Features • Demonstration • Tech Stack • API Design • Production Deployment • FlowCharts • Color Reference • Environment Setup • Run Locally • Future Work • Folder Structure • References • Authors • Acknowledgement • Feedback • Contact Me
Bookopia is an exemplary web project that seamlessly combines advanced technologies, superior coding practices, and captivating design aesthetics to build a library management system. It is specially developed by Team Dev Rookies for the Afourathon hackathon. Built using the MERN stack and incorporating cloud-based technologies such as Cloudinary and Multer, the system enables librarians to efficiently manage student and book records. It provides functionalities for adding, updating, and deleting student and book information, ensuring the persistence of data in the MongoDB Atlas database. With a user-friendly interface and seamless integration of various technologies, Bookopia offers librarians a reliable solution for streamlining library operations. An updated version of this web app has been delivered to a school for managing their school library too.
Visit website • Visit documentation • Visit presentation
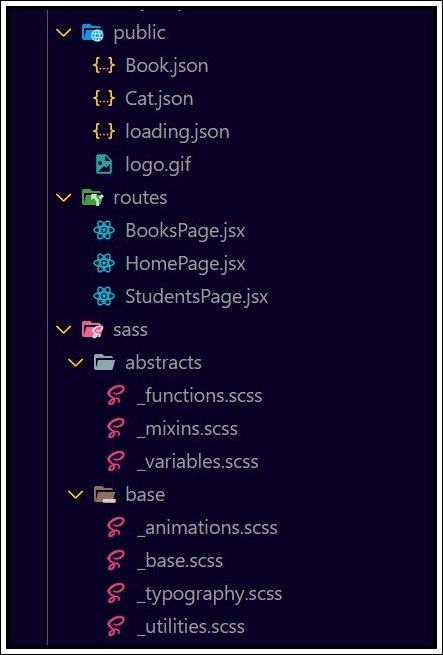
- Implementation of the 5-1 Sass Architecture.
- Utilization of the BEM model for class naming conventions.
- Construction based on Fluid Float Layouts and Flexbox.
- Integration of Responsive units for optimal adaptability.
- Adherence to the principles of color theory in its design, creating visually harmonious and engaging experiences.
- Provision for browsers not supporting specific styles, ensuring a consistent experience across different platforms.
- Built on the NPM ecosystem, leveraging the power of a vast collection of open-source packages and libraries.
- Codebase designed to be reusable, maintainable, and scalable, allowing for easy expansion and updates.
- Meticulously crafted using a Desktop-first approach, ensuring full responsiveness across various devices such as mobile phones, tablets (both in portrait and landscape orientations), and even larger screens.
- Operational Features :-
- Add, update, and delete student records.
- Capture essential student details like name, ID number, email, and phone number.
- Persistently store student information in the MongoDB Atlas database.
- Add, update, and delete book records.
- Include book details such as title, author, description, and code.
- Ensure the secure storage of book information in the MongoDB Atlas database.
- Two distinct pages: Student Page and Book Page.
- Student Page:
- Select a student from a list and manage their borrowed books.
- Perform actions like selecting, updating, and deleting books for a particular student.
- Book Page:
- Select a book from a list and manage the student who has borrowed it.
- Perform actions like selecting, updating, and deleting the student associated with a book.
- Student Page:
- Efficiently handle image-related tasks and upload book covers & student photographs using Cloudinary.
- Utilize Multer for seamless file uploading and management.
- Leverage the power of MongoDB Atlas to persistently store all student, book, and lending data securely.
- Ensure data integrity and availability for reliable library operations.
studentData.js
- GET API "/studentData": To get data of all the students.
- GET API "/studentData/Available/:id": To get data of all the students who have not issued a book of particular id.
- POST API "/studentData": To post new student data to the database.
- PATCH API "/studentData": To edit student data present in the database.
- PATCH API "/studentData/BookInfo": To edit book data for a particular student.
- DELETE API "/studentData": To delete a student from the database.
bookData.js
- GET API "/bookData": To get data of all the books.
- GET API "/bookData/Available/:id": To get data of all the books not issued by a student of particular id.
- POST API "/bookData": To post new book data to the database.
- PATCH API "/bookData": To edit book data present in the database.
- DELETE API "/bookData/:no": To delete a book from the database.
Frontend: Vercel, PORT = 5173
Backend: Render, PORT = 3001
git clone https://github.com/Aku5602/BookopiaGo to the Backend of project directory
cd Bookopia/Backend npm install
touch .envIn this .env file enter the following data:
MONGO_URL = "//Paste Your Localhost MongoDB Atlas URL here// "
PORT = 3001
CLOUD_NAME = "//Enter your cloudinary cloud name"
API_KEY = "//Enter your cloudinary api key"
API_SECRET = "//Enter your api_secret key"
npm run dev cd Bookopia/Frontend npm install
touch .envIn this .env file enter the following data:
VITE_BASE_URL = "http://localhost:3001/"
npm run devserverGo to http://localhost:5173 in any browser to see the application running.
npm run build:css- Fine Managment
- Fixing Refresh link-breaking buManagementrrency
- Login & Signup Authentication
- Form validation
- Book recommendation
- Backup System
- Error handling & Testing
- Improve overall UX/UI and fix bugs
- And more!
Sass Guidelines
Sass 7-1 Architecture
BEM Model
Statcounter
Can I Use
Sizzy
Linea Icons
Google fonts
Font Awesome
Coverr
Icons8
Unsplash
MDN Docs
ReactJS Docs
Polypane
LottieFiles
Cloudinary
MongoDB Atlas
MongoDB Compass
Visual Studio Code
Google Chrome
Mozilla Firefox
Microsoft Edge
Safari
If you have any feedback, queries or suggestions, please reach out to me at projects@sugamphirke.com