-
Notifications
You must be signed in to change notification settings - Fork 6
Layout e CSS
Para os padrões atuais o Layout e o CSS do formDin não é tão bom ou moderno. Pois não é totalmente responsivo ou apresenta um Layout semelhante ao BootStrap ou Angular Material. Isso está previsto para o FormDin 5.
Com a versão 4.2.3 diversas melhorias foram feitas na questão do CSS. Com a versão 4.3.0 o modo semi-responsivo virou o modo padrão.
Algumas melhorias no CSS
- TApplication->setResponsiveMode = Por padrão = TRUE e tem CSS com @Media
- TApplication->setCssFileFormDefault = Possibilita aplicar o mesmo CSS para todos os forms de um só vez.
- Heard and Footer agora são apenas DIV sem tabelas.
- Diversos métodos agora estão deprecated como por exemplo o que seta a largura da tela (veja setResponsiveMode)
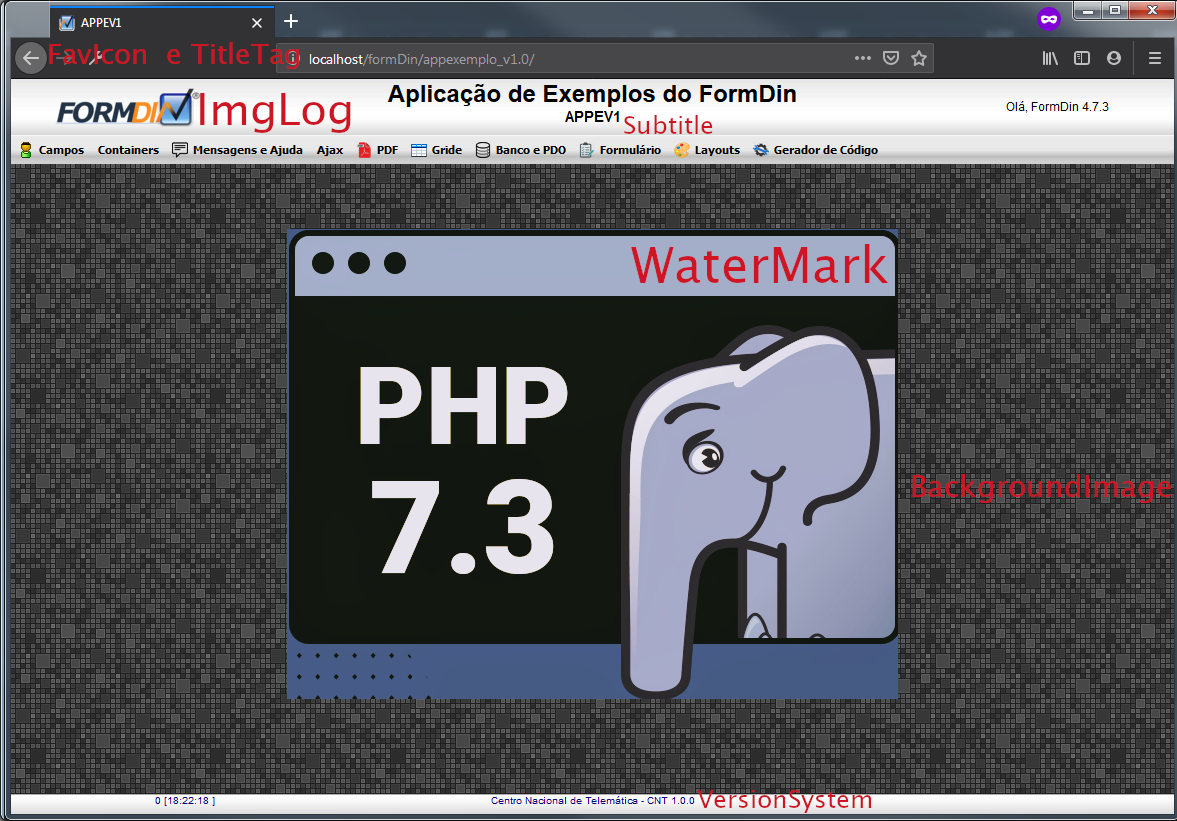
Uma tela padrão criada em FormDin é parecidado com o exemplo abaixo.

Porém existem diversos elementos que podem ser customizados com pouco esforço. Tudo que está na cor cf1523 ou RGB 207,21,35 indica o local que customização afeta.
Edite o arquivo index.php da sua aplicação depois de $app = new TApplication(); é onde iremos customizar.
$app = new TApplication(); // criar uma instancia do objeto aplicacao
$app->setFormDinMinimumVersion(FORMDIN_VERSION_MIN_VERSION);
$app->setTitle(SYSTEM_NAME.' com FormDin '.FORMDIN_VERSION);
$app->setSUbTitle('Framework para Desenvolvimento de Aplicativos WEB');
$app->setSigla(APLICATIVO);
$app->setImgLogoPath('images/appv1_logo.png');
$app->setVersionSystem(SYSTEM_VERSION);
//$app->setUnit('Departamento de Informática - DI - IBAMA 2011');
//$app->setLoginFile('includes/tela_login.php');
$app->setLoginInfo('Bem-vindo');
$app->setMainMenuFile('includes/menu.php');
$app->setFavIcon('../base/imagens/favicon-16x16.png'); //FavIcon da Aplicação
$app->setWaterMark('brasao_marca_dagua.png'); //Uma imagem que ficará ao fundo
$app->setBackgroundImage('../imagens/bg_blackmosaic.png'); // Imagem de Fundo
$app->run();
Além da customização simples com elementos preconfigurados é possível alterar o CSS. Veja exemplos de alteração do Layout em Aplicação de Exemplos v1.0 do FormDin na parte do "Layout > Layout do Menu Principal > Layout index" apresenta alguns exemplos.
Alem disso seu CSS pode ser aplicado usando os metodos
- TApplication->setCssFile - CSS para parte externa da Aplicação: Hearder, Footer
- TApplication->setCssDefaultFormFile - CSS Default para todos os formularios
22 - API REST
Índice completo - Aprendendo formDin em etapas
Conheça os projetos relacionados ao formDin
- FormDin Last Release - ultima versão estável
- SysGen - Gerador de código para FormDin
- formDocker - Ambiente para o FormDin em Docker
- FormDin5 - FormDin 5 sobre o Adianti FrameWork
- SysGenAd - Gerador de código para FormDin 5 usando o Adianti FrameWork
Aprendendo formDin em etapas
- Baixando o formDin
- Instalado e Configurando Ambiente de Desenvolvimento
- Usando XDebug
- Informações técnicas
- Primeira Aplicação
- Entendendo a primeira aplicação
- Criando Menu Básico
- Conectando com um Banco de Dados
- Usando DAO e VO
- Grid Básico
- Componentes Básicos
- O Formulário
- Relatórios em PDF
- Componentes Avançados
- Autenticando o usuário
- Perfis de acesso
- Grid Avançado
- Conectando com mais um Banco de Dados ao mesmo tempo
- Automatizando a criação de aplicação
- Segurança
- Layout e CSS
- API REST
- Arquitetura do FormDin
- Versões e versionamento
- Usando o Eclipse
- Usando o VS Code
- História do formDin
- Usando PHPUnit para fazer testes unitários
- Usando Composer
- Usando Docker
- Microsoft SQL Server