-
Notifications
You must be signed in to change notification settings - Fork 6
Layout e CSS
Para os padrões atuais o Layout e o CSS do formDin não é tão bom ou moderno. Pois não é totalmente responsivo ou apresenta um Layout semelhante ao BootStrap ou Angular Material. Isso está previsto para o FormDin 5.
Com a versão 4.2.3 diversas melhorias foram feitas na questão do CSS. Com a versão 4.3.0 o modo semi-responsivo virou o modo padrão.
Algumas melhorias no CSS
- TApplication->setResponsiveMode = Por padrão = TRUE e tem CSS com @Media
- TApplication->setCssFileFormDefault = Possibilita aplicar o mesmo CSS para todos os forms de um só vez.
- Heard and Footer agora são apenas DIV sem tabelas.
- Diversos métodos agora estão deprecated como por exemplo o que seta a largura da tela (veja setResponsiveMode)
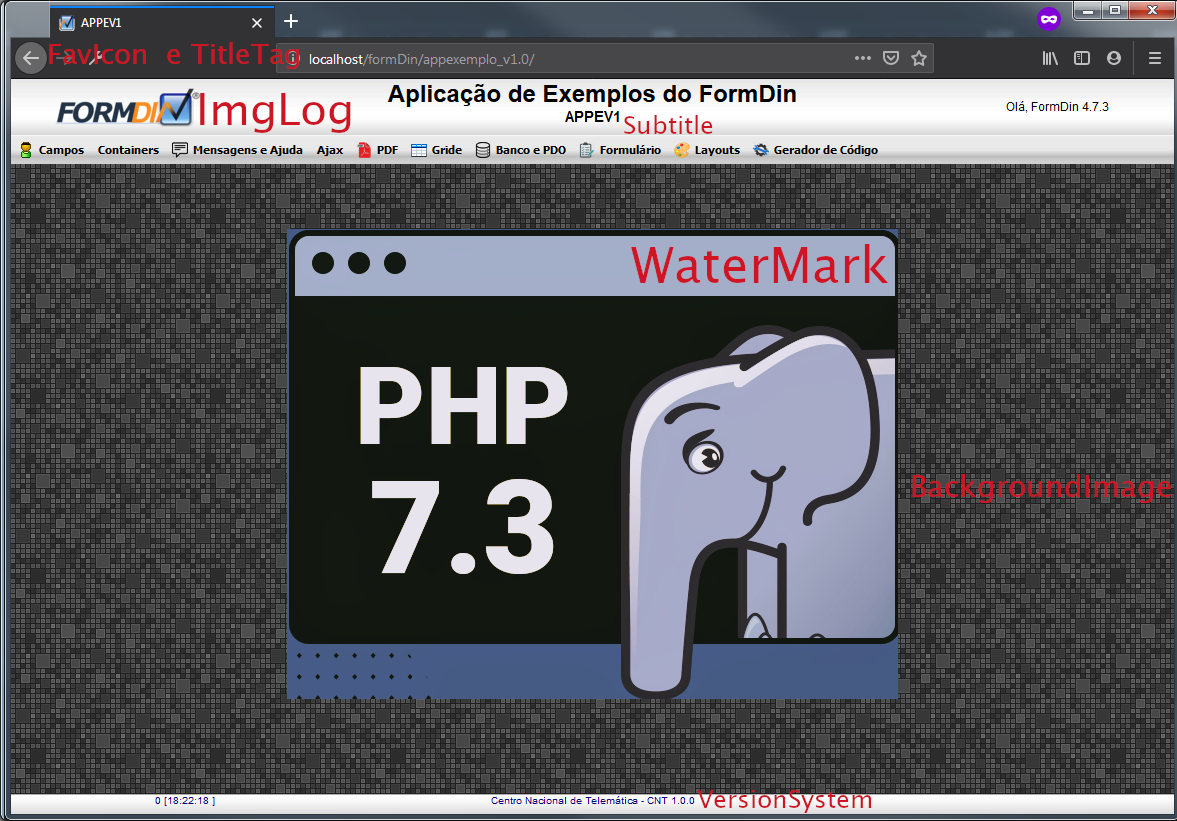
Um tela padrão criada em FormDin é parecidado com o exemplo abaixo.

Porém existem diversos elementos que podem ser customizados com pouco esforço. Tudo que está na cor cf1523 ou RGB 207,21,35 indica o local da customização.

Veja exemplos de alteração do Layout em Aplicação de Exemplos v1.0 do FormDin na parte do Layout apresenta alguns exemplos.
22 - API REST
Índice completo - Aprendendo formDin em etapas
Conheça os projetos relacionados ao formDin
- FormDin Last Release - ultima versão estável
- SysGen - Gerador de código para FormDin
- formDocker - Ambiente para o FormDin em Docker
- FormDin5 - FormDin 5 sobre o Adianti FrameWork
- SysGenAd - Gerador de código para FormDin 5 usando o Adianti FrameWork
Aprendendo formDin em etapas
- Baixando o formDin
- Instalado e Configurando Ambiente de Desenvolvimento
- Usando XDebug
- Informações técnicas
- Primeira Aplicação
- Entendendo a primeira aplicação
- Criando Menu Básico
- Conectando com um Banco de Dados
- Usando DAO e VO
- Grid Básico
- Componentes Básicos
- O Formulário
- Relatórios em PDF
- Componentes Avançados
- Autenticando o usuário
- Perfis de acesso
- Grid Avançado
- Conectando com mais um Banco de Dados ao mesmo tempo
- Automatizando a criação de aplicação
- Segurança
- Layout e CSS
- API REST
- Arquitetura do FormDin
- Versões e versionamento
- Usando o Eclipse
- Usando o VS Code
- História do formDin
- Usando PHPUnit para fazer testes unitários
- Usando Composer
- Usando Docker
- Microsoft SQL Server