A comprehensive date prompt plugin for Inquirer.js.
- No additional dependencies
- Leverages native
DateandIntl.DateTimeFormatAPI - Augmented TypeScript declarations
- Locale-agnostic 1
- The other plugins weren't cutting it
npm install inquirer-date-prompt
⚠️ Note that the latest version of this package uses native ES modules, which means this plugin will only work with inquirerv9and above. If you cannot use ES modules yet for whatever reason, you can rely onv2.xuntil you're ready to upgrade your environment:npm install --save inquirer-date-prompt@^2.0.0
import inquirer from "inquirer";
import DatePrompt from "inquirer-date-prompt";
inquirer.registerPrompt("date", DatePrompt);
inquirer.prompt({
type: "date",
// ...
});Although you can use whatever type name you want, registering the prompt with a type of 'date' will afford you IntelliSense when specifying the prompt options, thanks to TypeScript's declaration merging.
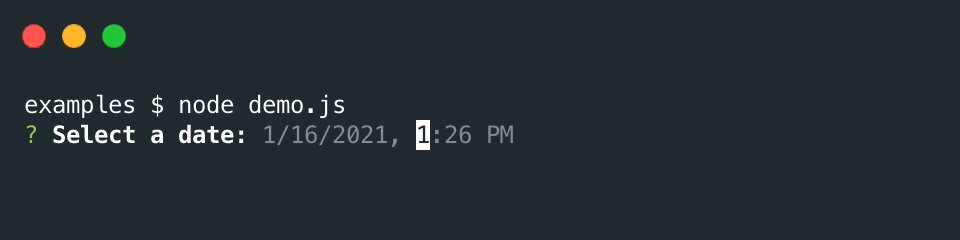
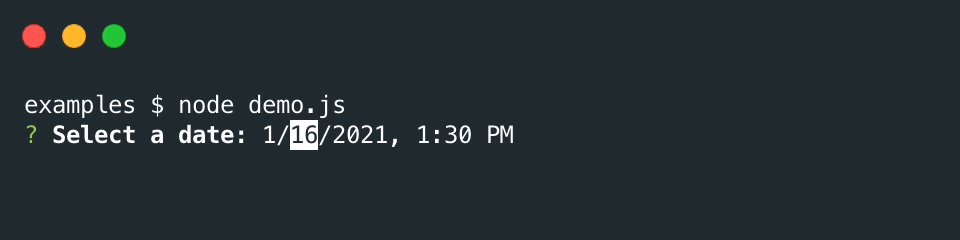
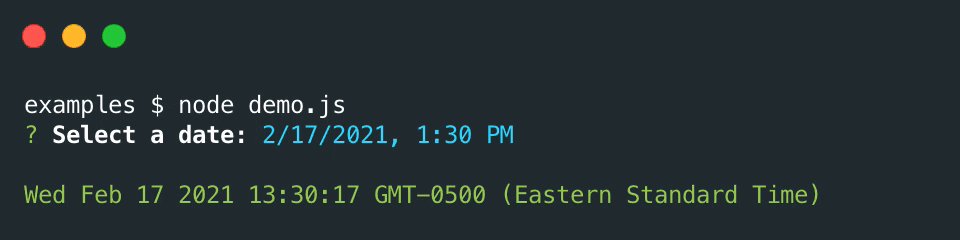
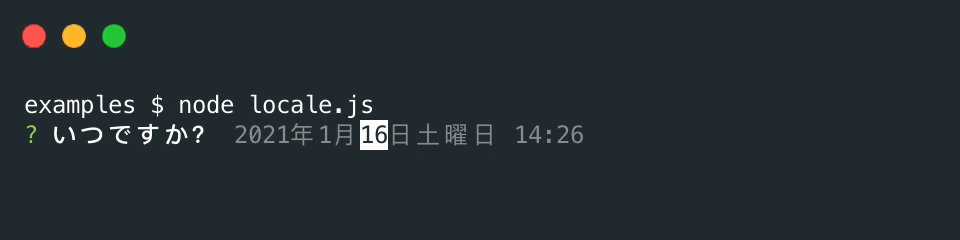
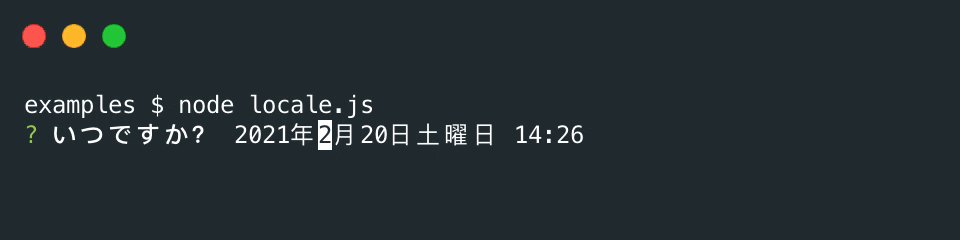
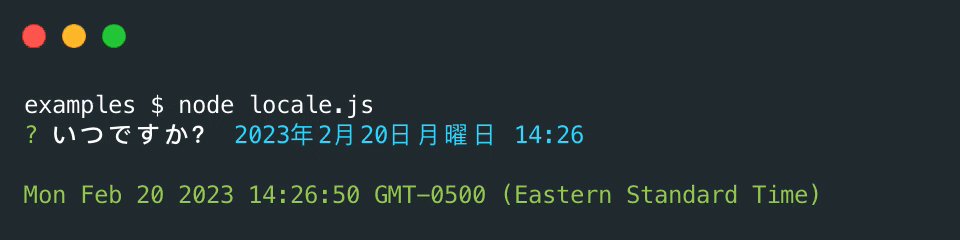
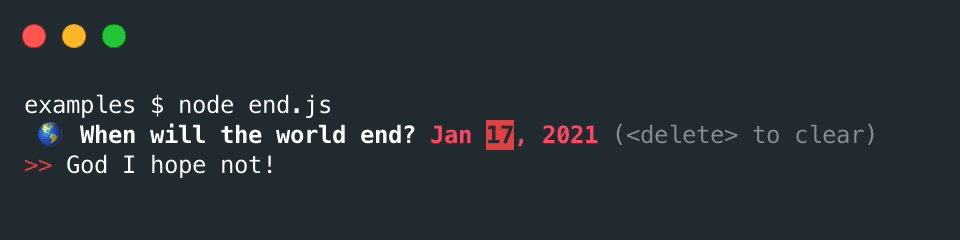
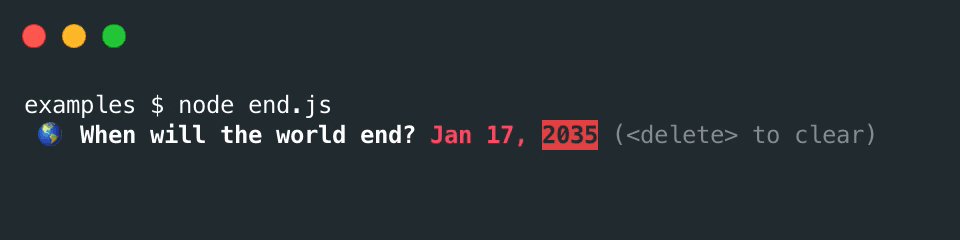
To change the date, simply use the left ← and right → arrow keys to move the cursor, and up ↑ and down ↓ to change the value. You can also use modifier keys to determine by how much to increase or decrease the value:
- ±10: Shift + Arrow (⇧↓)
- ±100: Option/Alt + Shift + Arrow (⌥⇧↓)
Note: allowed options written inside square brackets (
[]) are optional. Others are required.
type, name, message [, default, filter, validate, transformer, locale, format, clearable]
defaultis expected to be aDateinstance if used. If no default value is provided, the prompt will default to the current date and time.
- In addition to the default arguments, the
transformerfunction supports the following Boolean flags:isFinal: Indicates whether a final answer has been selectedisDirty: Indicates whether the input has been modified by the userisCleared: Indicates whether the input has been cleared (if theclearableoption has been enabled)
locale 1 (String | Array<String>)
- A specific locale or locales to use when formatting the date. If no locale is provided, it will default to the user's current locale.
- A
DateTimeFormatOptionsobject for customizing the date format. By default, all editable parts default to'numeric'.
- A Boolean value indicating whether the input can be cleared. If
true, hitting delete or backspace will clear the prompt and set its current value tonull. Pressing any other key before returning will restore the state to its previous value.
See the inquirer README for details on all other options.
async function getTimestamp(date) {
const { timestamp } = await inquirer.prompt({
type: "date",
name: "timestamp",
message: "When will the world end?",
prefix: " 🌎 ",
default: date,
filter: (d) => Math.floor(d.getTime() / 1000),
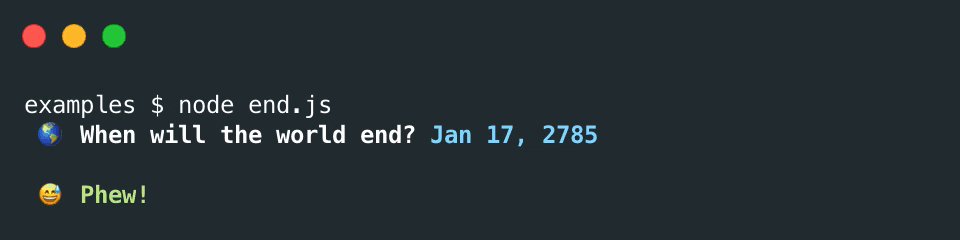
validate: (t) => t * 1000 > Date.now() + 86400000 || "God I hope not!",
transformer: (s) => chalk.bold.red(s),
locale: "en-US",
format: { month: "short", hour: undefined, minute: undefined },
clearable: true,
});
return timestamp;
}- Be aware that even though this plugin works with Node ≥ v12, specifying a locale other than
'en-US'while running on any version less than 13.0.0 will fail silently. See the MDN docs for more details.