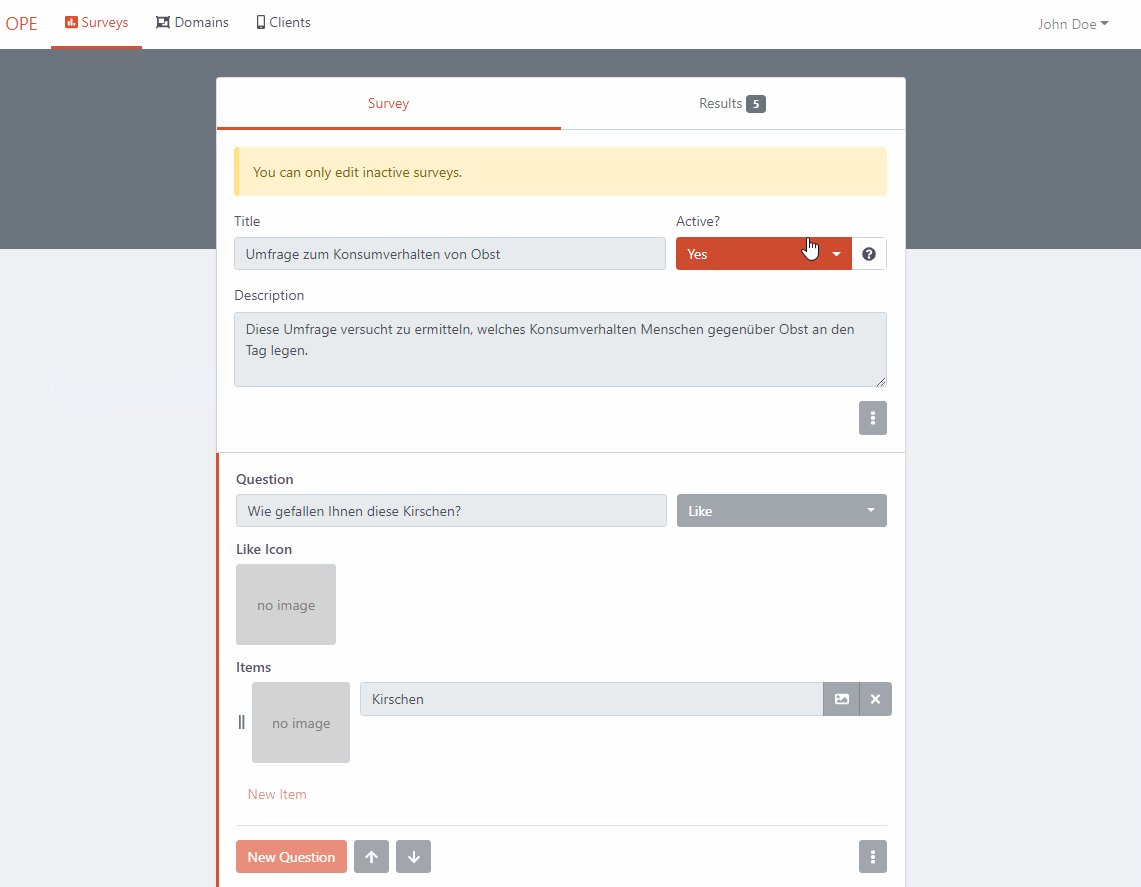
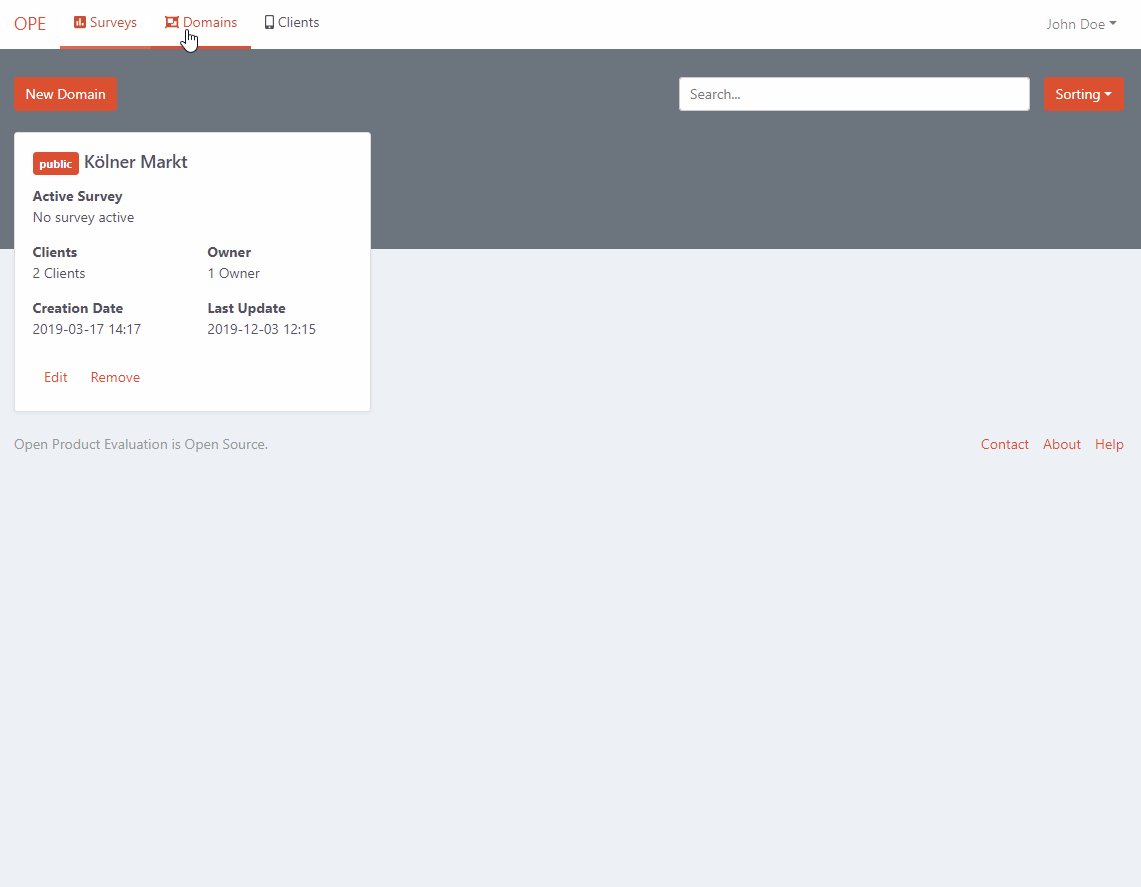
Open Product Evaluation Server is a service which provides an API to evaluate different products e.g. apps or websites. The difference to other survey apps is the focus on fast and easy reviews of your products which results in different types of questions like google forms or other survey apps usually provide.
Install OPE and run in production:
- Clone project
- Run
npm install - Run MongoDB with
npm run mongo(needs to be installed) - Run
npm run setupto enter settings - Run GraphQL Server with
npm start - Server now runs on http://localhost:3000 (default settings)
Install OPE and run in development:
- Clone project
- Run
npm install - Run MongoDB with
npm run mongo(needs to be installed) - Run
npm run setupto enter settings (important: check development when asked for environment) - Run GraphQL Server with
npm dev - Server now runs on http://localhost:3000 (default settings)
- Run vue cli for frontend with webpack-dev-server
npm run serve - Frontend now runs on http://localhost:8080 (default settings)
For more informations about graphql types, queries, mutations and subscriptions see OPE's API-Documentation via npm run start && npm run docs or this projects Wiki.
You can find the GraphQL Playground on http://localhost:3000/playground (development only).
You can find Voyager on http://localhost:3000/voyager (development only).