Symfony bundle to append Cookie Consent to your website to comply to AVG/GDPR for cookies.
In a Symfony application run this command to install and integrate Cookie Consent bundle in your application:
composer require creatiom/sulu-cookie-consent-bundleWhen not using symfony flex, enable the bundle in the kernel manually:
<?php
// app/AppKernel.php
public function registerBundles()
{
$bundles = array(
// ...
new Creatiom\SuluCookieConsentBundle\CookieConsentBundle(),
// ...
);
}When not using symfony flex, enable the bundles routing manually:
# app/config/routing.yml
sulu_cookie_consent:
resource: "@SuluCookieConsentBundle/Resources/config/routing.yaml"Configure your Cookie Consent with the following possible settings
sulu_cookie_consent:
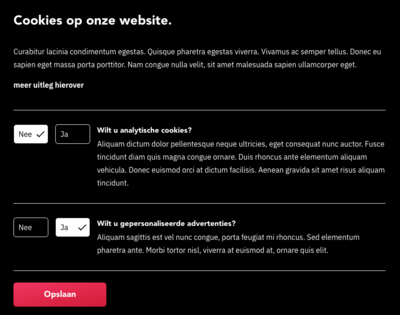
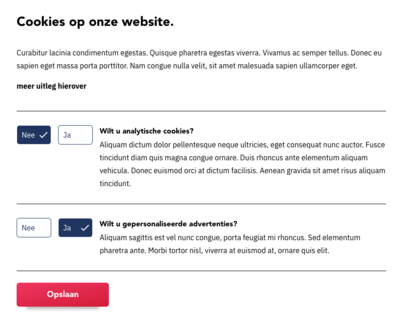
theme: 'light' # light, dark
categories: # Below are the default supported categories
- 'analytics'
- 'tracking'
- 'marketing'
- 'social_media'
use_logger: true # Logs user actions to database
position: 'top' # top, bottom
simplified: false # When set to true the user can only deny or accept all cookies at once
http_only: true # Sets HttpOnly on cookies
form_action: routeName # When set, xhr-Requests will only be sent to this route. Take care of having the route available.
csrf_protection: true # The cookie consent form is csrf protected or notLoad the cookie consent in Twig via render_esi ( to prevent caching ) at any place you like:
{{ render_esi(path('sulu_cookie_consent.show')) }}
{{ render_esi(path('sulu_cookie_consent.show_if_cookie_consent_not_set')) }}If you want to load the cookie consent with a specific locale you can pass the locale as a parameter:
{{ render_esi(path('sulu_cookie_consent.show', { 'locale' : 'en' })) }}
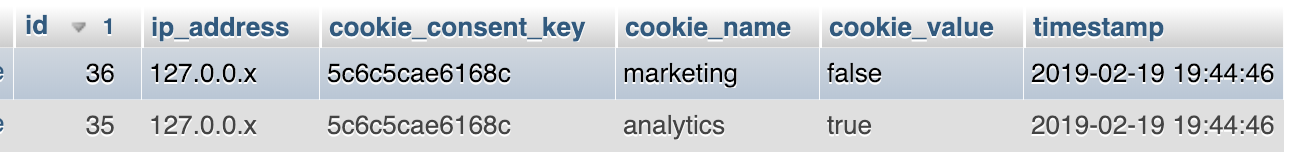
{{ render_esi(path('sulu_cookie_consent.show_if_cookie_consent_not_set', { 'locale' : app.request.locale })) }}When a user submits the form the preferences are saved as cookies. The cookies have a lifetime of 1 year. The following cookies are saved:
- Cookie_Consent: date of submit
- Cookie_Consent_Key: Generated key as identifier to the submitted Cookie Consent of the user
- Cookie_Category_[CATEGORY]: selected value of user (true or false)
AVG/GDPR requires all given cookie preferences of users to be explainable by the webmasters. For this we log all cookie preferences to the database. IP addresses are anonymized. This option can be disabled in the config.
The following TwigExtension functions are available:
cookieconsent_isCategoryAllowedByUser check if user has given it's permission for certain cookie categories
{% if cookieconsent_isCategoryAllowedByUser('analytics') == true %}
...
{% endif %}cookieconsent_isCookieConsentSavedByUser check if user has saved any cookie preferences
{% if cookieconsent_isCookieConsentSavedByUser() == true %}
...
{% endif %}You can add or remove any category by changing the config and making sure there are translations available for these categories.
All texts can be altered via Symfony translations by overwriting the CookieConsentBundle translation files.
CookieConsentBundle comes with a default styling. A sass file is available in Resources/assets/css/cookie_consent.scss and a build css file is available in Resources/public/css/cookie_consent.css. Colors can easily be adjusted by setting the variables available in the sass file.
To install these assets run:
bin/console assets:installAnd include the styling in your template:
{% include "@SuluCookieConsent/cookie_consent_styling.html.twig" %}By loading Resources/public/js/cookie_consent.js the cookie consent will be submitted via ajax and the cookie consent will be shown on top of your website while pushing down the rest of the website.
When a form button is clicked, the event of cookie-consent-form-submit-successful is created. Use the following code to listen to the event and add your custom functionality.
document.addEventListener('cookie-consent-form-submit-successful', function (e) {
// ... your functionality
// ... e.detail is available to see which button is clicked.
}, false);You can override the templates by placing templates inside your project (except for Symfony 5 projects):
# app/Resources/CookieConsentBundle/views/cookie_consent.html.twig
{% extends '@!SuluCookieConsent/cookie_consent.html.twig' %}
{% block title %}
Your custom title
{% endblock %}You can override the templates by placing templaces inside you project as below. Be careful, it is important to place templates at this location: "app/templates/bundles/CookieConsentBundle/" .
# app/templates/bundles/CookieConsentBundle/cookie_consent.html.twig
{% extends '@!SuluCookieConsent/cookie_consent.html.twig' %}
{% block intro %}
Your custom intro
{% endblock %}