A lightweight dropdown banner for iOS 7+.
Import BRYXBanner
import BRYXBannerCreate a banner using the designated initializer.
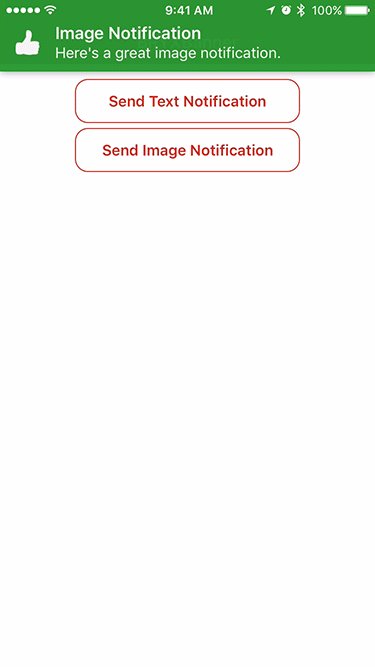
let banner = Banner(title: "Image Notification", subtitle: "Here's a great image notification.", image: UIImage(named: "Icon"), backgroundColor: UIColor(red:48.00/255.0, green:174.0/255.0, blue:51.5/255.0, alpha:1.000))
banner.dismissesOnTap = true
banner.show(duration: 3.0)If you want the banner to persist until you call .dismiss(), leave the argument out of the call to .show()
To run the example project, clone the repo, and run pod install from the Example directory first.
Demo project requires iOS 8, though BRYXBanner works on iOS 7+.
BRYXBanner is available through CocoaPods and Carthage.
To install it, simply add the following line to your Podfile:
pod 'BRYXBanner'If you need to support iOS 7, just copy Banner.swift into your Xcode project.
Create a Cartfile in your project directory and add the following line.
github "bryx-inc/BRYXBanner"Run carthage update from the command line. This will build the framework. The framework will be within Carthage/build/BRYXBanner.framework.
Add the framework to your project by going to your app's targets and selecting the General tab. Drag the built framework onto Linked Frameworks and Libraries
Go to the Build Phases tab, click the + sign and add a new run script phase. Then add the following:
/usr/local/bin/carthage copy-frameworks
to the box under Shell. Finally click + to add a new input file. Replace the default with:
$(SRCROOT)/Carthage/Build/iOS/BRYXBanner.framework
Now build and run. You're all set! More information on Carthage is available here.
Docs are automatically generated and available right here.
Harlan Haskins (@harlanhaskins) Adam Binsz (@adambinsz)
BRYXBanner is available under the MIT license. See the LICENSE file for more info.