may become outdated because of various reasons, which could lead to strange behaviors. You can use the Datapack: Regenerate Cache command (ID: datapack.regenerateCache) to regenerate the cache manually.