-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
CI for Node #2
CI for Node #2
Conversation
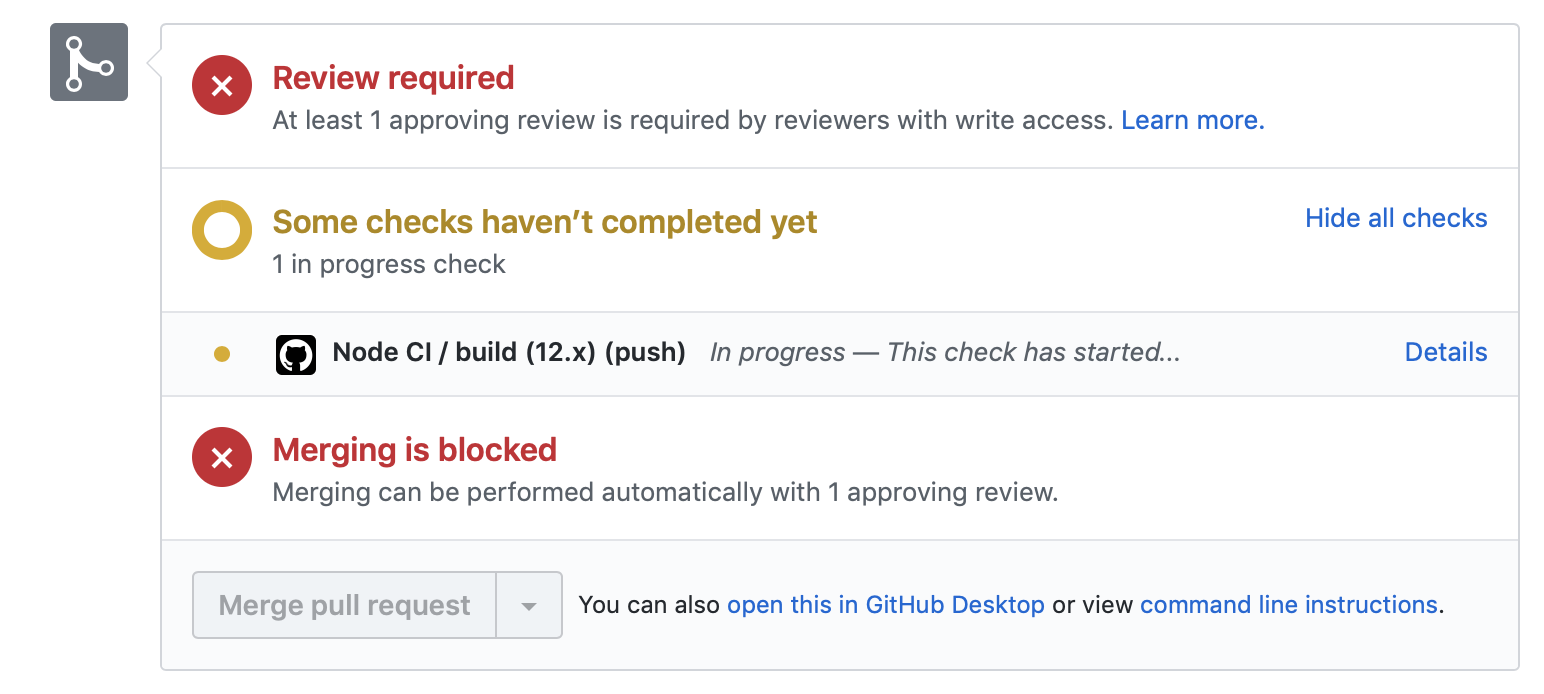
Templated workflow success!Great job adding the templated workflow. Adding that file to this branch is enough for GitHub Actions to begin running CI on your repository. This takes a couple of minutes, so let's take this opportunity to learn about some of the components of the workflow file you just added. We'll dive deeper into some of the key elements of this file in future steps of the course. Step 2: Run a templated workflowI'll respond when GitHub Actions finishes running the workflow. You can follow along in the Actions tab, or by clicking Details on the pending status below. Actions workflow not running? Click hereWhen a GitHub Actions workflow is running, you should see some checks in progress, like the screenshot below. If the checks don't appear or if the checks are stuck in progress, there's a few things you can do to try and trigger them:
|
|
|
||
| name: Node.js CI | ||
|
|
||
| on: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
'on:'
The on: field is what tells GitHub Actions when to run. In this case, we're running the workflow anytime there's a push.
To learn more about the fields discussed here, see:
- Workflow syntax for GitHub Actions:
on:on GitHub Help - Events that trigger workflows on GitHub Help
| pull_request: | ||
| branches: [ main ] | ||
|
|
||
| jobs: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Jobs
The jobs: block defines the core component of an Actions workflow. Workflows are made of jobs, and our template workflow defines a single job with the identifier build.
Every job also needs a specific host machine on which to run, the runs-on: field is how we specify it. The template workflow is running the build job in the latest version of Ubuntu, a Linux-based operating system.
To learn more about the fields discussed here, see:
- Workflow syntax for GitHub Actions:
jobs:on GitHub Help - Workflow syntax for GitHub Actions:
jobs.<job_id>:on GitHub Help - Workflow syntax for GitHub Actions:
jobs.<job_id>.runs-on:on GitHub Help - Virtual environments for GitHub Actions on GitHub Help
- Ubuntu on Wikipedia
| matrix: | ||
| node-version: [10.x, 12.x, 14.x, 15.x] | ||
| # See supported Node.js release schedule at https://nodejs.org/en/about/releases/ | ||
|
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Vocabulary
Workflows, steps, actions, and jobs
Let's dig into the vocabulary of GitHub Actions.
- Workflow: A workflow is a unit of automation from start to finish, including the definition of what triggers the automation, what environment or other aspects should be taken account during the automation, and what should happen as a result of the trigger.
- Job: A job is a section of the workflow, and is made up of one or more steps. In this section of our workflow, the template defines the steps that make up the
buildjob. - Step: A step represents one effect of the automation. A step could be defined as a GitHub Action, or another unit, like printing something to the console.
- Action: A GitHub Action is a piece of automation written in a way that is compatible with workflows. Actions can be written by GitHub, by the open source community, or you can write them yourself!
What is checkout?
The power of GitHub Actions lies in access to actions written by the ✨ GitHub community. Here, we'll use two Actions officially written and supported by GitHub:
actions/checkout@v2is used to ensure our virtual machine has a copy of our codebase. The checked out code will be used to run tests against.actions/setup-node@v1is used to set up proper versions of Node.js since we'll be performing testing against multiple versions.
To learn more about the fields discussed here, see:
- Workflow syntax for GitHub Actions:
jobs.<job_id>.steps:on GitHub Help - Referencing actions in your workflow on GitHub Help
- Source repository for the
actions/checkoutaction - Source repository for the
actions/setup-nodeaction
| - name: Use Node.js ${{ matrix.node-version }} | ||
| uses: actions/setup-node@v1 | ||
| with: | ||
| node-version: ${{ matrix.node-version }} |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
'run:'
In addition to running pre-built actions, the workflow can also execute commands, just as you would if you had direct access to the virtual machine. In this portion of the template workflow, we run some common commands relevant to Node.js projects, like npm install to install dependencies and npm test to run the chosen testing framework.
To learn more about the fields discussed here, see:
- Workflow syntax for GitHub Actions:
jobs.<job_id>.steps.run:on GitHub Help npm installon the npm Documentationnpm runon the npm Documentationnpm teston the npm Documentation
If you don't see an explanation of your CI logs below when the workflow has executed, refresh this page.
Running - and failing - workflowThe workflow ran! But it failed 😭. But, that's OK. Every time CI fails, it's an opportunity to learn from what's causing it. By running CI with GitHub Actions, we have access to the logs for the attempted build. These are found:
If you navigate over to the build logs, you may notice that the error is "No tests found". Learning how to read build logs and isolate the cause of the problem is an art on its own. We'll try and cover some of the basics here. In our case, the source of the error is the Step 3: Add your first testNot to worry, I've got you covered! Navigate to the open pull request titled Add Jest tests and merge it into this branch. That'll get us the test files we need. I'll respond when you merge the Add Jest tests pull request into this branch. ⌨️ Activity: Add your first test script for CI to pick up
|
Add jest tests
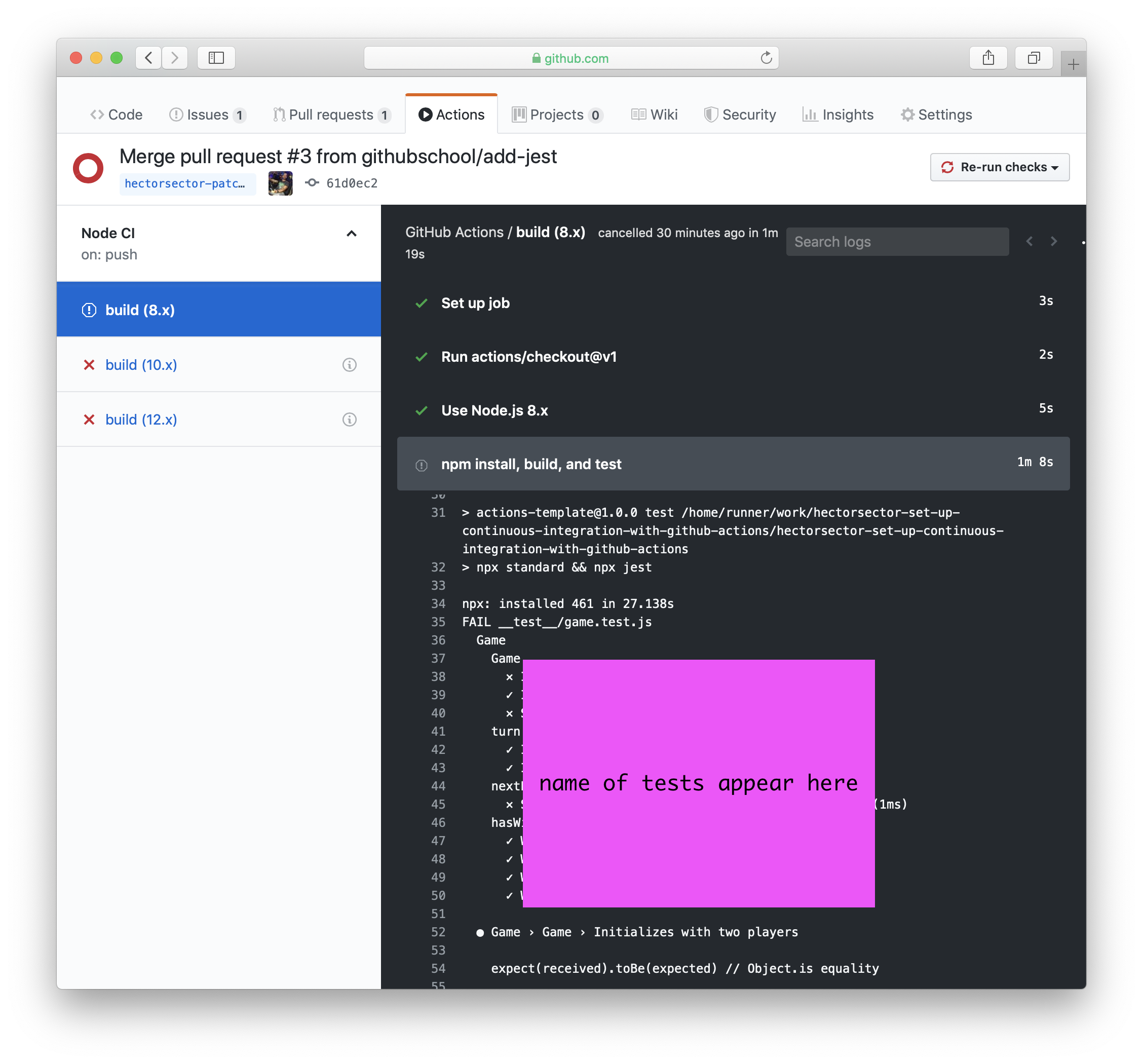
Waiting on testsGreat! Now that the testing framework is properly configured, we should get a response from it soon. This time, you'll practice reading the logs on your own. Just like before, you can follow along as GitHub Actions runs your job by going to the Actions tab or by clicking on "Details" in the merge box below. When the tests finish, you'll see a red X ❌ or a green check mark ✔️ in the merge box. At that point, you'll have access to logs for the build job and its associated steps. Step 4: Read an Actions logBy looking at the logs, can you identify which tests failed? To find it, go to one of the failed builds and scrolling through the log. Look for a section that lists all the unit tests. We're looking for the name of the test with an "x". ⌨️ Activity: Tell the bot which test is failing so we can fix it
I'll respond when you enter the name of at least one failing test. You can either copy and paste that portion of the log directly, or type the name of the test as a comment. |
|
Game |
|
That wasn't the test name I expected, but that's alright. If you typed something slightly different than what I looked for that may explain it. I expected one of the following test names:
Let's keep going anyway! |
Reading failed logsOne of the failing tests is: ● Game › Game › Initializes with two players
expect(received).toBe(expected) // Object.is equality
Expected: "Nate"
Received: "Bananas"
12 | it('Initializes with two players', async () => {
13 | expect(game.p1).toBe('Salem')
> 14 | expect(game.p2).toBe('Nate')
| ^
15 | })
16 |
17 | it('Initializes with an empty board', async () => {
at Object.toBe (__test__/game.test.js:14:23)This tells us that a unit test has been written that names the two players Salem and Nate, and then checks if that name sticks. However, we get 🍌 Bananas instead of Nate! How did this happen? To find out, it may help to know it's common practice to name test files the same as the code file they are testing, but with a Make the changes suggested below. I'll respond when the workflow runs. Actions workflow not running? Click hereWhen a GitHub Actions workflow is running, you should see some checks in progress, like the screenshot below. If the checks don't appear or if the checks are stuck in progress, there's a few things you can do to try and trigger them:
|
src/game.js
Outdated
| @@ -1,7 +1,7 @@ | |||
| export default class Game { | |||
| constructor (p1, p2) { | |||
| this.p1 = p1 | |||
| this.p2 = p2 | |||
| this.p2 = 'Bananas' | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Step 5: Fix the test
This line is causing the problem. Let's fix it by initializing this instance of p2 to the proper value.
⌨️ Activity: Edit the file that's causing the test to fail
Edit the src/game.js file directly, or accept the suggestion below.
| this.p2 = 'Bananas' | |
| this.p2 = p2 |
Once you commit the changes, the tests will run again and should pass. I'll respond when the tests pass. If the tests don't pass, I'll provide some troubleshooting information.
Changed bananas to p2
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Great job! Go ahead and merge this pull request so your changes are automatically shared with anyone that contributes to this project.
I'll respond when you merge this pull request.
|
Let's go to the next step. |




New branch created