This is an example project in order to test the @capacitor-firebase/analytics made by capawesome-team
For me as a web developer it was quite some work to setup the native SDKs. Therefore I've made an Ionic VUE project to test the Capacitor Firebase Analytics plugin.
Below you'll find how to setup the SDK for Android and iOS after you've configured your project in Firebase.
This repo contains an example Ionic VUE project with the Capacitor Firebase Analytics plugin. It was generated using the side-menu boilerplate.
I've added the @capacitor-firebase/analytics and fireabase package
npm install @capacitor-firebase/analytics firebase
npx cap sync
In main.ts I've added some code to initialise Firebase Analytics:
const setEnabled = async () => {
await FirebaseAnalytics.setEnabled({
enabled: true,
});
};
const setCurrentScreen = async () => {
await FirebaseAnalytics.setCurrentScreen({
screenName: "Login",
screenClassOverride: "LoginPage",
});
};
const initAnalytics = async () => {
await setEnabled();
await setCurrentScreen();
};
initAnalytics();In router/index.ts I've added code to capture the view changes and send these as screen_view to Analytics
router.beforeEach(async (to, from, next) => {
await FirebaseAnalytics.setCurrentScreen({
screenName: to.path as string,
screenClassOverride: to.path as string,
});
return next();
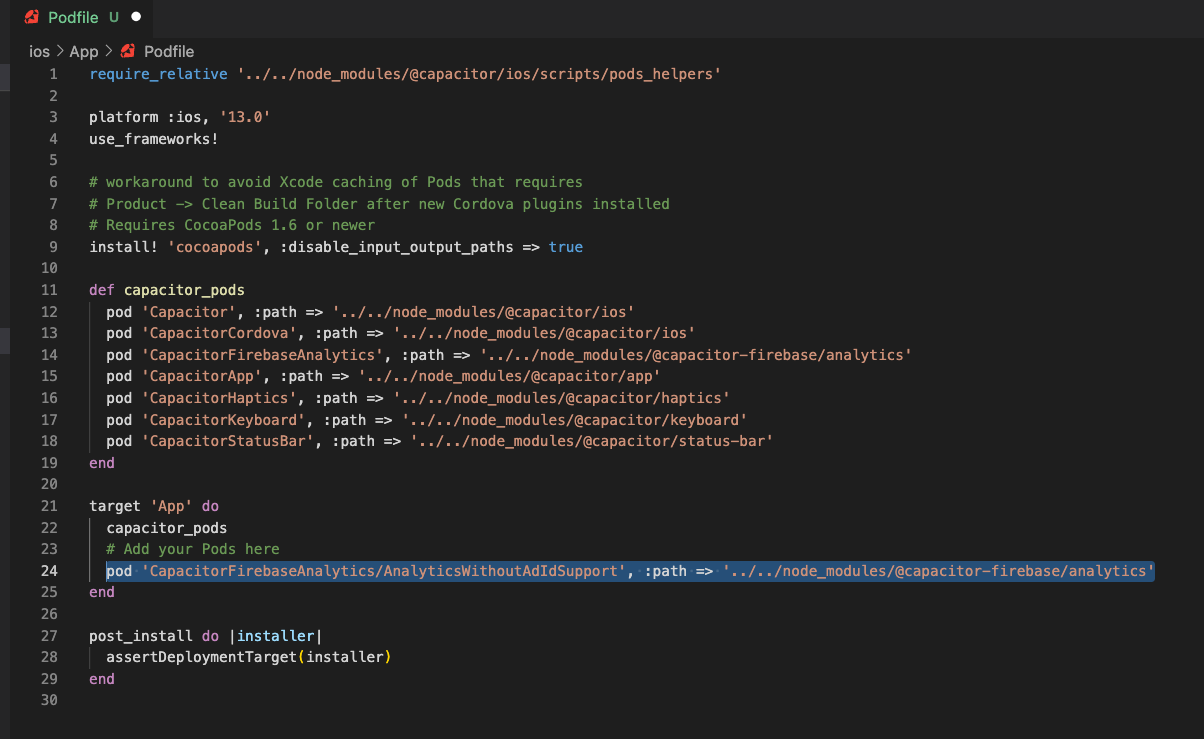
});Open ios/App/Podfile in your favorite editor
Add the line
pod 'CapacitorFirebaseAnalytics/AnalyticsWithoutAdIdSupport', :path => '../../node_modules/@capacitor-firebase/analytics'
or
pod 'CapacitorFirebaseAnalytics/Analytics', :path => '../../node_modules/@capacitor-firebase/analytics'
If you want to have the IDFA collection capability enabled
In your terminal navigate to the ios/App folder (the one with the podfile you've edit)
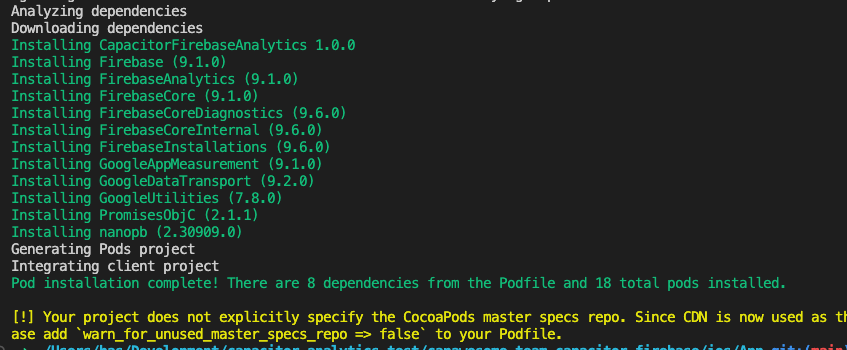
Run pod install You should see something like:
This section assumes that you have already set up a Firebase project or a Google Analytics iOS stream.
Download GoogleService-Info.plist from Firebase or Google Analytics console.
- Firebase: see Firebase Help for instructions.
- Google Analytics: go to Google Analytics console, then navigate to "⚙ Admin (sidebar)" -> "Data streams" -> Your iOS App -> "Download GoogleService-Info.plist".
Open XCode by running npx cap open ios from the root of your project
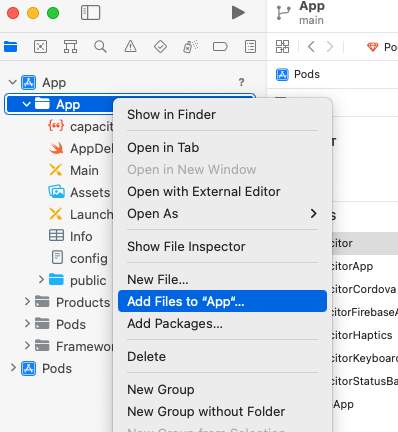
Right click on the App folder and choose Add files to "App". I've read that dragging the file in could cause issues.
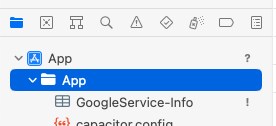
In the file picker navigate to your GoogleService-Info.plist and add it
It should now appear in the file tree
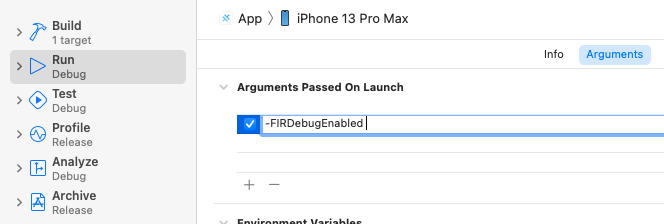
From the menu open Product -> Scheme -> Edit scheme
Click the + button and add -FIRDebugEnabled (more info at https://firebase.google.com/docs/analytics/debugview)
Click "close"
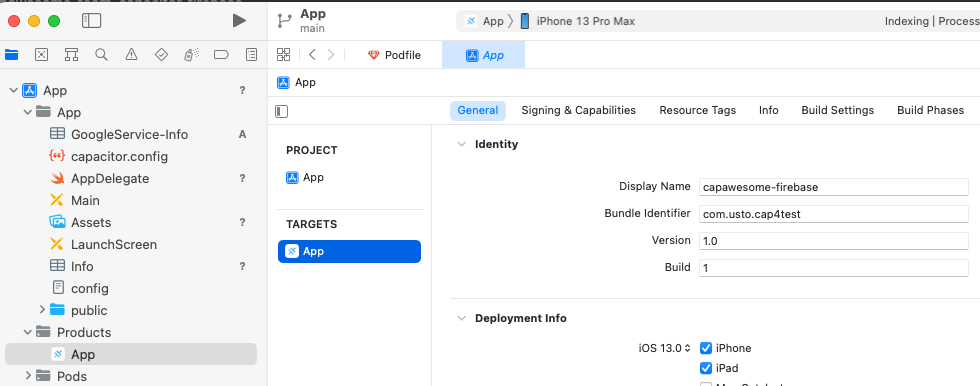
Select "App" under the Products folder in the tree. Make sure you have the correct package name set
Also set the correc team in the "Signing & Capabilities" tab
Run the project
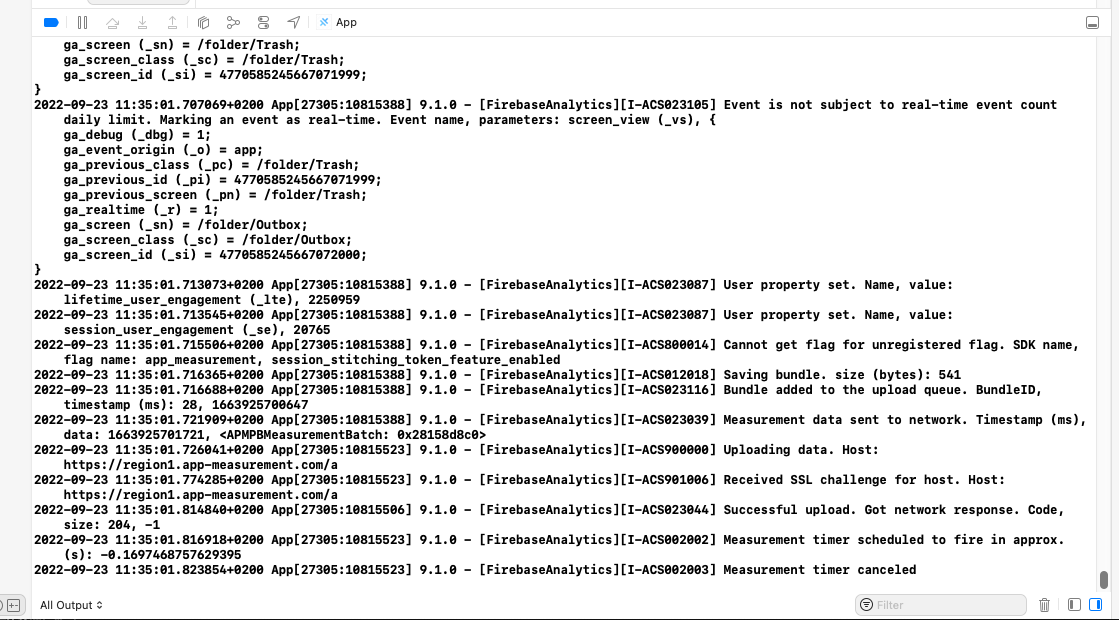
Change screens via the hamburger menu on your iOS device. The output should show:
Your Firebase Analytics should see the events:
This section assumes that you have already set up a Firebase project or a Google Analytics Android stream.
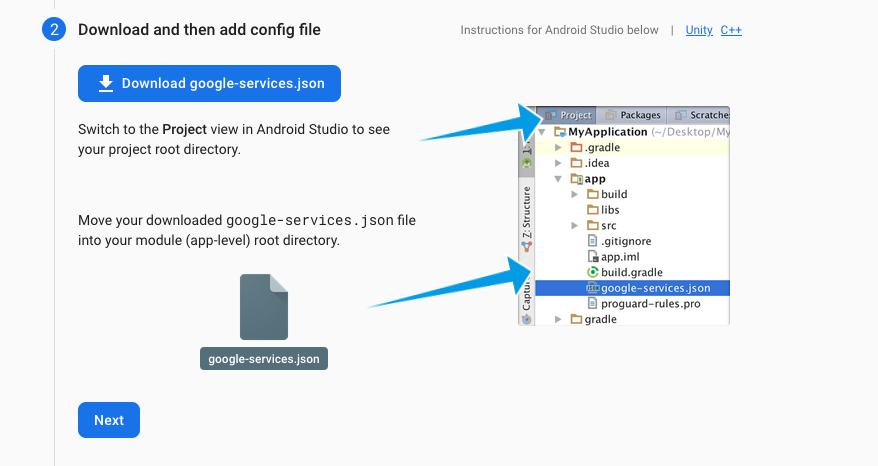
Download google-services.json from Firebase or Google Analytics console.
- Firebase: see Firebase Help for instructions.
- Google Analytics: go to Google Analytics console, then navigate to "⚙ Admin (sidebar)" -> "Data streams" -> Your Android App -> "Download google-services.json".
Open Android Studio with npx cap open android
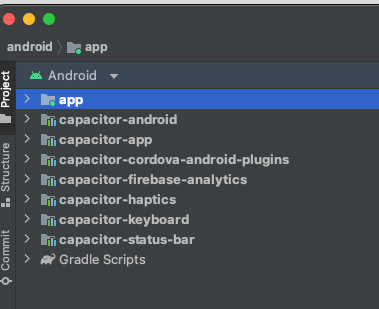
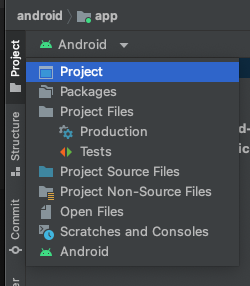
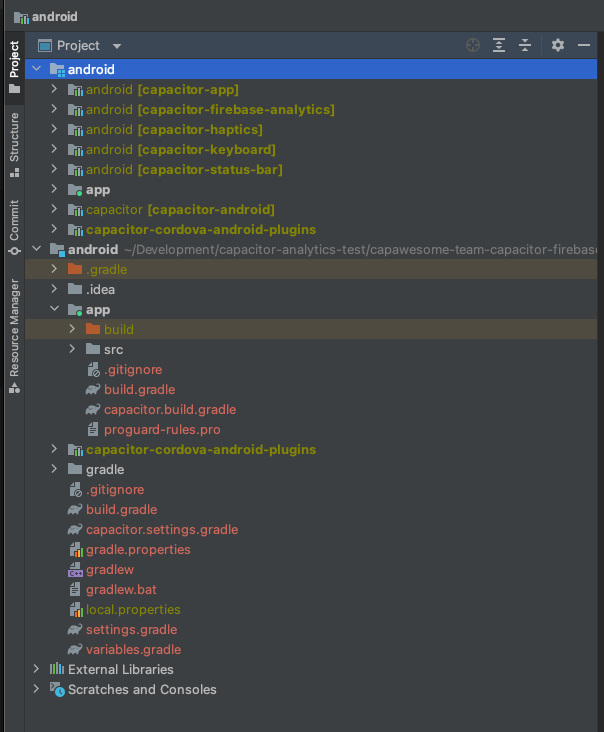
Android Studio probably opens in the "Android" view instead of the project view like the "Add Firebase to your Android app" instruction shows
Switch to the project view via the dropdown
The second android folder shows the structure as shown in the Firebase instructions
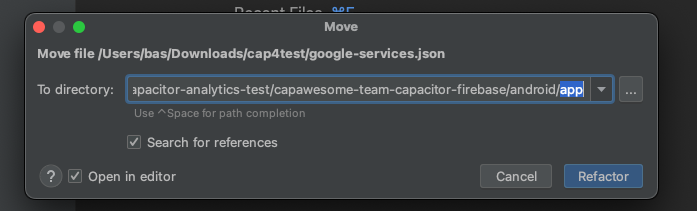
Drag the google-services.json file into the app folder. You'll get a prompt
Choose refactor
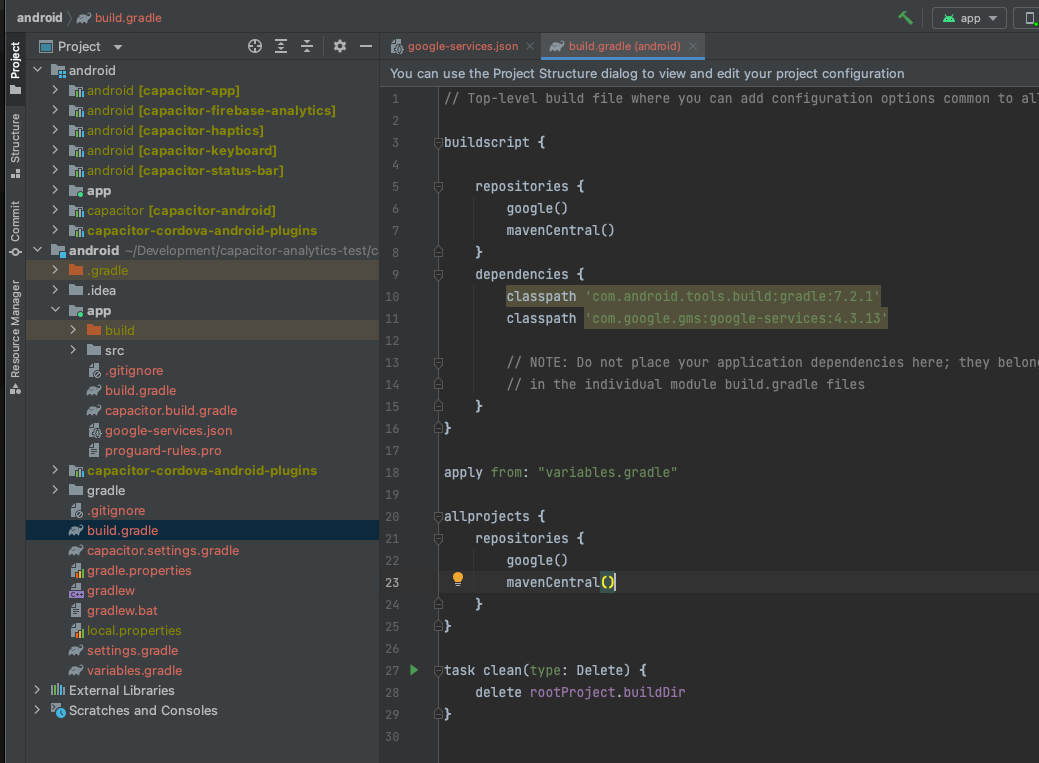
Open the build.gradle at the root of the project
The Google instruction says:
// Add the dependency for the Google services Gradle plugin
classpath 'com.google.gms:google-services:4.3.13'
However in my build.gradle it was already added
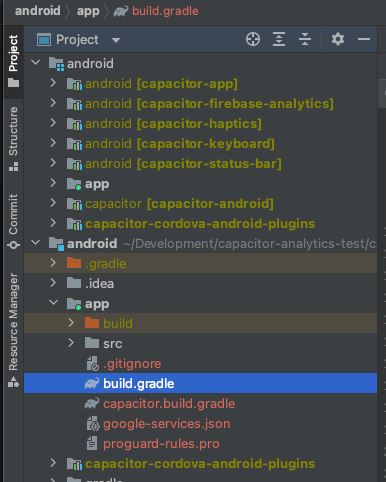
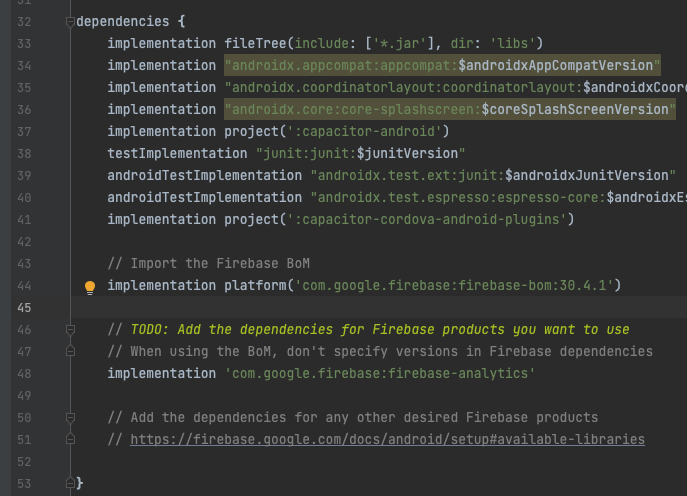
Open the build.gradle in your project
Add this code to the dependencies section
// Import the Firebase BoM
implementation platform('com.google.firebase:firebase-bom:30.4.1')
// TODO: Add the dependencies for Firebase products you want to use
// When using the BoM, don't specify versions in Firebase dependencies
implementation 'com.google.firebase:firebase-analytics'
// Add the dependencies for any other desired Firebase products
// https://firebase.google.com/docs/android/setup#available-libraries
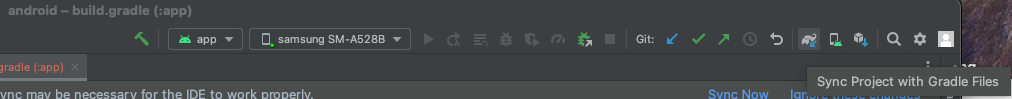
Sync Gradle manually
You should see:
Then make the project
I got this error:
A problem occurred evaluating project ':app'.
> Failed to apply plugin 'com.android.internal.application'.
> Android Gradle plugin requires Java 11 to run. You are currently using Java 1.8.
Your current JDK is located in /Library/Java/JavaVirtualMachines/jdk1.8.0_231.jdk/Contents/Home/jre
You can try some of the following options:
- changing the IDE settings.
- changing the JAVA_HOME environment variable.
- changing `org.gradle.java.home` in `gradle.properties`.
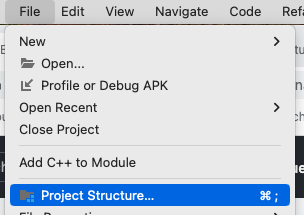
Goto file -> Project structure
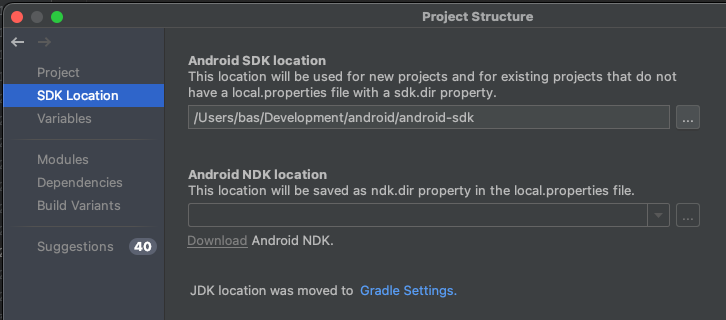
SDK location -> Gradle Settings
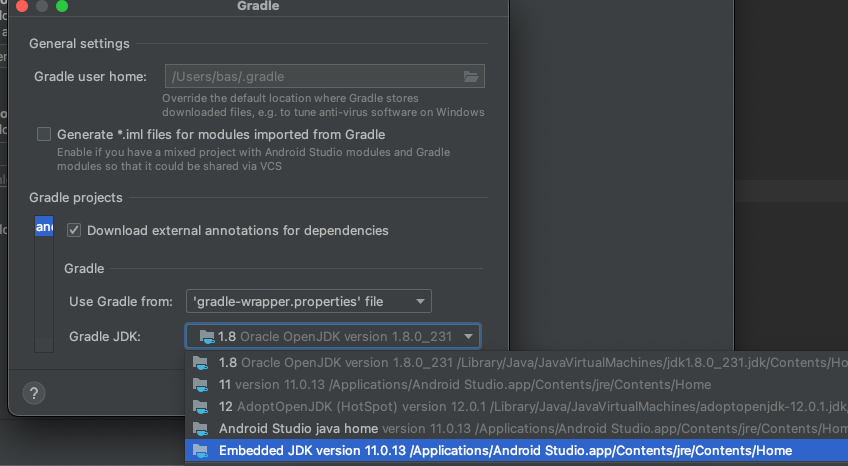
I chose "embedded JDK"
Click "OK" twice to close the Gradle Settings and Project Strucure dialogs
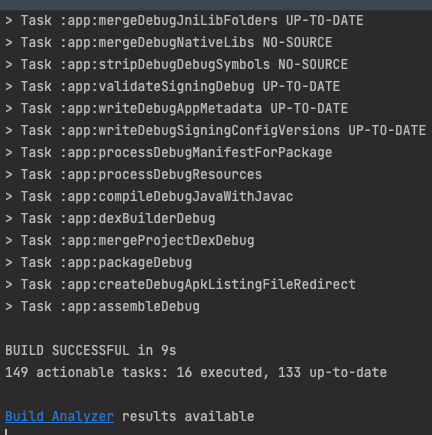
Then make the project again
If everything ran fine you should see
Connect your Android device via USB if you don't have already
You should see your device in the dropdown:
Now run the app via the green arrow icon or menu
On your Android device, in the app navigate to screens via the hamburger menu.
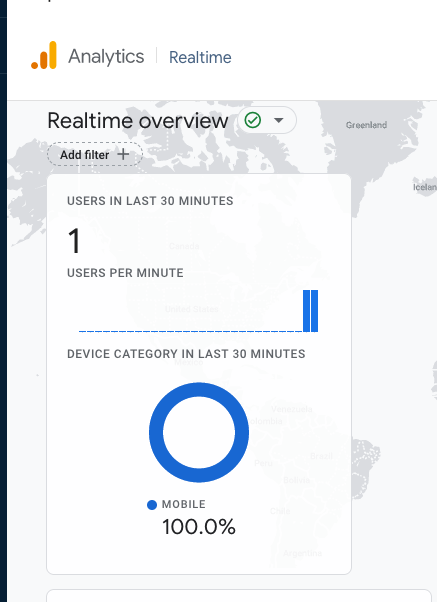
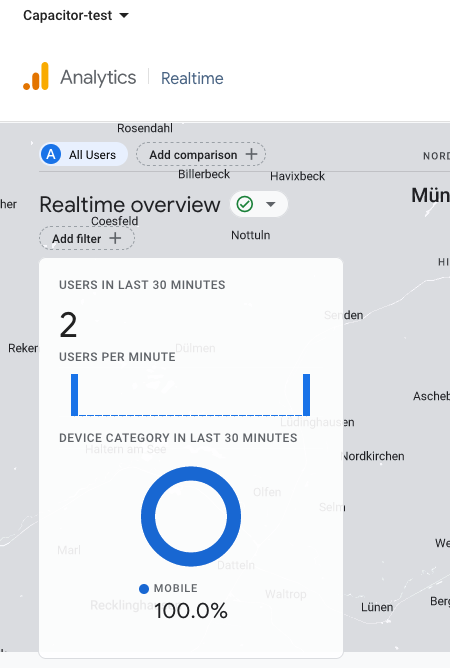
You should now see the event showing up in Firebase Analytics
On the command line run (replace com.usto.cap4test) with your own:
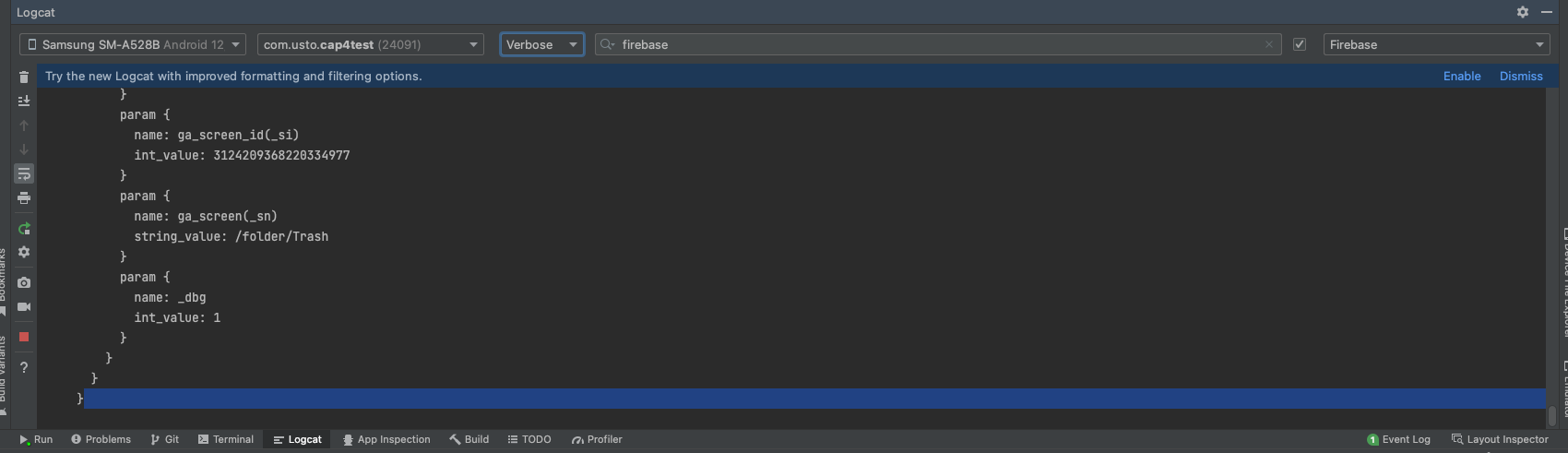
adb shell setprop debug.firebase.analytics.app com.usto.cap4testOpen the "Logcat" tab at the bottom of your IDE and select in the dropdown on the top right "Firebase" to see the debug events:
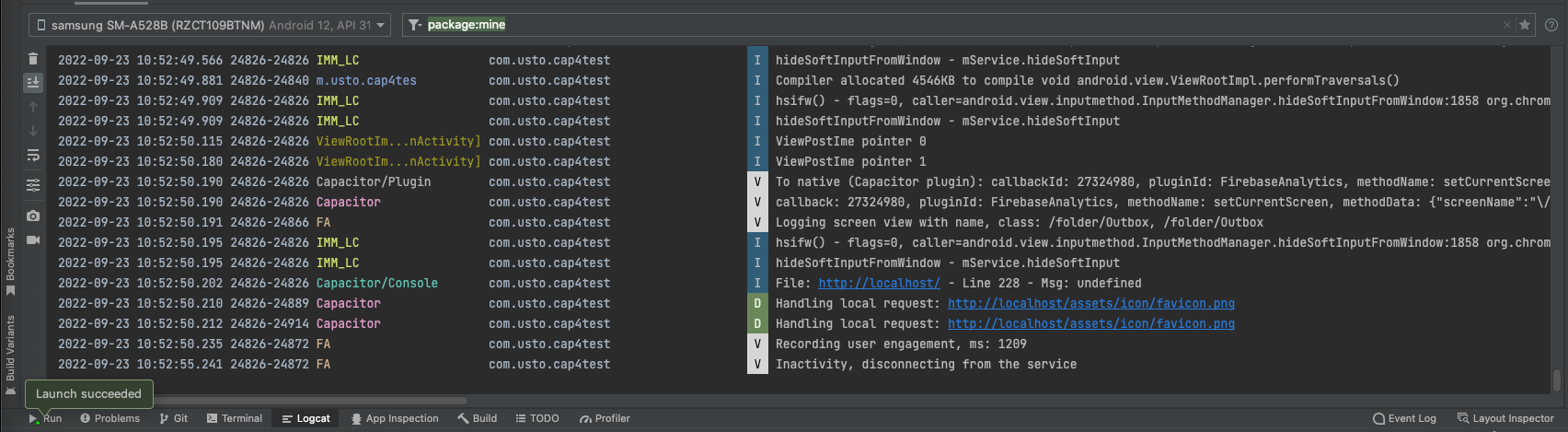
Or if you have the new Logcat view you can just open Logcat to see the debug events
adb shell setprop debug.firebase.analytics.app .none.