As of Node-RED 3.0, this theme is maintained in the Node-RED Contrib Theme Collection repository.
DEVELOPERS: If your project uses this theme as a dependency, please update your project as this repository will no longer be maintained.
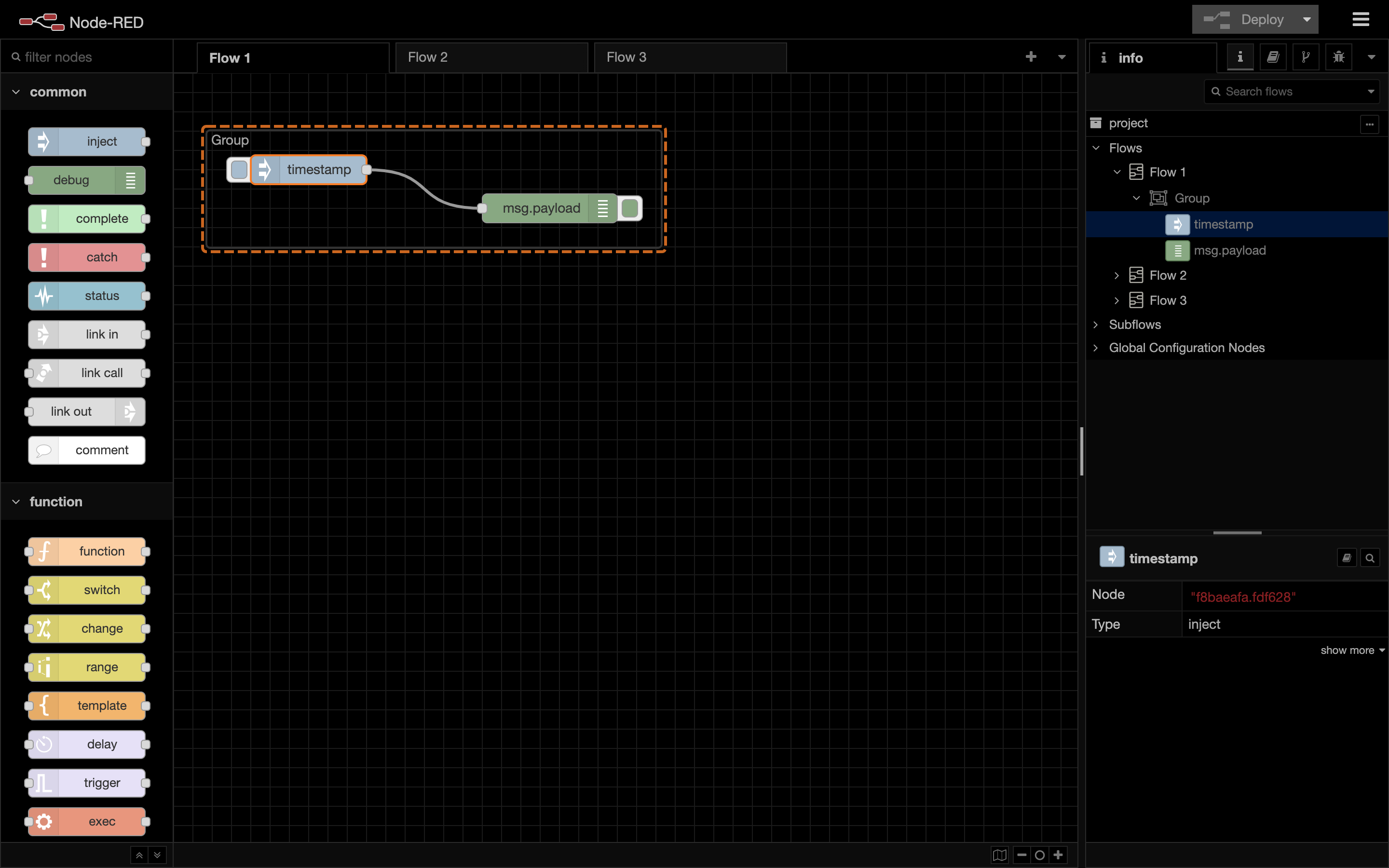
A Node-RED dark theme for OLED displays.
This theme is part of the Node-RED Contrib Theme Collection.
Run the following command from within the Node-RED user data directory (by default, $HOME/.node-red).
npm install @node-red-contrib-themes/oledAdd theme: "oled" to the editorTheme object in your settings.js and then restart Node-RED.
editorTheme: {
theme: "oled",
},For details on the Node-RED's configuration file and its structure, please refer to the Node-RED official documentation.
Includes the theme and changes the scrollbars to make them better fit the theme.
NOTE: This is EXPERIMENTAL and may not work on all browsers.
Add theme: "oled-scroll" to the editorTheme object in your settings.js and then restart Node-RED.
editorTheme: {
theme: "oled-scroll",
},This package comes with a pre-configured theme for the Monaco editor.
Just leave theme under codeEditor commented out in your settings.js and then restart Node-RED.
editorTheme: {
theme: oled,
codeEditor: {
lib: "monaco",
options: {
// theme: "",
},
},
},This project is licensed under the MIT license.
If you like my work please give it a GitHub ⭐️.
Also, consider supporting me with a coffee ☕.