modern-errors
plugin to handle errors in
CLI modules.
This adds BaseError.exit(error) which logs error then
exits the process.
Please reach out if you're looking for a Node.js API or CLI engineer (11 years of experience). Most recently I have been Netlify Build's and Netlify Plugins' technical lead for 2.5 years. I am available for full-time remote positions.
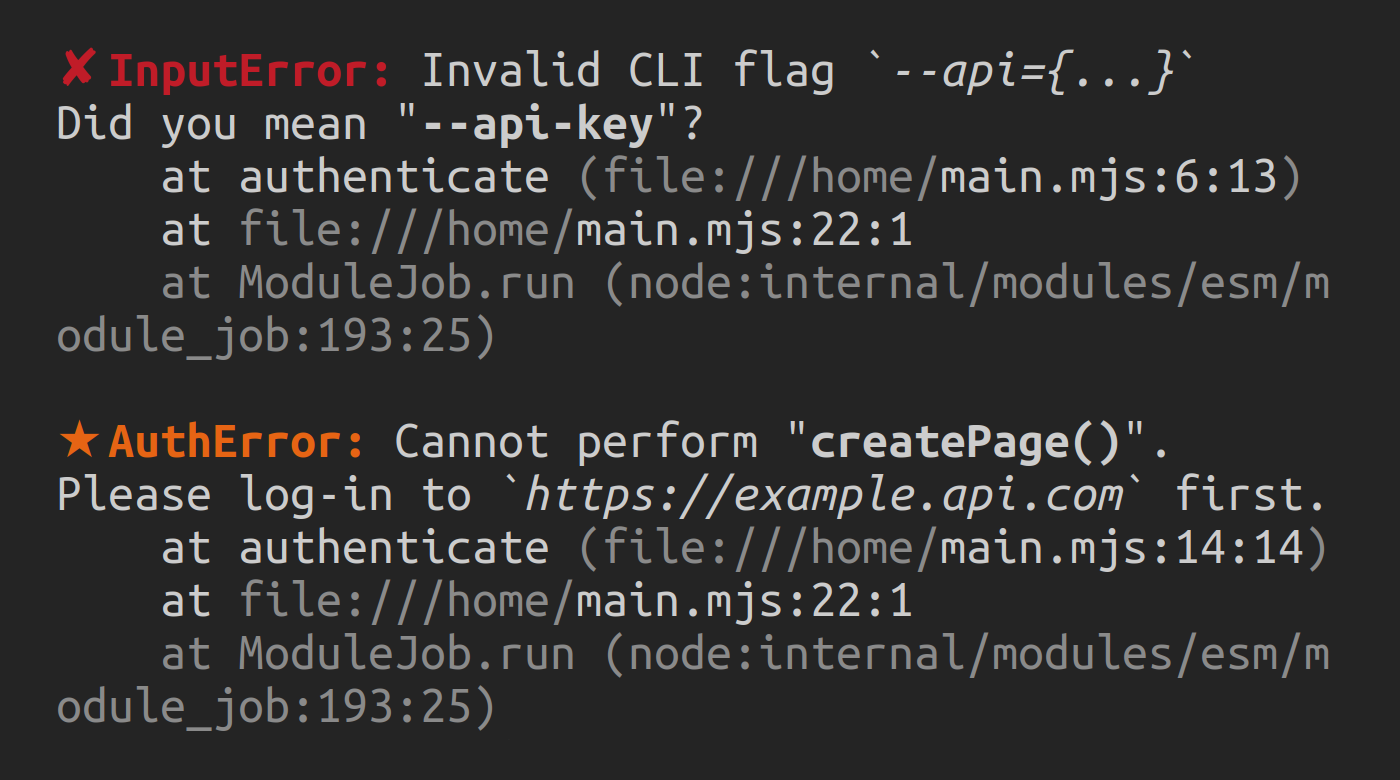
- 🖍️ Pretty colors, icons and header
- 🚒 Graceful exit
- ⛑️ Normalize invalid errors
- 🔕 Log verbosity: message, stack, properties
- 🚨 Custom exit code
- 💥 Exception-safe
Adding the plugin to
modern-errors.
import ModernError from 'modern-errors'
import modernErrorsCli from 'modern-errors-cli'
export const BaseError = ModernError.subclass('BaseError', {
plugins: [modernErrorsCli],
})
// ...Calling BaseError.exit(error) in the CLI's top-level
error handler.
const cliMain = () => {
try {
// ...
} catch (error) {
// Logs `error` then exits the process
BaseError.exit(error)
}
}
cliMain()npm install modern-errors-cliThis package requires Node.js >=18.18.0.
This is an ES module. It must be loaded using
an import or import() statement,
not require(). If TypeScript is used, it must be configured to
output ES modules,
not CommonJS.
Type: Plugin
Plugin object to pass to the
plugins option of
ErrorClass.subclass().
error: any
Logs error on the console (stderr) then exits the process.
This never throws. Invalid errors are silently normalized.
Type: object
Type: integer
Default: 1
Process exit code.
Note: when passing invalid options, the exit code is always 125.
Type: boolean
Default: true
Whether to log the error's stack trace.
Type: boolean
Default: true
Whether to log the error's additional properties.
Type: boolean
Default: false
Exits the process without logging anything on the console.
Type: boolean
Default: true in terminals, false otherwise
Whether to colorize the error's message, stack trace and additional properties.
Quoted strings in the error's message are printed in bold (for "..." and
'...') and in italic (for `...`).
Type: string
Default: 'cross'
Icon prepended to the error's name. The available values are listed here. Can be disabled by passing an empty string.
Type: string
Default: 'red bold'
Color/style of the error's icon and name. The available values are listed here. Several styles can be specified by using spaces. Can be disabled by passing an empty string.
Type: integer (in milliseconds)
Default: 5000 (5 seconds)
The process exits gracefully: it waits for any ongoing tasks (callbacks,
promises, etc.) to complete, up to a specific timeout.
Special values:
0: Exits right away, without waiting for ongoing tasksNumber.POSITIVE_INFINITY: Waits for ongoing tasks forever, without timing out
Options can apply to (in priority order):
- Any error: second argument to
ModernError.subclass()
export const BaseError = ModernError.subclass('BaseError', {
plugins: [modernErrorsCli],
cli: options,
})- Any error of a specific class (and its subclasses): second argument to
ErrorClass.subclass()
export const InputError = BaseError.subclass('InputError', { cli: options })- A specific error: second argument to
new ErrorClass()
throw new InputError('...', { cli: options })- A specific
BaseError.exit(error)call
BaseError.exit(error, options)handle-cli-error: 💣 Error handler for CLI applications 💥modern-errors: Handle errors in a simple, stable, consistent waymodern-errors-process: Handle process errorsmodern-errors-bugs: Print where to report bugsmodern-errors-serialize: Serialize/parse errorsmodern-errors-clean: Clean stack tracesmodern-errors-http: Create HTTP error responsesmodern-errors-winston: Log errors with Winstonmodern-errors-switch: Execute class-specific logic
For any question, don't hesitate to submit an issue on GitHub.
Everyone is welcome regardless of personal background. We enforce a Code of conduct in order to promote a positive and inclusive environment.
This project was made with ❤️. The simplest way to give back is by starring and sharing it online.
If the documentation is unclear or has a typo, please click on the page's Edit
button (pencil icon) and suggest a correction.
If you would like to help us fix a bug or add a new feature, please check our guidelines. Pull requests are welcome!