Addon handles uncatched errors. Handled error can be displayed on customizable error page or passed through custom logic. By default addon includes consumers for local and remote logging of errors.
Errors thrown are catched by listener bound to error producers (window, Ember ...).
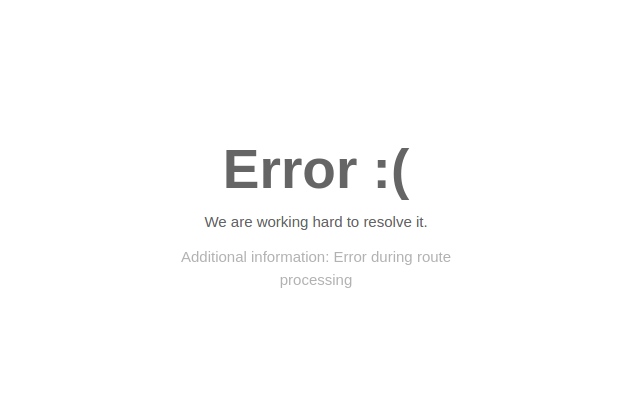
Errors handled by listeners are passed to various consumers which could log the error, render error page or
perform additional logic. Customers and listeners are fully customizable.
ember install ember-error-handler
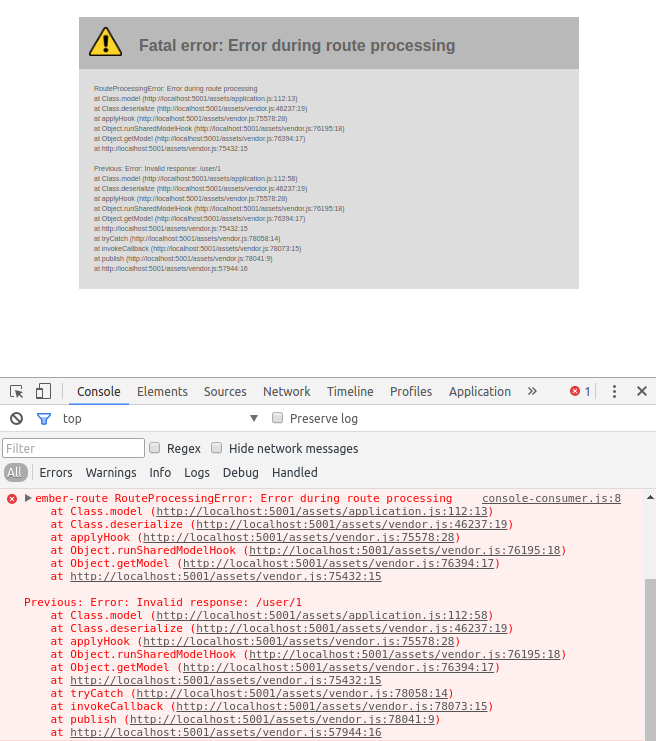
then throw error somewhere in application and watch screen and console.
Define services to use as listeners.
Definition could be based on environment.
Service must extend base-listener class.
# config/environment.js
if (environment === 'development') {
ENV['ember-error-handler'] = {
listeners: [
'service:ember-error-handler/listener/window-listener',
'service:ember-error-handler/listener/ember-listener'
]
};
}Define services to use as listeners.
Definition could be based on environment.
Service must extend base-consumerclass.
Consumers are executed in order.
# config/environment.js
if (environment === 'development') {
ENV['ember-error-handler'] = {
consumers: [
'service:ember-error-handler/consumer/wsod-consumer',
'service:ember-error-handler/consumer/console-consumer'
]
}
}# config/environment.js
{
"ember-error-handler": {
"wsod-component-production": 'my-own-component-for-wsod-screen-production'
"wsod-component-development": 'my-own-component-for-wsod-screen-development'
"wsod-component-": 'my-own-component-for-wsod-screen'
}
}TODO
TODO
TODO
Addon plays nicely with Exceptional Exceptions addon: https://github.com/janmisek/ember-exex