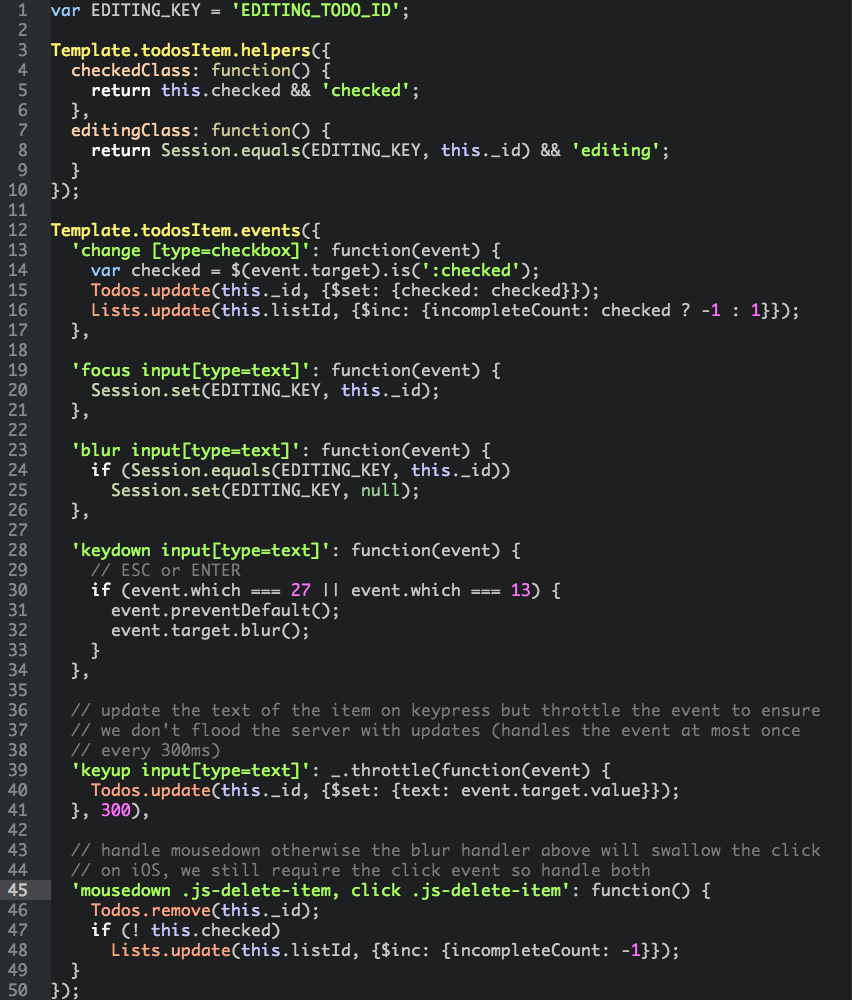
Bring Isomorphic Meteor javascript to the editor with autocomplete, code snippets, color-coded grammar, syntax highlighting, and more! Code faster and with fewer mistakes!
THIS PACKAGE IS DEPRECATED. THE APM ACCOUNT IT WAS PUBLISHED UNDER WAS CORRUPTED DURING AN APM UPGRADE, AND I AM NO LONGER ABLE TO PUBLISH UPDATES. PLUS, I NO LONGER USE ATOM AS MY PRIMARY CODE EDITOR. FEEL FREE TO FORK AND MAINTAIN IT YOURSELF.
1.0.3.1
Simply go to Atom > Preferences > Packages, search for Meteor Api, and install the package! Then just be sure to select Javascript (Meteor) as your grammar.
If you'd like to permanently make all javascript default to the Javascript (Meteor) grammar, disable the language-javascript package!
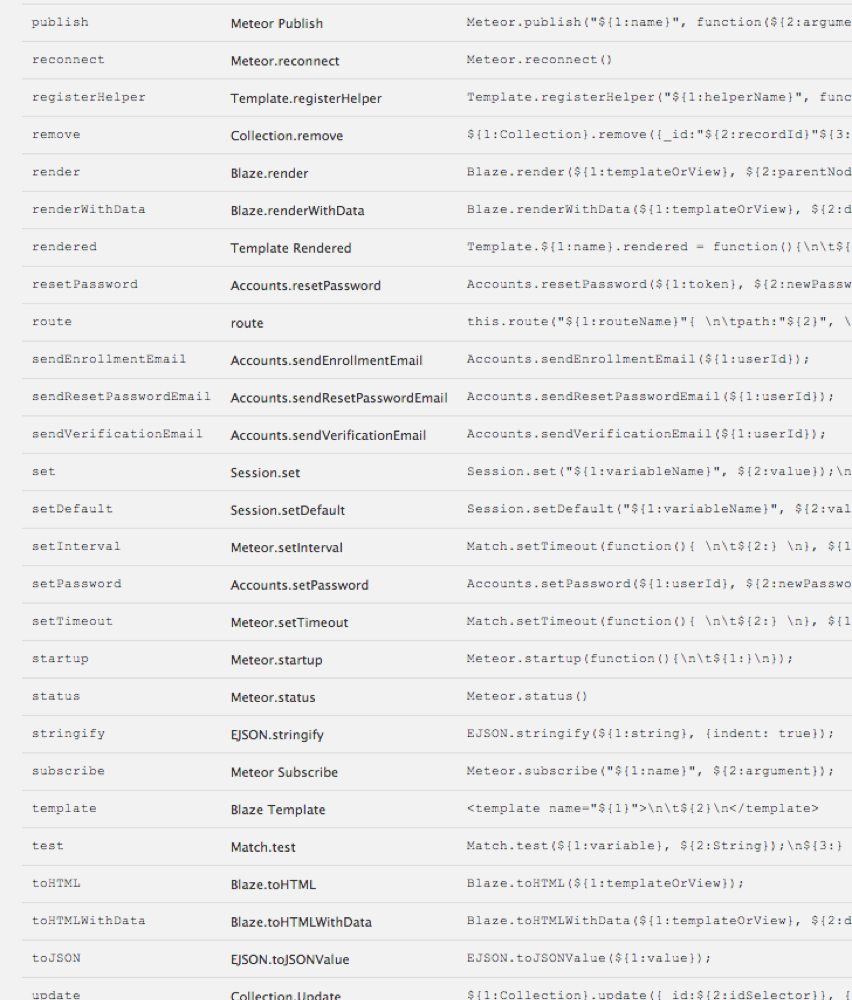
Complete List of Covered Meteor API Syntax
If you want even more Meteor integration, try installing the following packages for an integrated, isomorphic, pure-javascript development environment.
atom-bootstrap3
atom-handlebars
color-picker
copy-filename
jsformat
language-html
language-spacebars
less-autocompile
line-count
linter
linter-eslint
linter-handlebars
merge-conflicts
meteor-api
meteor-helper
minimap
starrynight-helper- go to Atom > Preferences > Packages, search for
linter-handlebarsand install the package - after the instllation finished, click on the package
linter-handlebarsto open its settings page and click onView Code - edit the file
linter-handlebars/lib/linter-handlebars-provider.coffeeand addtext.html.spacebarsto the list of supported grammars. At the time of writing this list appears on line 7: make sure it eventually looks like:
grammarScopes: ['text.html.handlebars', 'source.hbs', 'source.handlebars', 'text.html.spacebars']Please be aware that you might need to repeat this editing operation everytime the package linter-handlebars gets updated.
If you haven't created a symlink for atom, try the following snippet to launch Atom from the command line.
# link your atom binary so it can be run from the command line
sudo ln -s /Applications/Atom.app/Contents/MacOS/Atom /usr/local/bin/atom
# open a file
meteor create helloworld
cd helloworld
atom helloworld.js- Install the
eslintnode package:
npm install -g eslint- Install the
linter, andlinter-eslintatom packages from
apm install jsformat
apm install linter
apm install linter-eslint-
Check that the packages are configured correctly. You might need to add
/usr/localas your NPM prefix forlinter-eslint. -
Copy over
.eslintrcto get started.
A big shoutout to ThusStyles for piecing together the original meteor-snippets atom package! And to zaku-eu for language-spacebars!
Want to make modifications? Take a look at your ~/.atom/packages directory. You should find ~/.atom/packages/meteor-api. Move that somewhere, and clone this repo where it used to be. (You'll want to fork it first to your own account.)
# download the meteor-api package to the correct location
cd ~/.atom/packages
mv meteor-api meteor-api-bkup
git clone http://github.com/damonmcminn/meteor-api
cd meteor-api
# make sure you're on a feature branch
git branch
git checkout -b syntax-highlighting
# open a new atom editor in the current directory
# we're using atom to hack on an atom package; spiffy recursive recursive!
atom . You'll then want to go into the meteor-api/grammars/ directory and start hacking on meteor-api-grammar-javascript.cson and the other files there.
The hotkey command to reload the packages into Atom is Control+Option+Command+L.
- Blaze Syntax Highlighting
- Handelbars/Spacebars Syntax
- Meteor Version of Autocomplete
- Meteor Version of Extract Method
ctags -R . for extracting method definitions; add ctags file to meteor projects