A light tool for generate Figma design tokens as variables.
npm install figma-tokens --save-devfigma-tokens apiGenerate tokens as all plattforms tokens variables with a figma schema.
Supported format: CSS / SCSS / LESS / JS / JSON
figma-tokens buildDuplicate and use the figma file to work with the token structure.
https://www.figma.com/developers/api
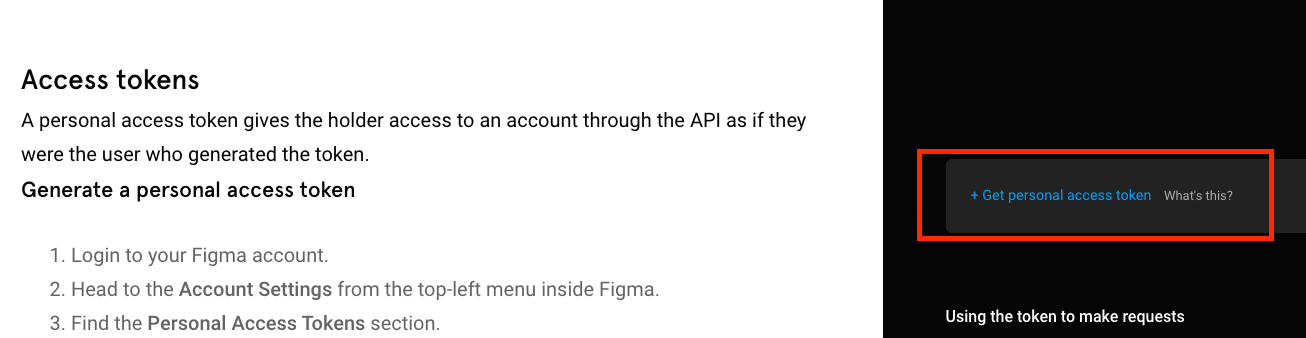
Modify config with your figma API key and figma id in config.figma.json
Create a config.figma.json file and added your credentials.
{
"FIGMA_APIKEY": "Your Figma API key",
"FIGMA_ID": "Your Figma file id"
}Working on an npm package, you can look at this repository meanwhile :)
https://github.com/klaufel/pattern-library-skeleton/tree/master/src/figma-tokens