-
Notifications
You must be signed in to change notification settings - Fork 24
Using the VS Code Extension
Before you continue with this section validate that all of the prerequisites are met.
Connect to different vRO environments by configuring maven profiles in ~/.m2/settings.xml.
<profile>
<id>my-env</id>
<properties>
<!-- vRO Connection -->
<vro.host>10.27.120.27</vro.host>
<vro.port>443</vro.port>
<vro.username>administrator@vsphere.local</vro.username>
<vro.password>myPlainTextPass</vro.password>
<vro.auth>basic</vro.auth> <!-- or 'vra' for sso auth -->
<vro.tenant>vsphere.local</vro.tenant> <!-- required for 'vra' auth -->
<!-- vRA Connection -->
<vra.host>10.27.120.27</vra.host>
<vra.port>443</vra.port>
<vra.username>configurationadmin@vsphere.local</vra.username>
<vra.password>myPlainTextPass</vra.password>
<vra.tenant>vsphere.local</vra.tenant>
</properties>
</profile>Once vRealize Developer Tools extension is activated in VS Code, on the bottom left corner of the status bar, an idicator is shown if there is no currently active profile.

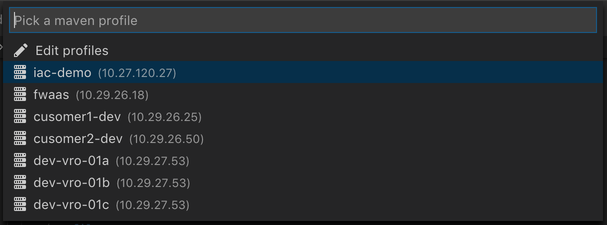
Click on it to see list of all available profiles and select one to activate.

Active profile name and the IP address of the vRealize Orchestrator instance is shown in the status bar.

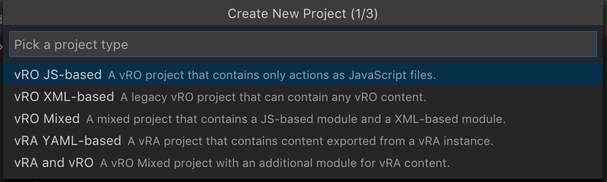
The vRealize: New Project command from the VS Code comand palette (Cmd+Shift+P / Ctrl+Shift+P) can be used to on-board a new vRealize project.

Visual Studio Code's IntelliSense feature for JavaScript files is enhanced with with symbols and information from the vRO’s core scripting API, plug-in objects and actions.

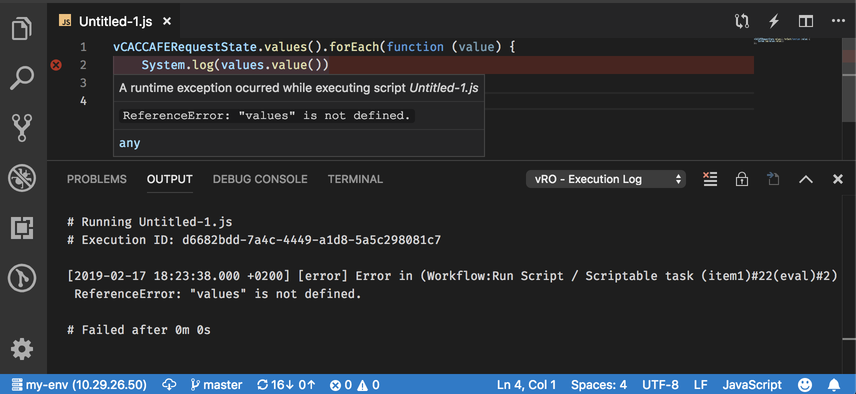
The vRealize: Run Action command from the VS Code comand palette (Cmd+Shift+P / Ctrl+Shift+P) allows running an action JavaScript file in live vRO instance while seeing the logs in the OUTPUT panel.

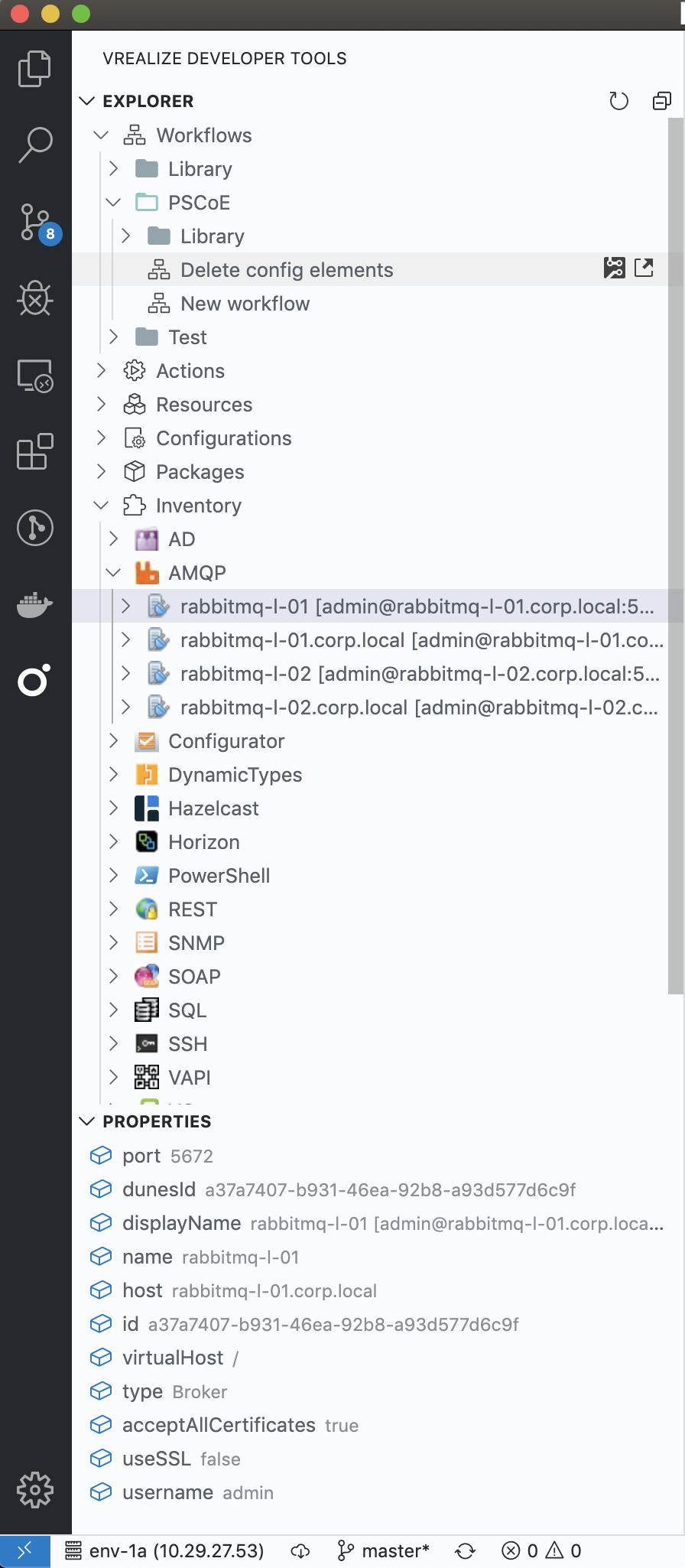
A vRO explorer view is available in the activity bar that allows browsing the whole vRO inventory (actions, workflows, resources, configurations, packages and plugin objects).
- Browse, search by name, fetch source (read-only) of all elements
- Fetch schema (read-only) of workflows
- 3 different layouts for the actions hierarchy (controlled by
vrdev.views.explorer.actions.layoutsetting)- tree - Displays action packages as a tree
- compact - Displays action packages as a tree, but flattens any folders that have no children
- flat - Displays action packages as a list
- Delete packages
- Browse the inventory and see properties of each plugin object

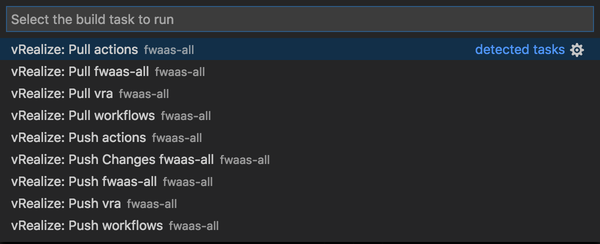
The VS Code build tasks palette (Cmd+Shift+B / Ctrl+Shift+B) contains commands for pushing content to a live vRO/vRA instance and for pulling workflows, configurations, resources and vRA content back to your local machine – in a form suitable for committing into source control.

The vrdev.tasks.exclude setting can be used to exclude certain projects from the list of build tasks (Cmd+Shift+B) by using glob patterns
"vrdev.tasks.exclude" : [
"my.example.library*", // Exclude all libraries
"!my.example.library*", // Exclude everything, except libraries
"my.example!(library*)", // Exclude everything from 'my.example', except libraries
"my.example.library:{nsx,vra,vc}", // Exclude nsx, vra and vc libraries
"my.example.library:util" // Exclude util library (<groupId>:<artifactId>)
]Fork the repo and open a pull request modifying the files under ./wiki/
Documentation
- Setup Artifact Repository
- Setup Developer Workstation
- Using the VS Code Extension
- Using the Bundle Installer
- Project Types
- Versioning and releasing
Contributing