Great UX starts with two basic principles - ease of use and simplicity. Selecting a color should be as easy as moving a slider, clicking a checkbox or pressing a key just like other basic form elements behave.
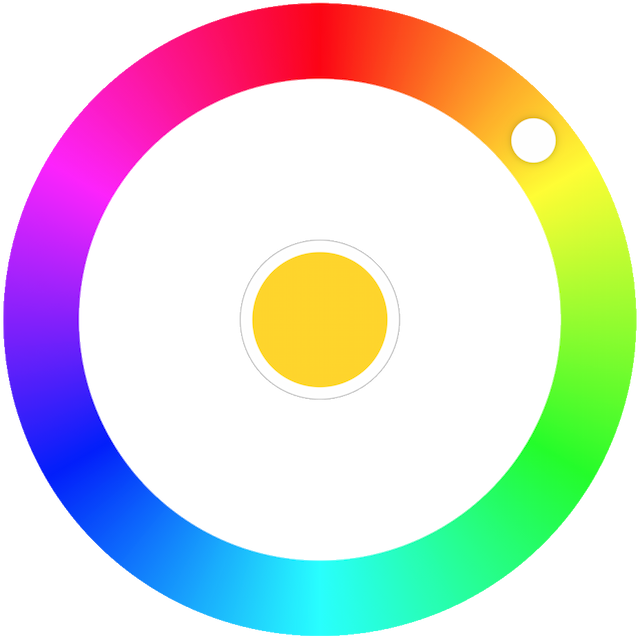
This is a flexible and minimalistic color picker. Developed with mobile devices and keyboard usage in mind. Key features:
- Small size - 3.3 KB gzipped (JS and CSS combined)
- Supports touch devices
- Optimized animations
- Ease of use
- Screen reader support.
- Tab to focus the picker.
- ↑ or → arrow key to increase hue. PgUp to go quicker.
- ↓ or ← arrow key to decrease hue. PgDown to go quicker.
- Enter to select a color and close the picker or to open it.
- Mouse ScrollUp to increase and ScrollDown to decrease hue (Opt-in).
- TypeScript support
You can find the documentation on the website. The documentation is divided into several sections:
The right color picker, but not the framework you're looking for?
Color Picker on npm
npm install @radial-color-picker/vue-color-pickerAnd in your app:
<template>
<ColorPicker v-bind="color" @input="onInput" />
</template>
<script>
import { reactive } from 'vue';
import ColorPicker from '@radial-color-picker/vue-color-picker';
import '@radial-color-picker/vue-color-picker/dist/vue-color-picker.min.css';
export default {
components: { ColorPicker },
setup() {
const color = reactive({
hue: 50,
saturation: 100,
luminosity: 50,
alpha: 1,
});
return {
color,
onInput(hue) {
color.hue = hue;
},
};
},
};
</script>Please see Releases for more information on what has changed recently.
If your app isn't ready to upgrade to Vue 3 you can slowly transition via @vue/compat and the instructions provided there. Once you're done you might notice a warning message - ATTR_FALSE_VALUE. This is intended behavior and you can optionally silence the warning with configureCompat({ ATTR_FALSE_VALUE: false }). When using Vue 3 without the compat layer the warning will go away too.
Details
[Vue warn]: (deprecation ATTR_FALSE_VALUE) Attribute "aria-disabled" with v-bind value `false` will
render aria-disabled="false" instead of removing it in Vue 3. To remove the attribute, use `null` or
`undefined` instead. If the usage is intended, you can disable the compat behavior and suppress this warning with:
configureCompat({ ATTR_FALSE_VALUE: false })
Details: https://v3.vuejs.org/guide/migration/attribute-coercion.html at <ColorPicker> at <App>
-
Double-click to move the knob to the current position of the pointer is gone since this is now the default behavior as soon as the clicks on the palette. If you had a tooltip or a help section in your app that described the shortcut you should remove it.
-
With v4 the keyboard shortcuts are better aligned with the suggested keys for any sliders. This means that the Shift/Ctrl + ↑/→/Shift/Ctrl + ↓/← non-standard key combos are replaced by the simpler PageDown and PageUp. If you had a tooltip or a help section in your app that described the shortcut keys you should update it.
-
The
@changeevent is now emitted when the user changes the color (knob drop, click on the palette, keyboard interaction, scroll) and a@selectevent is emitted when interacting with the color well (middle selector).
<color-picker
:hue="hue"
@input="updateHue"
- @change="onColorSelect"
/>
<color-picker
:hue="hue"
@input="updateHue"
+ @change="onColorChange"
+ @select="onColorSelect"
/>If you're interested in the project you can help out with feature requests, bugfixes, documentation improvements or any other helpful contributions. You can use the issue list of this repo for bug reports and feature requests and as well as for questions and support.
Please see CONTRIBUTING and CODE_OF_CONDUCT for details.
This component is based on the great work that was done for the AngularJs color picker.
The MIT License (MIT). Please see License File for more information.