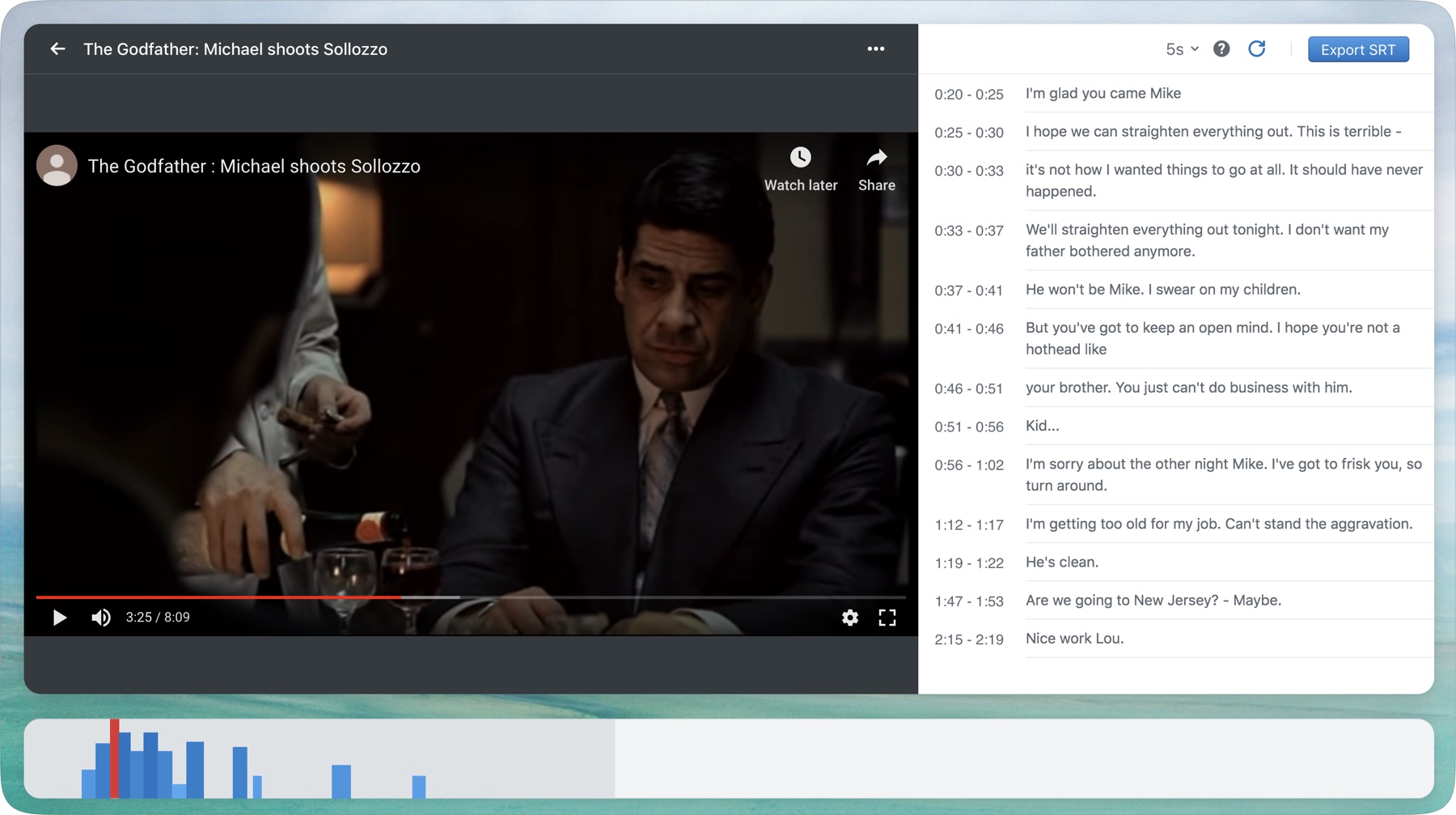
Captioner.app is a web app that allows you to produce SRT files for mp4, YouTube, or Vimeo videos directly in your web browser.
It's built using the Sancho-UI design system, Firebase, Typescript, React and Emotion.
This project is built using create-react-app, typescript, and firebase. To get it running properly, you'll need to create your own firebase application and export your firebase configuration in a file at src/firebase-config.ts. The config should look something like this:
// src/firebase-config.ts
const config = {
apiKey: "myapikey",
authDomain: "my-auth-domain.firebaseapp.com",
databaseURL: "my-db-url.com",
projectId: "my-pid",
storageBucket: "my-storage-bucket",
messagingSenderId: "my-sender-id"
};
export default config;You'll also need to install the local dependencies using Yarn or NPM.
yarn
Finally, run:
yarn start
This runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
Use firebase-cli to initalize a project in the root directory. Then build your project and deploy.
yarn run build
firebase deploy
BSD 3-Clause, see the LICENSE file.