-
Notifications
You must be signed in to change notification settings - Fork 441
Images
This page describes how to display and work with images in CopyQ.
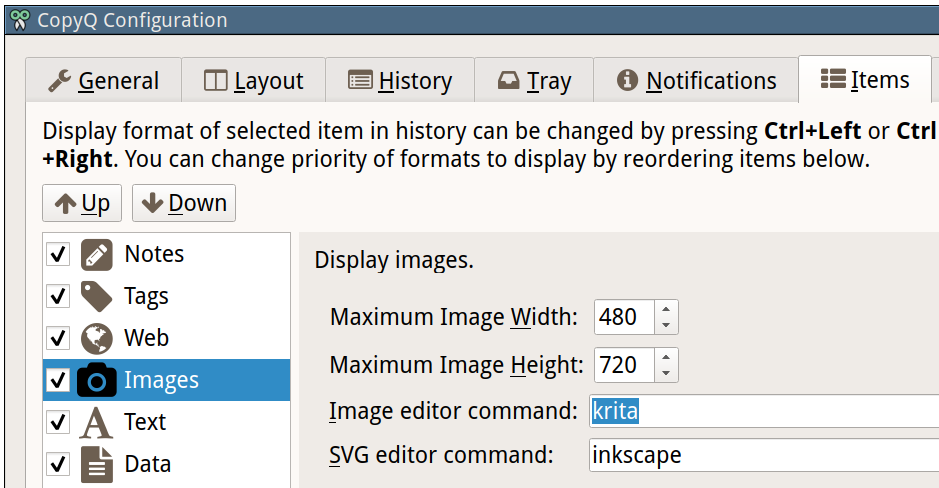
Displaying images can be configured in "Items" configuration tab.
On Windows, "Item Image" plugin needs to be installed.
To disable storing and diplaying image, disable the Image plugin (uncheck the checkbox next to "Image" in configuration).
Editors for bitmap and SVG images can be set in the configuration.

Editing an image item (default shortcut is Ctrl+E) should open the image editor.
Unfortunately, sometimes an item looks like an image but is an HTML. You can list available formats in Content dialog F4.
It's useful to limit size of image item to a maximum width and height in the configuration.
You can still display the whole image in Preview dock (F7) or using Content dialog (F4).
You can use built-in functionality for taking screenshots of whole or part of the desktop.
Paste taken screenshots to CopyQ to store them for later use.
To save an image to a file, either copy it or drag'n'drop it to a file manager (if supported) or save it using command line.
copyq read image/png 0 > image.pngAlternatively use "Save Item/Clipboard To a File" command.