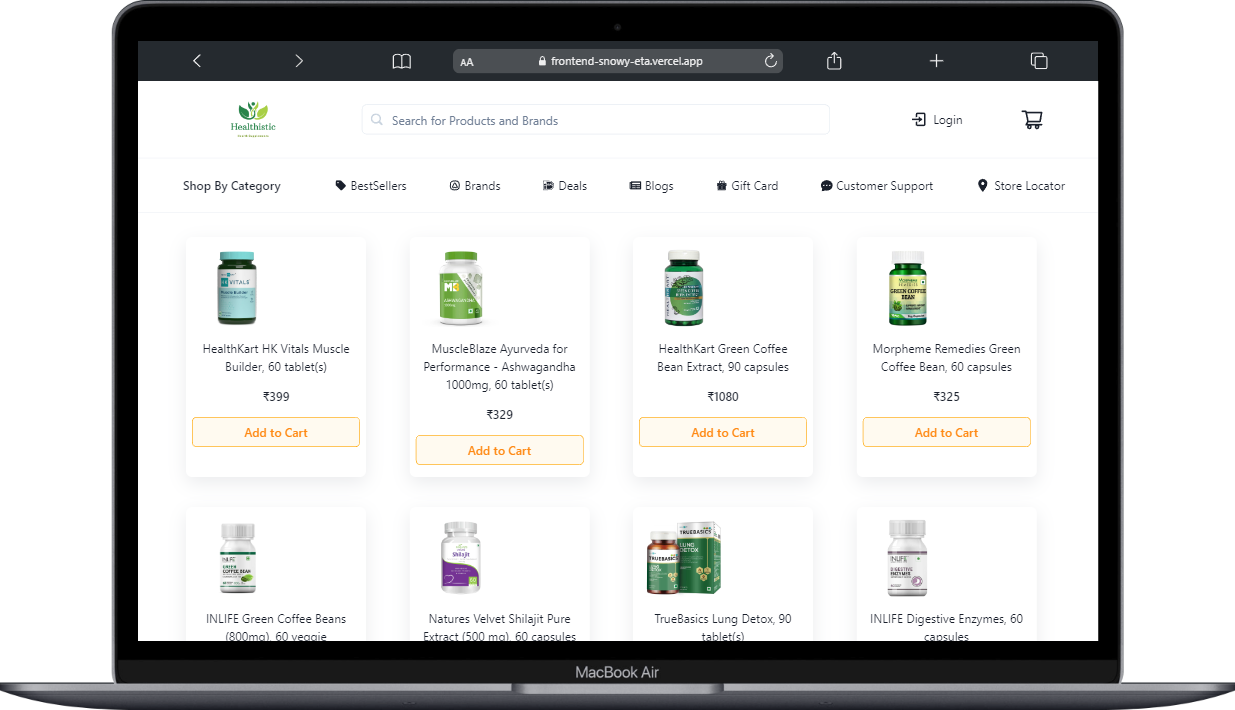
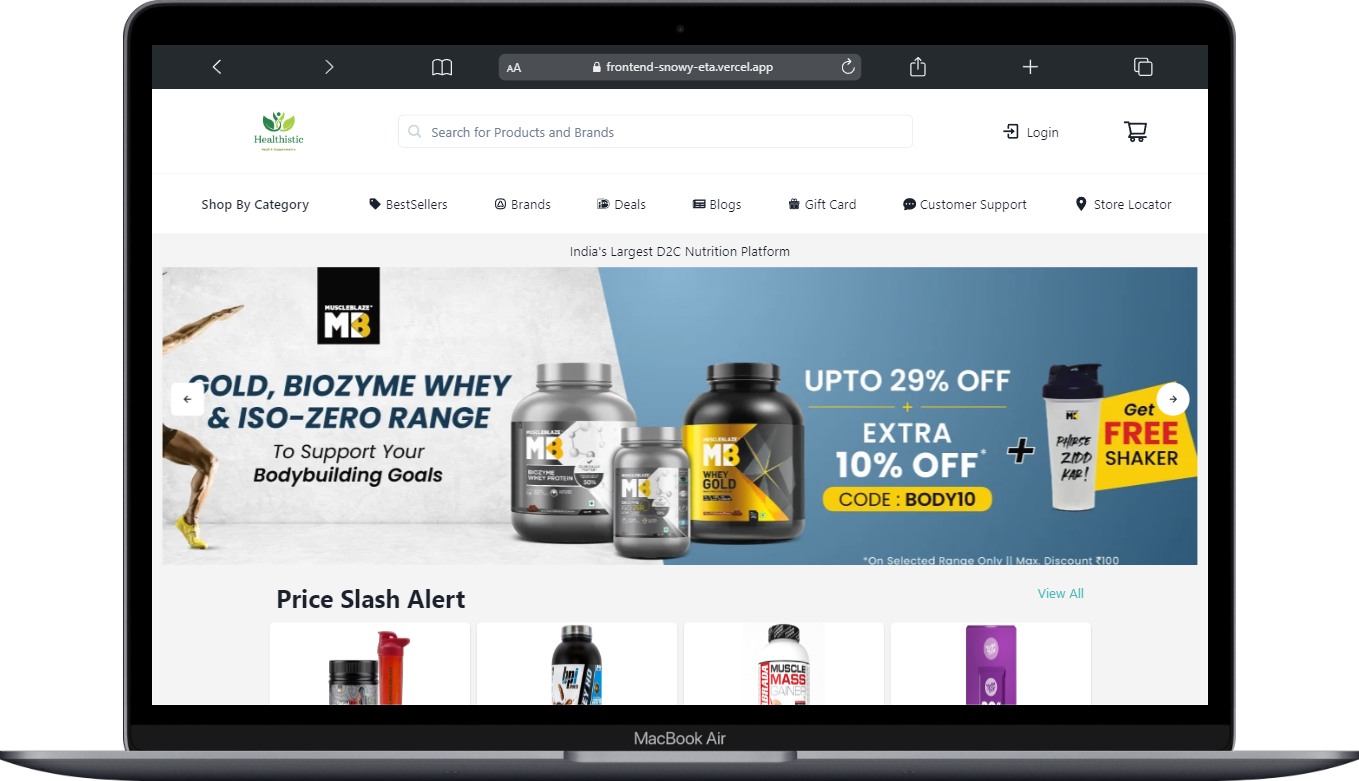
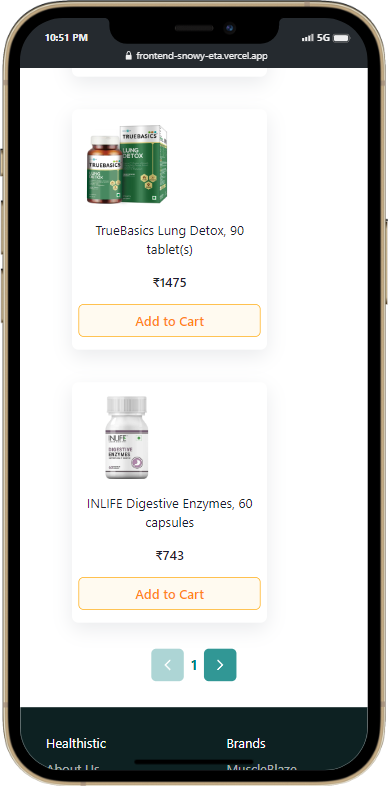
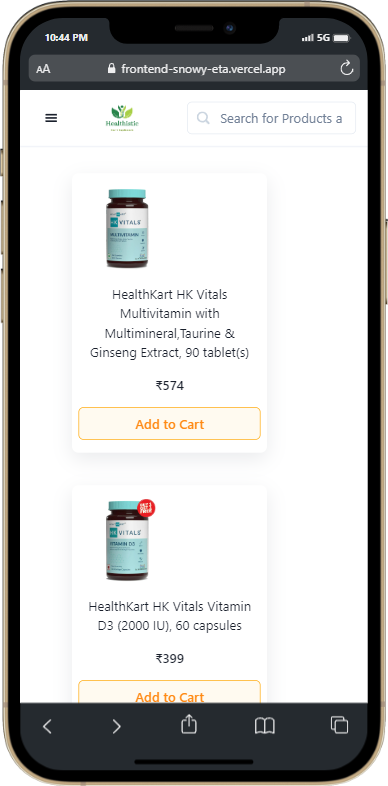
Healthistic- a great place for people serious about health and fitness. We're a young start-up of around 400 people that work for your needs in fitness and well-being. We deliver everything from genuine protein supplements to vitamins smoothly at honest prices.
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
- HTML
- CSS
- JavaScript
- React
- NodeJS
- Express
- MongoDB
-Chakra UI
#Front-End Deployment - vercel #Back-End Deployment - Cyclic
==>Before you start:
-
I have already created all the folders which you will need during journey.
-
Dont use any other folder to make files if you are doing please inform the team members that you have created a folder with name.
-
I have already setup all the things related to
redux,.env,Chakra UIandreact-router-domYou guys have to just start developments. -
Also given you sample
NavbarandFootercomponents so that you get comfortable about folder components export. -
You will get all the routing files in
routesfolder. -
You can also use context-api if needed.
-
All the end-points and base-url should be in env files.
-
Use
assetsfolder for images,pdf,video..etc -
Use
componentsfolder for making components either in folder or without folder just be sure naming should not match with other folder/file to avoid collision -
Use
pagesfolder to create all the pages -
Use
routesfolder to all the routing related stuffs -
Use
scriptsfolder for any js script you wanna write.(this folder helps you to keep jsx and js folder separate) -
Use
stylesfolder to keep your all css files. -
Use
constantsfolder to create all the constants (Helps you reducing hard-coding)(Most recommended)
=> Clone the directory to start work $git clone https://github.com/faisalinfinity/cuddly-smoke-9747.git
=> Ok guys here are the some basic instruction before you start , If you are here you are successfully pulled the code and you are ready to type you first command in terminal.
Step-1- Navigate to proeject directory using $cd remarkable-veil-524
Step-2- install node_modules using $cd npm install
- It will install some common dependencies:-
$npm install react-router-dom redux react-redux redux-thunk axios$npm install @chakra-ui/react @emotion/react @emotion/styled framer-motion
=> Some basic requirements(Mandatory): 1- You have to work in daily branches manner, so you have to create new branch everyday . So you have make branch using your student_code followed the day in which you working. below is the eg for my branches.
- branch-naming style: fw21_XXXX_day-x
-for day-2 branch name should be: fw21_1117_day-2
-for day-3 branch name should be: fw21_1117_day-3
-for day-4 branch name should be: fw21_1117_day-4
-for day-5 branch name should be: fw21_1117_day-5
2- How to create branches:
- $git branch <branch-name> (without angle brackets)
3- How to switch branches:
-$git switch <branch-name> (without angle brackets)
4- How to pull:
-$git pull origin <branch-name> (without angle brackets)
=> Some helpful Tools during development :
- Chakra-UI - https://chakra-ui.com/
- Chakra-Templets - https://chakra-templates.dev/#
- String Builder - https://codebeautify.org/string-builder
- Chat-gpt - https://chat.openai.com/chat
|GET
`/user`-------> |POST
|-----> `/user/register` //for registering user
{
name:"Faisal",
email:"mujtabafaisal944.fkgmail.com",
password:"12234",
profile:(optional)
}
-------------------------------------------------------------------------------------------------------
|POST
|-----> `/user/login`
{
email:"mujtabafaisal944.fkgmail.com",
password:"12234",
}
-------------------------------------------------------------------------------------------------------
|GET
|---> `/user/admin`
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
-------------------------------------------------------------------------------------------------------
|GET/POST
`/product`---> |GET/PATCH/DELETE
|-----------------> `/product/:id`
|GET -----> /product?category=vitamins
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
-------------------------------------------------------------------------------------------------------
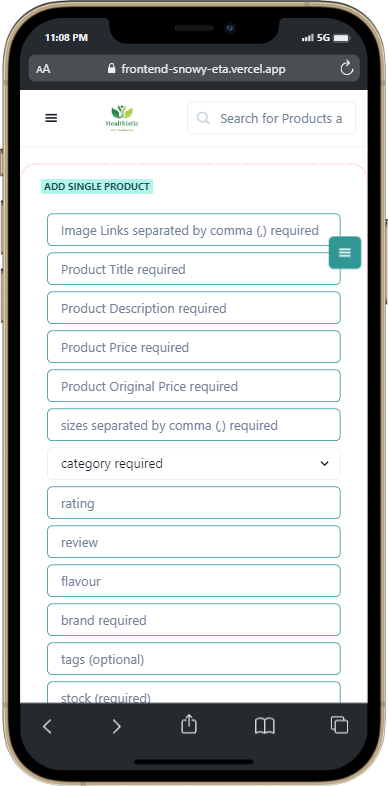
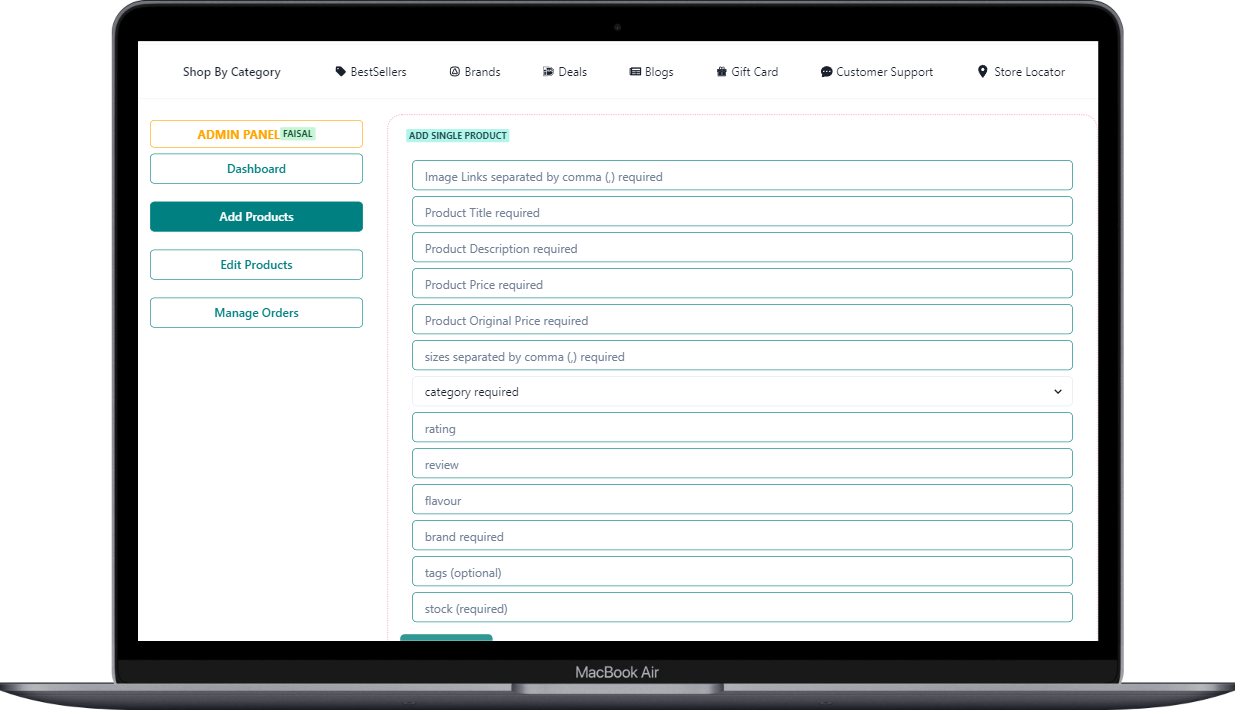
|POST --> /product
[{
image: { type: String, required: true },
title: { type: String, required: true },
description: { type: String, required: true },
price: { type: Number, required: true },
originalPrice: { type: Number, required: true },
sizes: { type: String, required: true },
category: { type: String ,required:true },
rating: { type: Number, required: true },
review: { type: Number, required: true },
flavour: { type: String, required: false },
brand: { type: String, required: true },
tags:{type: String},
stock:{type: Number, required: true},
}]
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
-------------------------------------------------------------------------------------------------------
|PATCH -----> /product/:id
{
key:"value"
}
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
------------------------------------------------------------------------------------------------------
|DELETE -----> /product/:id
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
|GET/POST
`/cart`-------> |PATCH/DELETE
|-------------> `/cart/:id`
|GET -----> /cart
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
-------------------------------------------------------------------------------------------------------
|POST --> /cart
[{
adminId:{type: String, required: true},
quantity:{type:Number,required:true},(Add manually)
userId:{type:String,required:true},
pid:{type:String,required:true},
tags:{type: String},
stock:{type: Number, required: true},
}]
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
-------------------------------------------------------------------------------------------------------
|PATCH -----> /cart/:id
{
key:"value"
}
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
------------------------------------------------------------------------------------------------------
|DELETE -----> /cart/:id
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
|GET/POST
`/order`-----> |PATCH
|------> `/orders/:id`
|GET -----> /order
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
-------------------------------------------------------------------------------------------------------
|POST --> /order
[{
quantity:{type:Number,required:true},
userId:{type:String,required:true},
status:{type:String,required:true},(Automatic)
address:{type:String,required:true},
orderDate:{type:String,required:true}, (Automatic)
pid:{type:String,required:true},
delivery:{ type: Number, required: true },
adminId:{type: String, required: true},
tags:{type: String},
stock:{type: Number, required: true},
totalDiscountPrice:{type:Number,required:true}
}]
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
-------------------------------------------------------------------------------------------------------
|PATCH -----> /order/:id
{
key:"value"
}
headers:{
Authorization:`kjxbjbjxsjbxsbdbxbsaodboaodsbdoubdba`
}
|GET
/search
Authencator--> verify user
`/search?q=`<br>
`/products?`<size, title,price, category, brand> =<br>
name
email
password
role
(Automatic)
image
title
description
price
stock
review
,
flavour
rating
originalPrice
sizes
category
brand
delivery
adminId
tags
name:{type:String,required:true},
email:{type:String},
password:{type:String},
role:{type:String,required:true},
(Automatic)
_id:{type:String,required:true},<br>(Automatic)
image: { type: String, required: true },
title: { type: String, required: true },
description: { type: String, required: true },
price: { type: Number, required: true },
originalPrice: { type: Number, required: true },
sizes: { type: String, required: true },
category: { type: String ,required:true },
rating: { type: Number, required: true },
review: { type: Number, required: true },
flavour: { type: String, required: false },
brand: { type: String, required: true },
tags:{type: String},
stock:{type: Number, required: true},
adminId:{type: String, required: true},<br> (Automatic)
_id:{type:String,required:true}, <br> (Automatic)
pid:{type:String,required:true},
quantity:{type:Number,required:true},(Add manually)
userId:{type:String,required:true},
tags:{type: String},
stock:{type: Number, required: true},
_id:{type:String,required:true} <br> (Automatic)
quantity:{type:Number,required:true},
userId:{type:String,required:true},
status:{type:String,required:true},(Automatic)
address:{type:String,required:true},
orderDate:{type:String,required:true}, (Automatic)
pid:{type:String,required:true},
delivery:{ type: Number, required: true },
adminId:{type: String, required: true},
tags:{type: String},
stock:{type: Number, required: true},
totalDiscountPrice:{type:Number,required:true}
#API
for register: Make a Post request to {Base_URL}/users/register
with {name:,
email:,
password:,
gender:,
role:user/admin,
profile:} as body
for Login : Make a Post request to {Base_URL}/users/Login with {email,password} as body
for getting product : Make a Post request to {Base_URL}/product?category={Food,Nutrients,Ayurveda,Vitmains}
for filtering & Sorting:Make a get Request to {Base_URL}/product?category=Food&filter=flavour:Chocolate&sort=price:1
for Pagination : Make a get Request to {Base_URL}/product?category=Food&page=1&limit=5
#Cart
GET / {Base_URL}/users/cart
pass in Headers {
Authorization : token(hshfd873hjh345g45vv355h)
}
DELETE One product from cart {Base_URL}/users/cart/:id
pass in Headers {
Authorization : token(hshfd873hjh345g45vv355h)
}
GET One product from cart {Base_URL}/users/cart/:id
pass in Headers {
Authorization : token(hshfd873hjh345g45vv355h)
}
DELETE ALL CART product from cart {Base_URL}/users/cart/delete/all
pass in Headers {
Authorization : token(hshfd873hjh345g45vv355h)
}
UPDATE/PATCH One product of cart {Base_URL}/users/cart/:id
PAYLOAD : {
quantity
}
pass in Headers {
Authorization : token(hshfd873hjh345g45vv355h)
}
ADD to CART /POST {Base_URL}/users/cart/
Payload {
image
title
description
price
originalPrice
sizes,
category,
rating,
review,
flavour,
brand,
tags,
stock,
adminId
pid,
quantity
}
pass in Headers {
Authorization : token(hshfd873hjh345g45vv355h)
}